1. Operations on attributes
The so-called attribute operation is to manipulate the attributes of a series of elements, value la class.... Especially the operation on input is very important.
To complete the next advanced Sao operations on the framework, let's now take a look at the three prop(), attr(), and data() operations common to jQuery attributes.
(1) Property value prop() inherent to the element
- So-called intrinsic attributes, such as href input type in tag a, etc.
Let's see how to get it and how to set it up
- Get: prpo('attribute')
- Set property: prpo('property','property value')
- Perfect properties for manipulating forms such as disabled/checked/selected
(2) Custom attribute value attr()
- Used to add self-defined attributes to an element
- Get: attr('attribute');
- Settings: attr('attribute','attribute value')
Note: Similar to native DOM>>getAttribute(), this applies to H5 custom attributes
(3) data related / very important!/
- This is very important!Especially when it comes to later operation data rendering, and when there is a framework, similar implementation logic is used in all three front-end frameworks
- Syntax for attaching (setting) data: data ('name','value')
- The syntax for getting data('name').
Note: The same applies to getting custom attributes in H5
Code examples:
<a href="http://Www.baidu.com "title=" are all good "> are all good </a>
<input type="checkbox" name="" id="" checked>
<div index="1" data-index="2">I am div</div>
<span>123</span>
<script>
$(function() {
//1. element.prop("attribute name") Gets the intrinsic attribute value of an element
console.log($("a").prop("href"));
$("a").prop("title", "We're all fine");
$("input").change(function() {
console.log($(this).prop("checked"));
});
// console.log($("div").prop("index"));
// 2. Element's custom attributes We pass attr()
console.log($("div").attr("index"));
$("div").attr("index", 4);
console.log($("div").attr("data-index"));
// 3. Data Cache data() This data is stored in the element's memory
$("span").data("uname", "andy");
console.log($("span").data("uname"));
// This method gets the data-index h5 custom property The first one does not write data-and returns a numeric type
console.log($("div").data("index"));
})
2. Operations on text attributes
There are three main types of text operations: html() / text()/ val(); attributes of innerHTML, innerText, and value corresponding to element DOM
These operations are not difficult, see the code examples below for more details
<body>
<div>
<span>I am content</span>
</div>
<input type="text" value="Please enter content">
<script>
// 1. Get the setting element content html()
console.log($("div").html());
// $("div").html("123");
// 2. Get text() for setting element text content
console.log($("div").text());
$("div").text("123");
// 3. Get the set form value val()
console.log($("input").val());
$("input").val("123");
</script>
</body>
3. Operations on elements
The main operations on elements are: traversing tags, creating tags, adding tags, deleting tags, etc. (A simple understanding is to check tags for additions and deletions)
(1) Traversing elements
- jQuery implicit iteration does the same thing for the same type of element.Traversal is required if you want to do different things for the same type of element.
- There are two kinds of grammar
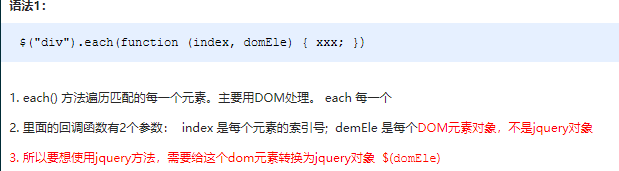
Grammar 1

Note: This method is used to iterate through each item in a jQuery object. The element in the callback function is a DOM object and conversion is required to use the jQuery method.
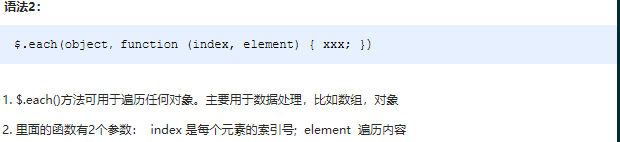
Grammar 2

Note: This method is used to iterate through each item in a jQuery object. The element in the callback function is a DOM object and conversion is required to use the jQuery method.
- Code examples:
<body>
<div>1</div>
<div>2</div>
<div>3</div>
<script>
$(function() {
// Traversal elements are required if different operations are performed on the same type of element (similar to for, but more powerful than for)
var sum = 0;
var arr = ["red", "green", "blue"];
// 1. each() method traverses elements
$("div").each(function(i, domEle) {
// The first parameter of the callback function must be the index number. You can specify the name of the index number yourself.
// console.log(i);
// The second parameter of the callback function must be a dom element object, named after itself
// console.log(domEle); //Use of jQuery method requires conversion $(domEle)
$(domEle).css("color", arr[i]);
sum += parseInt($(domEle).text());
})
console.log(sum);
// 2. $.each() method traversal element is mainly used to traverse data and process data
// $.each($("div"), function(i, ele) {
// console.log(i);
// console.log(ele);
// });
// $.each(arr, function(i, ele) {
// console.log(i);
// console.log(ele);
// })
$.each({
name: "andy",
age: 18
}, function(i, ele) {
console.log(i); // The output is the name age attribute name
console.log(ele); // The output is an Andy 18 attribute value
})
})
</script>
</body>
(2) Create, modify, add
- They are very simple to operate on. Check the official API for more details
The jQuery method operates on elements that can be created, added, or deleted in a number of ways, with emphasis on the following:
Grammar Sum

Tell me a little more: these are just common ways to create, add, and delete elements. For other ways, see the API.
Case Code
<body>
<ul>
<li>Original li</li>
</ul>
<div class="test">I was the original div</div>
<script>
$(function() {
// 1. Create Elements
var li = $("<li>I created it later li</li>");
// 2. Add Elements
// 2.1 Internal Add
// $("ul").append(li); added internally and placed at the end of the content
$("ul").prepend(li); // Add internally and put at the top of the content
// 2.2 External Add
var div = $("<div>I was born to a stepmother</div>");
// $(".test").after(div);
$(".test").before(div);
// 3. Delete elements
// $("ul").remove(); can delete matching elements suicide
// $("ul").empty(); //can delete child nodes inside matching elements
$("ul").html(""); // Child nodes inside matching elements can be deleted
})
</script>
</body>
4. Operations on size position
(1) Operations on elements (dimensions)//Hehehey is driving, dimensions
- Grammatical Explanation

Note: With this set of API s, we will be able to quickly get the width and height of the sum. For other attributes we want to get and set, we also need to use css() and other methods to work together.
- Specific sample code:
<body>
<div></div>
<script>
$(function() {
// 1. width() / height() Gets the size of the setting element width and height
console.log($("div").width());
// $("div").width(300);
// 2. innerWidth() / innerHeight() Gets the size of the setting elements width and height + padding
console.log($("div").innerWidth());
// 3. outerWidth() / outerHeight() Gets the size of the setting elements width and height + padding + border
console.log($("div").outerWidth());
// 4. outerWidth(true) / outerHeight(true) get settings width and height + padding + border + margin
console.log($("div").outerWidth(true));
})
</script>
</body>
(2) Operations on location
The three main operations are offset()/ position()/ scrollTop()/ scrollLeft()/.... Of course, there are more sauce operations.
- As usual, let's look at the grammar first

- Code Instances
<body>
<div class="father0">
<div class="son"></div>
</div>
<div class="back">Return to top</div>
<div class="container"></div>
<script>
$(function() {
// 1. Get offset to set the distance from the document
console.log($(".son").offset());
console.log($(".son").offset().top);
// $(".son").offset({
// top: 200,
// left: 200
// });
// 2. Get distance with positioned parent location (offset) positionIf there is no positioned parent, the document prevails
// This method can only get offsets that cannot be set
console.log($(".son").position());
// $(".son").position({
// top: 200,
// left: 200
// });
// 3. Curled head
$(document).scrollTop(100);
// scrollTop() of the curled head / left scrollLeft() of the curled head
// Page Scroll Event
var boxTop = $(".container").offset().top;
$(window).scroll(function() {
// console.log(11);
console.log($(document).scrollTop());
if ($(document).scrollTop() >= boxTop) {
$(".back").fadeIn();
} else {
$(".back").fadeOut();
}
});
// Return to top
$(".back").click(function() {
// $(document).scrollTop(0);
$("body, html").stop().animate({
scrollTop: 0
});
// $(document).stop().animate({
// scrollTop: 0
// }; can't be a document but an html and body element to animate
})
})
</script>
</body>