This article will explain in detail Prototype chain inheritance, constructor based inheritance (call method inheritance), combinatorial inheritance, parasitic combinatorial inheritance, class class class inheritance
1, Prototype chain inheritance
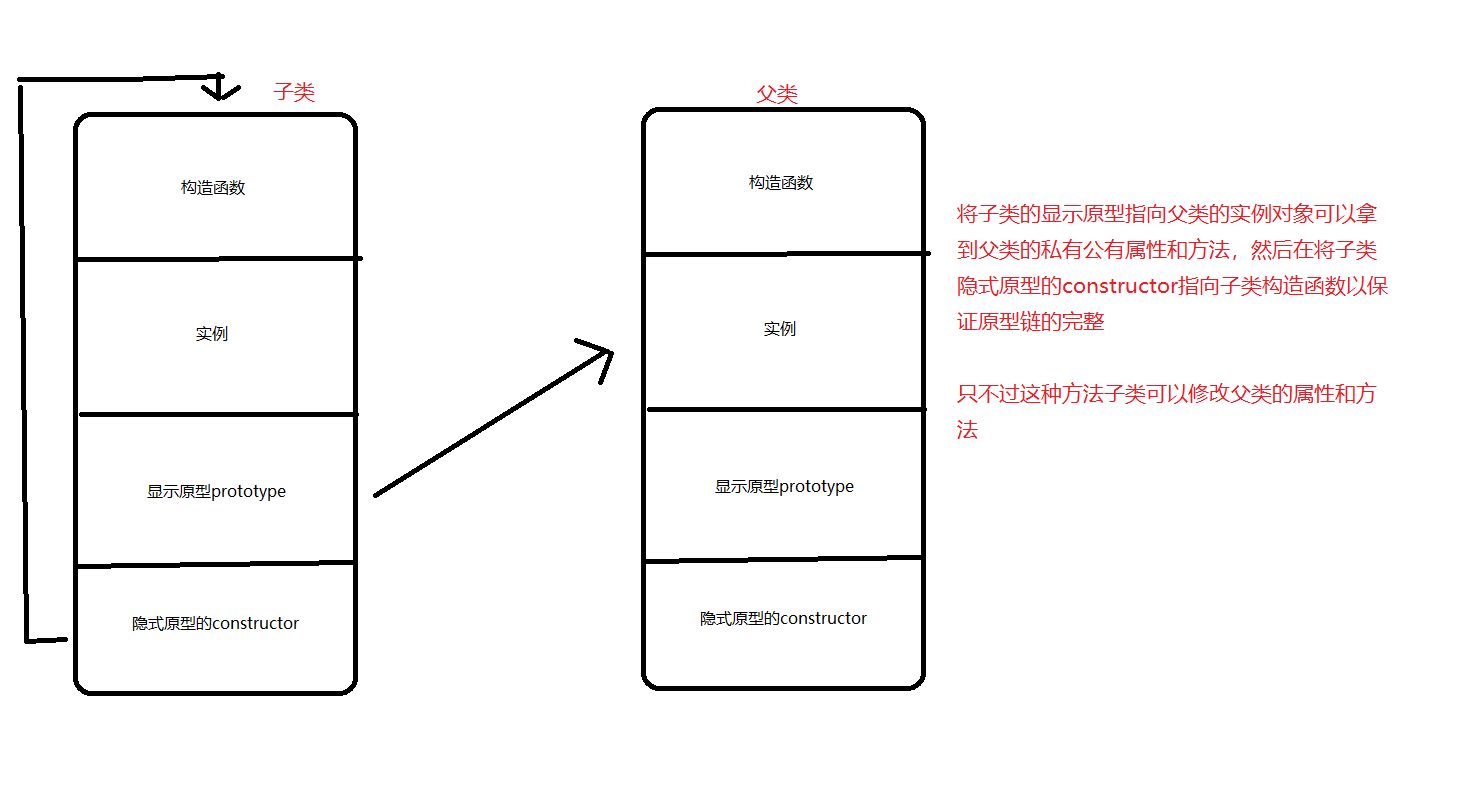
Prototype chain inheritance is to assign a display prototype to the subclass constructor, use the prototype chain for chain search, and then point the constructor of the subclass display prototype to the subclass constructor. This is because the display prototype has been changed before. In order to ensure the integrity of the prototype chain, pointing the constructor back can only get the public properties and methods of the parent class, That is, the attributes and methods on the prototype chain. The disadvantage of this inheritance method is obvious. If the method of the parent class can be changed on the child class, it will lead to the change of the methods and properties of other instances of the parent class, which is very illogical
function Parent(name) {
this.name = name
this.parentFn = function () {
console.log('parent-', this.name);
}
}
Parent.prototype.parentLog = function () {
console.log('parent-log');
}
let parentVar = new Parent('Zhang San')
console.log(parentVar);
//Child constructor
function Child(name) {
this.name = name
this.ChildFn = function () {
console.log('Child-', this.name);
}
}
Child.prototype = new Parent('Transmission value')
Child.prototype.constructor = Child
Child.prototype.ChildLog = function () {
console.log('Child-log');
}
let childVar = new Child('Li Si')
console.log(childVar);The mind map is as follows

2, Inheritance with constructor (call method inheritance)
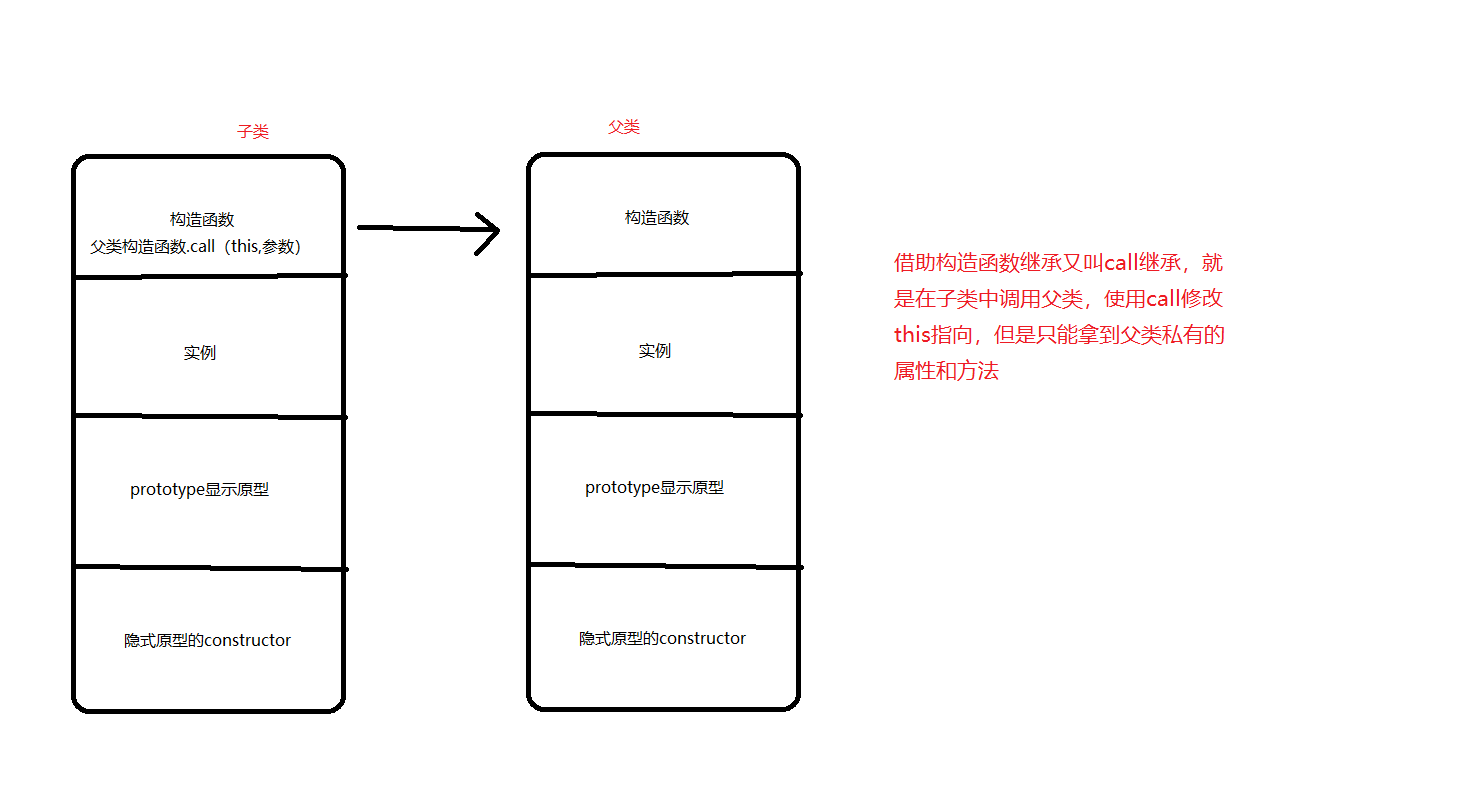
To inherit by constructor is to use call to call the parent method in the subclass. This is the call is not new. At the same time, it calls for modifying the this direction of the parent class and pointing to the subclass. This is equivalent to the execution of the code block in the parent class in the sub class. Of course, this method has a very obvious drawback that it can only get the private attributes and methods of the parent class.
function Parent(name) {
this.name = name
this.parentFn = function () {
console.log('parent-', this.name);
}
}
Parent.prototype.parentLog = function () {
console.log('parent-log');
}
let parentVar = new Parent('Zhang San')
console.log(parentVar);
//Child constructor
function Child(name) {
this.name = name
Parent.bind(this,'Transmission value')()
this.ChildFn = function () {
console.log('Child-', this.name);
}
}
Child.prototype.ChildLog = function () {
console.log('Child-log');
}
let childVar = new Child('Li Si')
console.log(childVar);Mind map

3, Combinatorial inheritance
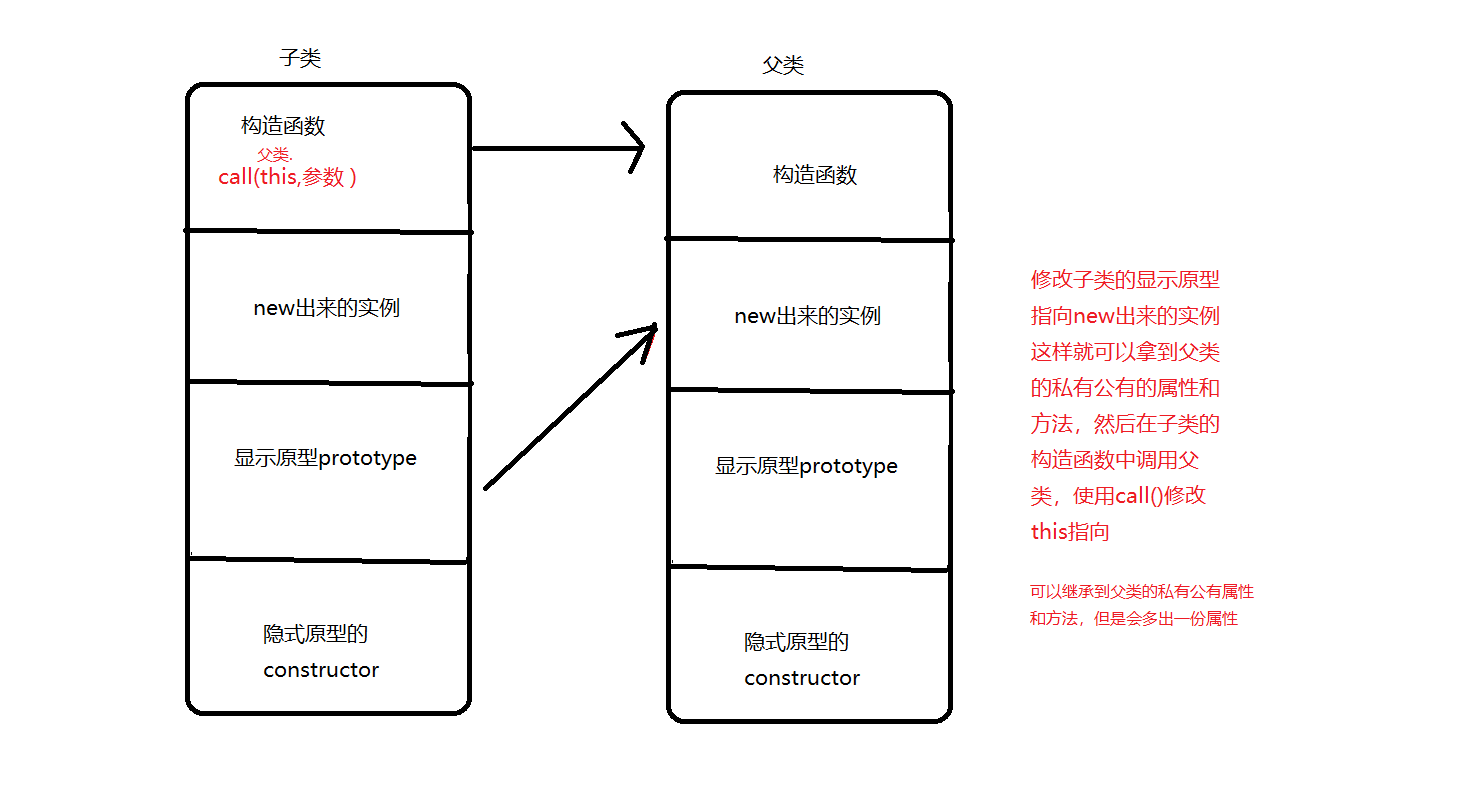
Group inheritance combines prototype inheritance and constructor inheritance to get the private and public properties and methods of the parent class
Composite inheritance inherits both advantages and disadvantages. Subclasses can modify the properties and methods of the parent class
function Parent(name) {
this.name = name
this.parentFn = function () {
console.log('parent-', this.name);
}
}
Parent.prototype.parentLog = function () {
console.log('parent-log');
}
let parentVar = new Parent('Zhang San')
console.log(parentVar);
//Child constructor
function Child(name) {
this.name = name
Parent.bind(this)()
this.ChildFn = function () {
console.log('Child-', this.name);
}
}
Child.prototype = new Parent('Transmission value')
Child.prototype.constructor = Child
Child.prototype.ChildLog = function () {
console.log('Child-log');
}
let childVar = new Child('Li Si')
console.log(childVar);Mind map

4, Parasitic combinatorial inheritance
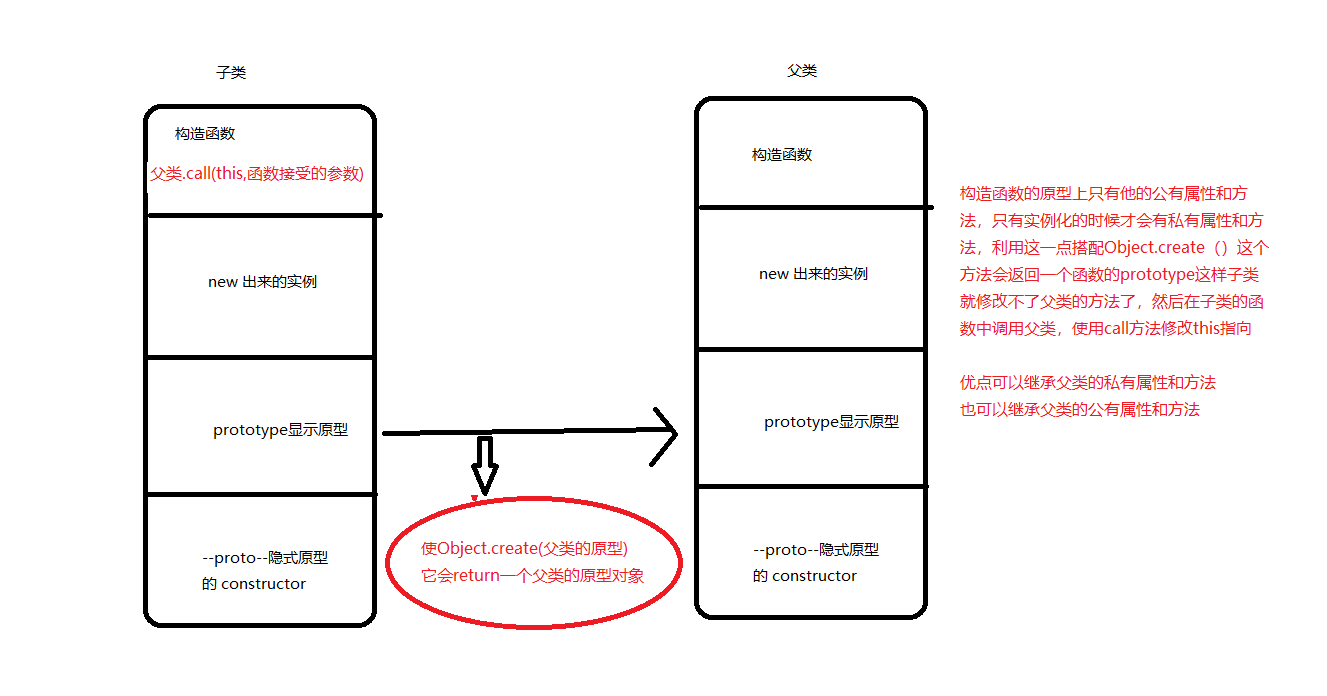
Parasitic composite inheritance is the best native inheritance method at present. It combines prototype chain inheritance and constructor inheritance, and optimizes it. It uses the Object.create() method, which returns the incoming prototype attribute. The Object.create method uses the closure mechanism, and the returned value is the display prototype of a new constructor, In this way, the subclass cannot change the properties and methods of the parent class at will
//Parent constructor
function Parent(name) {
this.name = name
this.parentFn = function () {
console.log('parent-', this.name);
}
}
Parent.prototype.parentLog = function () {
console.log('parent-log');
}
let parentVar = new Parent('Zhang San')
console.log(parentVar);
//Child constructor
function Child(name) {
this.name = name
Parent.bind(this)()
this.ChildFn = function () {
console.log('Child-', this.name);
}
}
Child.prototype = Object.create(Parent.prototype)
// console.log(Object.create(Parent.prototype));
Child.prototype.constructor = Child
Child.prototype.ChildLog = function () {
console.log('Child-log');
}
let childVar = new Child('Li Si')
childVar.parentLog()
console.log(childVar);Mind map

5, class inheritance
Class inheritance is a new object-oriented writing method provided by ES6. js itself is built based on object-oriented thinking. Class inheritance increases the convenience of object-oriented writing of js. You can declare a class with class. It uses extensions for inheritors. One step operation is equivalent to native prototype chain inheritance, and the use of extensions must cooperate with super() This method passes parameter super, which is equivalent to our constructor inheritance. You can directly get the properties and methods of the parent class
class Chlid {
constructor(name) {
this.name = name
}
conseLog() {
console.log('ChlidLog');
}
}
// Parent class
class Parent extends Chlid {
constructor(Pname) {
this.Pname = name
super()
}
conseLog() {
console.log('ParentLog');
}
}