1, Statements about Javascript
preface:
- Our js code is executed sequentially (from top to bottom)
- Logical branching is to decide whether to execute some code according to the conditions we set
1. Program statement:
Program = statement + data structure + algorithm
2. Conditional statements:
Definition: determines which statements need to be executed and which statements do not need to be executed according to conditions
a. Conditional statement: if
b. Loop statement: for, while
2, IF conditional branch structure (conditional statement)
1.if statement
-
An if statement is used to determine whether the code is executed or not
-
Syntax: if (condition) {code to execute}
-
Whether the code in {} is executed is determined by whether the conditions in () are true
// Execute the code in {} when the condition is true if (true) { alert('Because the condition is true,I'll do it') } // If the condition is false, the code in {} will not be executed if (false) { alert('Because the condition is false,I won't do it') }
2.if else statement
-
Determine which {} code to execute through the if condition
-
Syntax: if (condition) {execute when the condition is true} else {execute when the condition is false}
-
One of the two {} codes must execute
// When the condition is true, {} after if will be executed if (true) { alert('Because the condition is true,I'll do it') } else { alert('Because the condition is true,I won't do it') } // When the condition is false, {} after else will be executed if (false) { alert('Because the condition is false,I won't do it') } else { alert('Because the condition is false,I'll do it') }
3. If else... Statement
-
Multiple conditions can be set for judgment through if and else if
-
Syntax: if (condition 1) {execute when condition 1 is true} else if (condition 2) {execute when condition 2 is true}
-
Will judge the conditions from the beginning
- If the first condition is true, the contents in the following {} will be executed
- If the first condition is false, the second condition will be judged, and so on
-
If there are multiple {}, only one will be executed. Once one condition is true, the latter will not be judged
// The first condition is true and the second condition is false. Finally, "I am code segment 1" will be printed if (true) { alert('I'm snippet 1') } else if (false) { alert('I'm snippet 2') } // The first condition is true, the second condition is true, and finally "I am code segment 1" will be printed // Because as long as one of the previous conditions is met, we will not continue to judge if (true) { alert('I'm snippet 1') } else if (true) { alert('I'm snippet 2') } // The first condition is false, the second condition is true, and finally "I am code segment 2" will be printed // Only when the previous condition is false will the backward judgment continue if (false) { alert('I'm snippet 1') } else if (true) { alert('I'm snippet 2') } // The first condition is false, the second condition is false, and nothing will happen in the end // Because when all conditions are false, the code in both {} will not be executed if (false) { alert('I'm snippet 1') } else if (false) { alert('I'm snippet 2') }
4. If... else statement
-
It is basically the same as the previous if else if... Except that when all conditions are not met, execute {} after the last else
// The first condition is false, the second condition is false, and finally "I am code segment 3" will be printed // Only when all the previous conditions are not met will the code in {} behind else be executed // As long as one of the preceding conditions is met, the latter will not be executed if (false) { alert('I'm snippet 1') } else if (false) { alert('I'm snippet 2') } else { alert('I'm code snippet 3') }
eg:
Here are some inline snippets.
// Here are some examples
Find the maximum of two numbers
Ask 63.74 The maximum value of the two numbers is taken and printed out to the console:
<script>
var m = 63
var n = 74
var max = m//Store maximum
if(n > max){
max = n
}
// if (m > n) {
// max = m
// }else{
// max = n
// }
console.log('The maximum is ',max)
</script>
Find the maximum of three numbers
Method 1.
Find the maximum value of 53, 42 and 64, and print the maximum value output to the console
analysis: Step 1: define three variables to store three values, and then define a variable to store the maximum value
var m = 53
var n = 42
var z = 64
var max //Maximum
var m = 53
var n = 42
var z = 64
var max //Maximum
//If M is greater than n and is greater than z, the maximum value is m
if(m > n && m > z){
max = m
}else if(n > m && n > z){
max = n
}else{
max = z
}
console.log('Maximum of three numbers ',max)
Method 2:
Find the maximum value of 53, 42 and 64, and print the maximum value output to the console
analysis: Step 1: define three variables to store three values, and then define a variable to store the maximum value
var m = 53
var n = 42
var z = 64
var max //Maximum
Suppose the first number is the maximum
max = m
Compare the following numbers with max Compare if max Large, assign to max,
Then compare the following numbers
if(n > max){
max = n
}
if(z > max){
max = z
}
*/
var m = 53
var n = 42
var z = 64
var max = m //Max, max: 153
if(n > max){ // 42 > 153
max = n
}
if(z > max){ // 64 > 153
max = z
}
console.log('Maximum of three numbers ',max)
3, switch conditional branch structure (switch statement)
-
It is also a kind of conditional judgment statement
-
It is the judgment of a variable
-
Syntax:
switch (Variables to judge) { case Case 1: Case 1 code to execute break case Case 2: Case 2 code to execute break case Case 3: Case 3 code to execute break default: Code executed when none of the above conditions are satisfied }- To determine when a variable is equal to a value, use it
-
example 🌰: The number given according to the variable shows the day of the week
var week = 2 switch (week) { case 1: alert('Monday') break case 2: alert('Tuesday') break case 3: alert('Wednesday') break case 4: alert('Thursday') break case 5: alert('Friday') break case 6: alert('Saturday') break case 7: alert('Sunday') break default: alert('Please enter a 1 ~ 7 Number between') }
Note: case has the effect of penetrating code
Here are some inline snippets.
// A case is shown below
Enter the year and month to display the number of days in the current month of the year,
analysis: var year = 2021 //particular year
var month = 11 //month
var day = ? 30 day
1 ,3 ,5, 7, 8, 10, 12 -> 31 day
4 ,6, 9, 11 -> 30 day
February 29th, February 28th, leap year
*/
var year = 2021 //particular year
var month = 12 //month
var day // ? day
switch (month) {
case 1:
day = 31
break;
case 3:
day = 31
break;
case 5:
day = 31
break;
case 7:
day = 31
break;
case 8:
day = 31
break;
case 10:
day = 31
break;
case 12:
day = 31
break;
case 4:
day = 30
break;
case 6:
day = 30
break;
case 9:
day = 30
break;
case 11:
day = 30
break;
case 2:
if ((year % 4 == 0 && year % 100 != 0) || (year % 400 == 0)) {
day = 29
} else {
day = 28
}
break;
}
console.log(year,'year',month,'Month is',day,'day');
Compare the simplified code effect of case:
Some inline snippets are shown below
// The conditions are the same as above. Use the case penetration effect to simplify the code case
Enter the year and month to display the number of days in the current month of the year case Penetration simplified code
analysis: var year = 2021 //particular year
var month = 11 //month
var day = ? 30 day
1 ,3 ,5, 7, 8, 10, 12 -> 31 day
4 ,6, 9, 11 -> 30 day
February 29th, February 28th, leap year
*/
var year = 2021 //particular year
var month = 4 //month
var day // ? day
switch (month) {
case 1:
case 3:
case 5:
case 7:
case 8:
case 10:
case 12:
day = 31
break
case 4:
case 6:
case 9:
case 11:
day = 30
break
case 2:
if ((year % 4 == 0 && year % 100 != 0) || (year % 400 == 0)) {
day = 29
} else {
day = 28
}
}
console.log(year,'year',month,'Month is',day,'day');
It can be clearly seen that the penetration effect of case has a good effect on optimizing the code (making the code concise and clear, and reducing the pressure of naming)
4, Ternary operation (Extended)
-
Ternary operation is to use two symbols to form a statement
-
Ternary operation is only a short form of if else statement
-
Syntax: condition? Execute when the condition is true: execute when the condition is false
var age = 18; age >= 18 ? alert('Have grown up') : alert('No adult')
eg:
Here are some inline snippets.
// A case of realizing the purpose with ternary operation
Find three numbers 34,56,27 Maximum value, realized by ternary operation
var m = 34
var n = 56
var k = 27
var max
if (m > n) {
if (m > k) {
max = m
} else {
max = k
}
} else {
if (n > k) {
max = n
} else {
max = k
}
}
max = m > n ? (m > k ? m : k) : (n > k ? n : k)
console.log('The maximum is ',max);
// if (m > n && m > k) {
// max = m
// }else if(n > k && n > m){
// max = n
// }else{
// max = k
// }
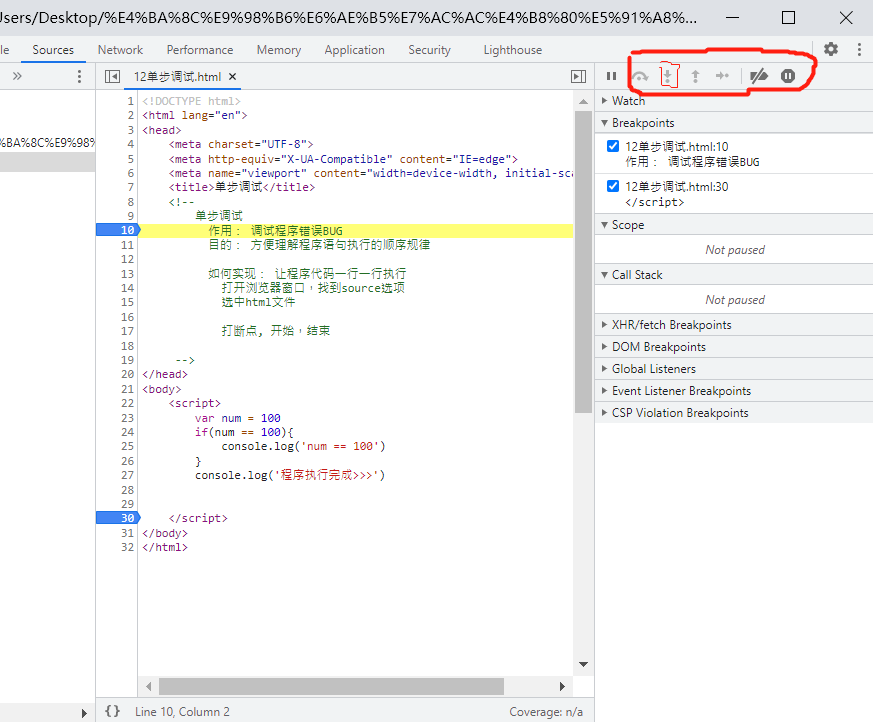
5, Single step commissioning (supplementary)
1. Function: debug program errors and bugs
2. Purpose: it is convenient to understand the sentence execution sequence and law of the program
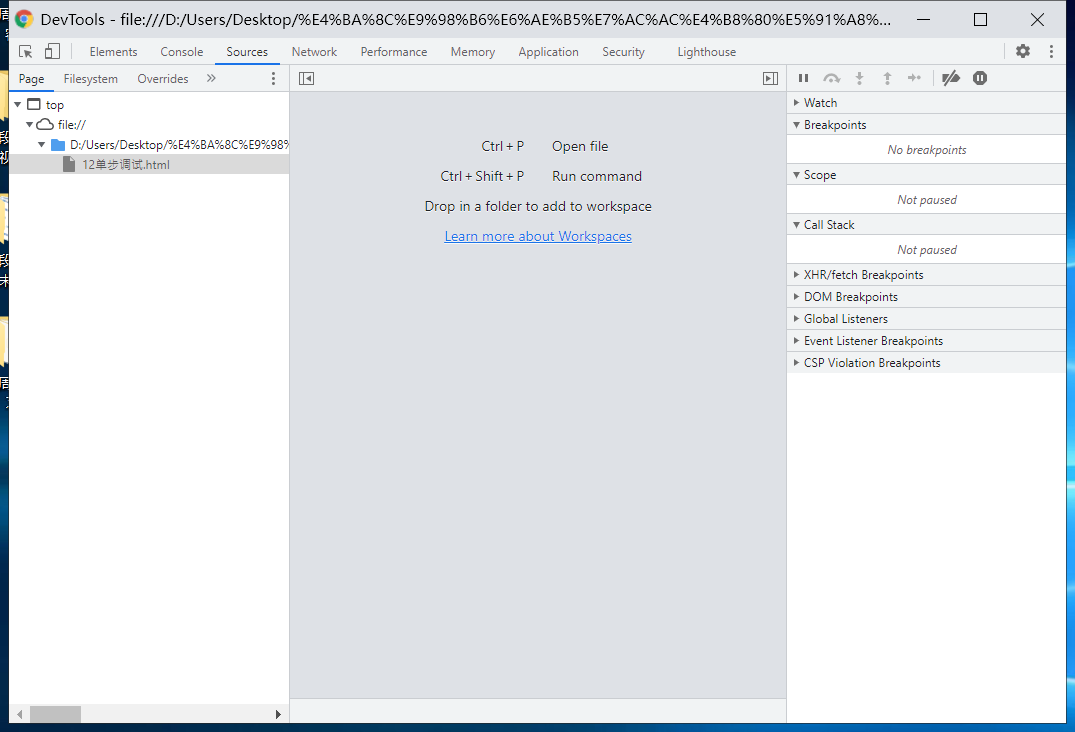
3. Steps:
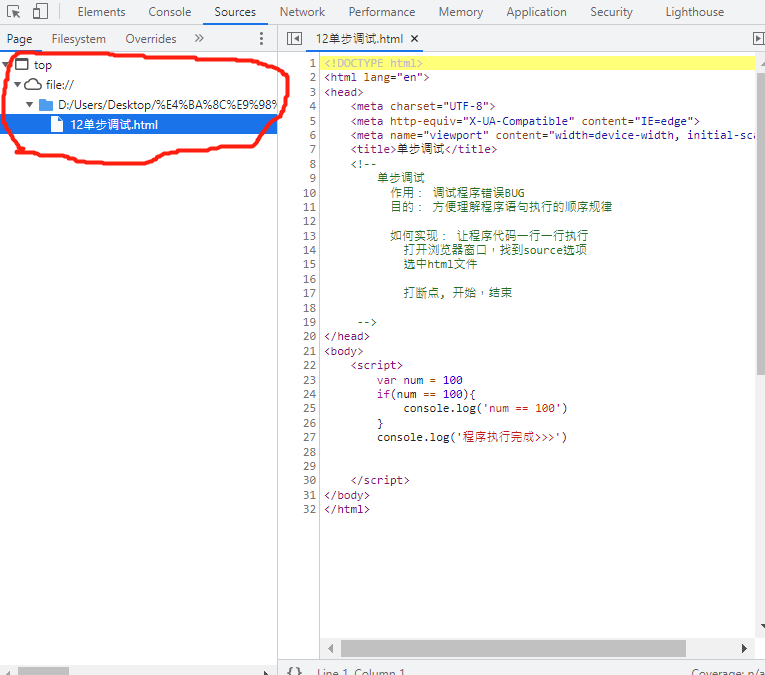
a. Open the browser window to find the source option

b. Select the html file

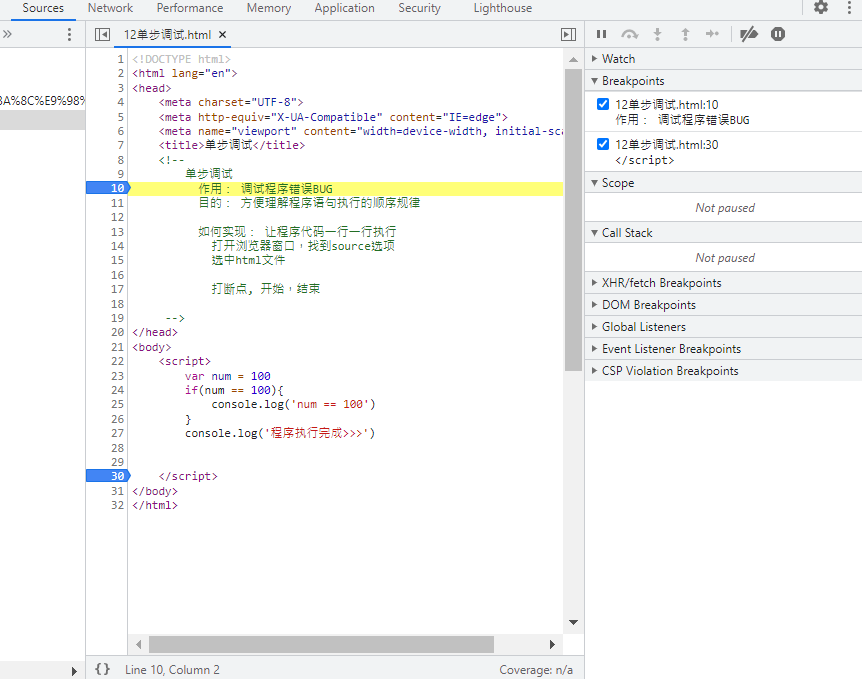
c. Break points: start and end

d. Click the button to execute step by step