What is event bubbling?
Initialize the page first, and the page code is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<style>
*{
margin: 0;
padding: 0;
}
#content{
background: #ccc;
}
#content span{
background: yellow;
margin: 5px 10px;
}
#msg{
background: blue;
}
</style>
<script src="node_modules/jquery/dist/jquery.js"></script>
<script>
$(function( ) {
//Binding a click event for a span element
$('span').bind('click',function() {
var txt=$('#MSG '). Html() + "< p > Inner span element is clicked < / P >";
$('#msg').html(txt);
});
//Binding clcik events for div elements
$('#content').bind('click',function(){
var txt=$('#MSG '). Html() + "< p > outer span element is clicked < / P >";
$('#msg').html(txt);
});
//Binding the click event for the body element
$('body').bind('click',function(){
var txt=$('#Msg').Html () + "<p>body element is clicked </p>";
$('#msg').html(txt);
});
});
</script>
<body>
<div id="content">
//Outer div element < br / >
<span>Inner layer span element</span><br/>
//Outer div element < br / >
</div>
<div id="msg"></div>
</body>
</html>The page effect is as shown in the figure

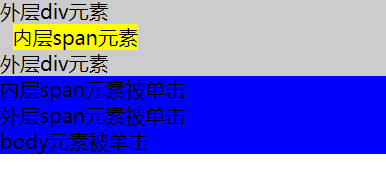
When I click the span element of the inner layer, I output the record:

That is, the element's clcik events "bubble" in the following order:
- <span>
- <div>
- <body>
Problems caused by event bubbling
Event bubbling may cause unexpected effects. For example, you only want to trigger the click effect of span, but you will inadvertently trigger the click effect of its outer div. this is very troublesome. Therefore, it is necessary to limit the scope of the event.
How to stop the event bubbling?
To stop event bubbling, simply add a parameter to the function and use the stopPropagation() method provided in jQuery. JQuery code is as follows:
$('span').bind('click',function(event) {
var txt=$('#MSG '). Html() + "< p > Inner span element is clicked < / P >";
$('#msg').html(txt);
event.stopPropagation();
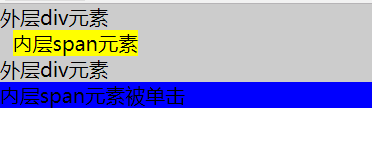
});We can see that after using this method, click the inner span element to achieve the desired effect

Block default behavior
The same as event bubbling is to prevent default behavior, for example:
For example, you have a form, but it is not allowed to submit when the input does not meet the requirements. In this case, you need to block the default behavior (submit).
jquery provides us with the preventDefault() method to block the default behavior of elements.
Let's see the effect. The code is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<script src="node_modules/jquery/dist/jquery.js"></script>
<script>
$(function() {
$("#sub").bind('click',function(event){
var username=$('#username').val();
if(username==""){
$("#MSG "). HTML (" < p > the value of the text box cannot be empty < / P > ");
event.preventDefault();
}
});
});
</script>
<body>
<form action="jqtest.html">
User name:<input type="text" id="username"/><br/>
<input type="submit" value="Submission" id="sub"/>
</form>
<div id="msg"></div>
</body>
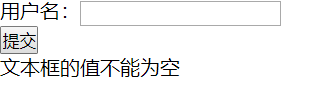
</html>When the user name is empty, click submit to display the following prompt, and the form cannot be submitted.

How to simplify the method of stopping bubbling and preventing default behavior
It's simple..
Change the original event.stopPropagation(); or event.preventDefault(); to return false.
By the way: event capture
Event capture is the opposite of bubbling, bubbling from inside to outside, and capturing from outside to inside, as mentioned above:
That is, the element's clcik events "bubble" in the following order:
- <span>
- <div>
- <body>
Capture, in contrast, becomes:
- <body>
- <div>
- <span>
For the time being.