When I first came into contact with this topic, I was totally at a loss after reading the topic. So I learned a lot of solutions on the Internet before I understood the main idea.
Idea 1: Calculate the first node and cycle the remaining nodes
/**
* Definition for singly-linked list.
* function ListNode(val) {
* this.val = val;
* this.next = null;
* }
*/
/**
* @param {ListNode} l1
* @param {ListNode} l2
* @return {ListNode}
*/
var addTwoNumbers = function(l1, l2) {
var sum=parseInt(l1.val)+parseInt(l2.val);
var tmp=sum>=10?1:0;
var pionF=l1.next;
var poinS=l2.next;
var data=new ListNode(sum%10);
var nextList=data;
while(pionF || poinS || tmp){
if(pionF || poinS){
sum=parseInt(pionF.val)+parseInt(poinS.val)+tmp;
pionF=pionF.next;
poinS=poinS.next;
}else{
sum=tmp;
}
tmp=sum>=10?1:0;
var info=new ListNode(sum%10);
nextList.next=info;
nextList=nextList.next;
}
return data;
};
Idea 2: Cycle from the beginning, use trinome operation to judge assignment
/**
* Definition for singly-linked list.
* function ListNode(val) {
* this.val = val;
* this.next = null;
* }
*/
/**
* @param {ListNode} l1
* @param {ListNode} l2
* @return {ListNode}
*/
var addTwoNumbers = function(l1, l2) {
var tmp=0;
var list=0;
var data=new ListNode(0);
var poin=data;
while(l1 || l2 || tmp){
list++;
var val1=l1?(l1.val!=null?l1.val:0):0;
var val2=l2?(l2.val!=null?l2.val:0):0;
var sum=val1+val2+tmp;
tmp=sum>=10?1:0;
var info=new ListNode(sum%10);
poin.next=info;
poin=poin.next;
l1=l1?(l1.next!=null?l1.next:null):null;
l2=l2?(l2.next!=null?l2.next:null):null;
}
return data.next;
};
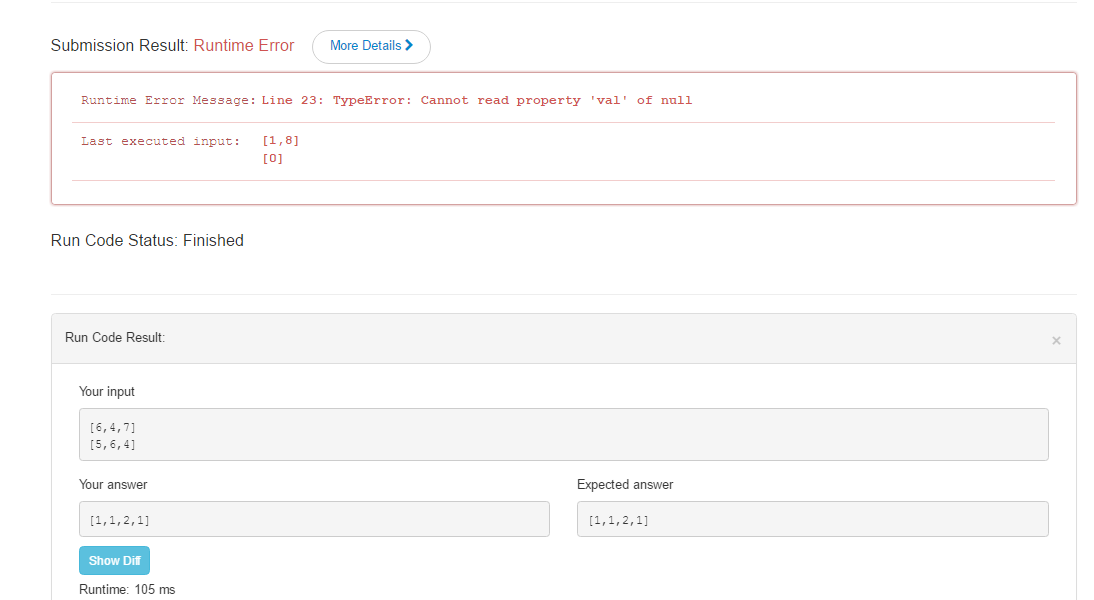
Idea 3: Because LeetCode prompted on the result of Idea 2! = and! == Tips, so make the following changes
/**
* Definition for singly-linked list.
* function ListNode(val) {
* this.val = val;
* this.next = null;
* }
*/
/**
* @param {ListNode} l1
* @param {ListNode} l2
* @return {ListNode}
*/
var addTwoNumbers = function(l1, l2) {
var tmp=0;
var list=0;
var data=new ListNode(0);
var poin=data;
while(l1 || l2 || tmp){
list++;
var val1=l1?(l1.val!==null?l1.val:0):0;
var val2=l2?(l2.val!==null?l2.val:0):0;
var sum=val1+val2+tmp;
tmp=sum>=10?1:0;
var info=new ListNode(sum%10);
poin.next=info;
poin=poin.next;
l1=l1?(l1.next!==null?l1.next:null):null;
l2=l2?(l2.next!==null?l2.next:null):null;
}
return data.next;
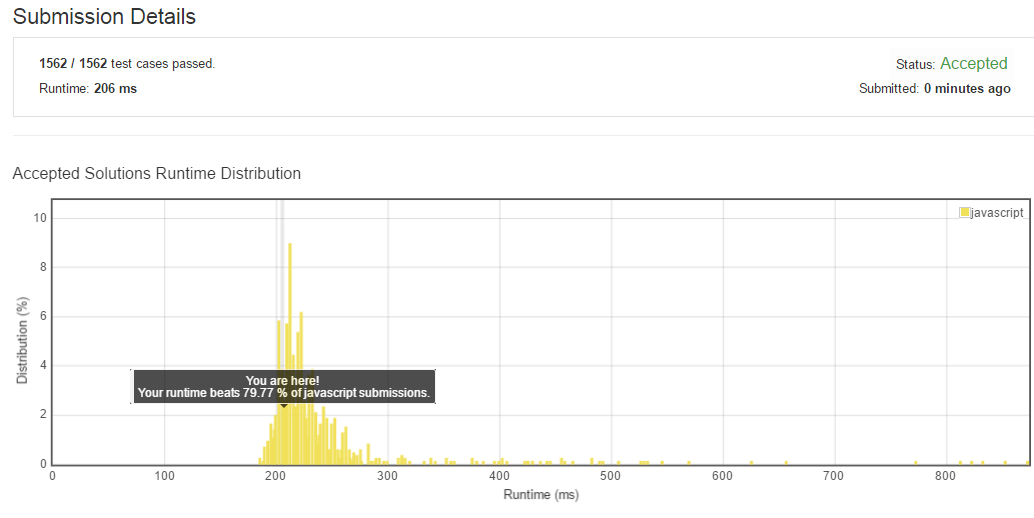
};Result: Unexpected! = sum! == Is there such a big difference in execution efficiency? Black Face???? In JavaScript, === implementations are complex and ==, === ambiguous for both types of time, so transformation operations are included.

Idea 4: Okay, admit that I've got the fastest (185ms) LeetCode answer, but the actual speed is not that fast. Maybe that's the answer a long time ago. The data has changed, so...
/**
* Definition for singly-linked list.
* function ListNode(val) {
* this.val = val;
* this.next = null;
* }
*/
/**
* @param {ListNode} l1
* @param {ListNode} l2
* @return {ListNode}
*/
var addTwoNumbers = function(l1, l2) {
carry = 0
var p1 = l1
var p2 = l2
var head = new ListNode(-1)
var p = head
while (p1 || p2)
{
var v1 = 0
if (p1)
{
v1 = p1.val
p1 = p1.next
}
var v2 = 0
if (p2)
{
v2 = p2.val
p2 = p2.next
}
var s = v1+v2+carry
if (s>9)
{
carry = 1
s -= 10
}
else
{
carry = 0
}
p.next = new ListNode(s)
p = p.next
}
if (carry)
{
p.next = new ListNode(carry)
}
return head.next
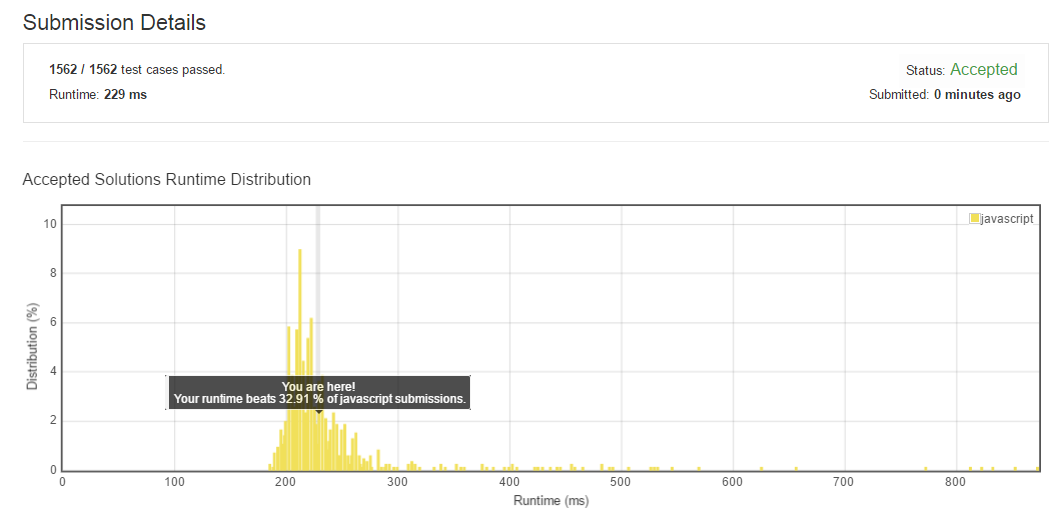
};Result: Not as fast as it was marked.

Idea 5: Recursion, which is the answer (189ms)
/**
* Definition for singly-linked list.
* function ListNode(val) {
* this.val = val;
* this.next = null;
* }
*/
/**
* @param {ListNode} l1
* @param {ListNode} l2
* @return {ListNode}
*/
var addTwoNumbers = function(l1, l2) {
const res = test(l1, l2, [], false);
return res;
};
var test = function (l1, l2, res, overflow = false) {
res = res || [];
l1 = l1 || { val: 0, next: null };
l2 = l2 || { val: 0, next: null };
const val = l1.val + l2.val + Number(overflow);
if (val >= 10) {
res.push(val % 10);
overflow = true;
} else {
res.push(val);
overflow = false;
}
if (l1.next || l2.next || overflow) {
test(l1.next, l2.next, res, overflow);
}
return res;
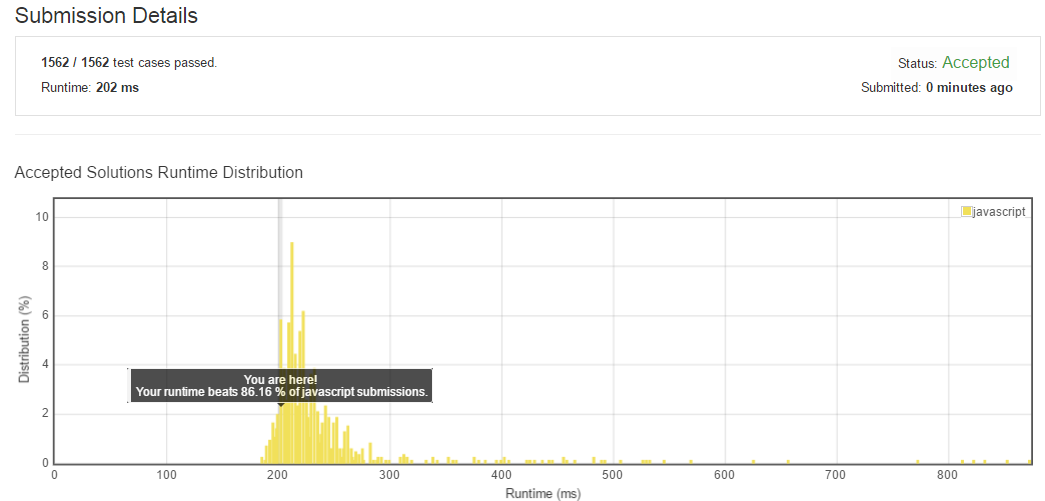
};Result: It wasn't that fast either.