Catalog
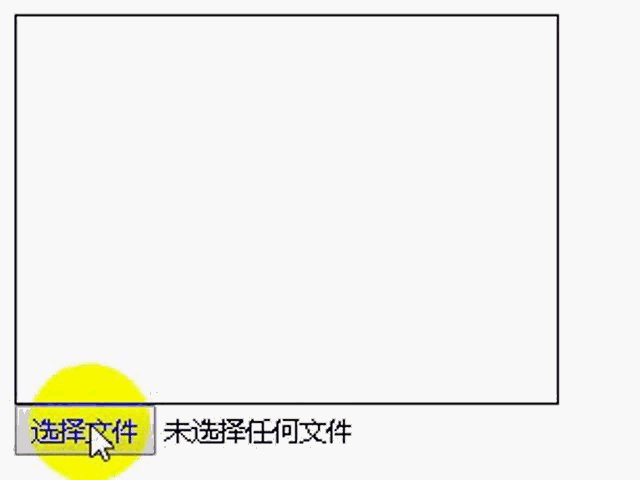
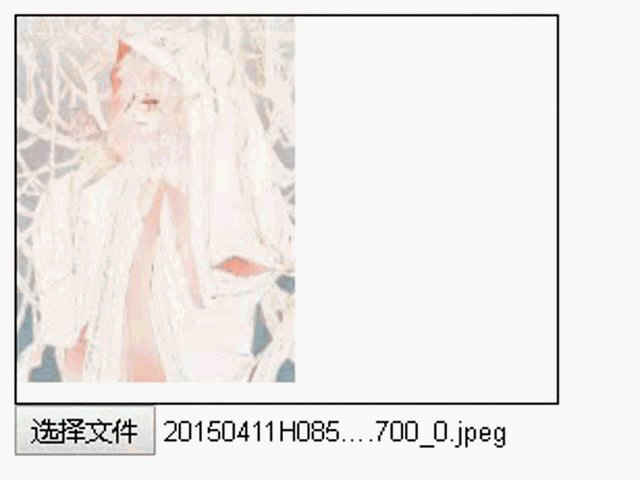
Effect

Code
js
function UploadImg(file) {
var MAXWIDTH = 260;
var MAXHEIGHT = 180;
var div = document.getElementById('preview');
if (file.files && file.files[0]) {
div.innerHTML = '<img id=imghead>';
var img = document.getElementById('imghead');
img.onload = function () {
var rect = clacImg(MAXWIDTH, MAXHEIGHT, img.offsetWidth, img.offsetHeight);
img.width = rect.width;
img.height = rect.height;
// img.style.marginLeft = rect.left+'px';
img.style.marginTop = rect.top + 'px';
}
var reader = new FileReader();
reader.onload = function (e) { img.src = e.target.result; }
reader.readAsDataURL(file.files[0]);
}
}
function clacImg(maxWidth, maxHeight, width, height) {
var param = { top: 0, left: 0, width: width, height: height };
if (width > maxWidth || height > maxHeight) {
rateWidth = width / maxWidth;
rateHeight = height / maxHeight;
if (rateWidth > rateHeight) {
param.width = maxWidth;
param.height = Math.round(height / rateWidth);
} else {
param.width = Math.round(width / rateHeight);
param.height = maxHeight;
}
}
param.left = Math.round((maxWidth - param.width) / 2);
param.top = Math.round((maxHeight - param.height) / 2);
return param;
}html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Picture upload local Preview</title>
<style type="text/css">
#preview {
width: 260px;
height: 190px;
border: 1px solid #000;
overflow: hidden;
}
</style>
<script type="text/javascript" src="ImgUpload.js"></script>
</head>
<body>
<div id="preview">
<img id="imghead">
</div>
<input type="file" onchange="UploadImg(this)" />
</body>
</html>Actual code Download
(github: KuanG97) download the combat code ClickHere
Shortcut links
Click here > >
Click here > >
Click here > >
Click here > >
ESLint problem recordclick here > >
Click here > >
If you think my things can help you, welcome to my github library to collect Star~0v 0~