When you need to get a certain type of object in large quantities, you can use factory mode
Factory mode
Steps:
- Create a function
- Returns an object in the function return {}
//Create factory function //1. Create function and object attributes function createPerson(name,age,address,className){ //2. Return the properties in the object return { name, age, address, className, }; } //2. Defines the property value of an object's property let p1 = createPerson("Zhang San",18,"Xueshan cultural and creative Valley","Classroom 1"); //3. Returns the created object console.log(p1){name: 'Zhang San', age: 18, address: 'Xueshan cultural and creative valley', className: 'classroom 1'}
Note: it cannot accurately get the name of the factory producing the product (the parent object is inconsistent with its own properties) Here is an example
//Create factory function
//1. Create function and object attributes
function createPerson(name,age,address,className){
//2. Return the properties in the object
return {
name,
age,
address,
className,
};
}
//2. Defines the property value of an object's property
let p1 = createPerson("Zhang San",18,"Xueshan cultural and creative Valley","Classroom 1");//people
let m1 = createPerson("Xiaobai",1,"Douluo continent","Tencent video")//Cat
//3. Returns the created object
console.log(p1)
console.log(m1)name: 'Zhang San', age: 18, address: 'Xueshan cultural and creative valley', className: 'classroom 1'
name: 'Xiaobai', age: 1, address: 'Douluo mainland', className: 'Tencent video'
Custom constructor
let receive function variable = new function name () A new keyword must be called. The default return value is the value of this in the function
The specification of user-defined functions. Function names usually start with uppercase letters.
//1. Create a function
function Fun(){
console.log(this) //this == new fun()
return "123"
}
//When called without new
console.log(Fun()); //undefind
//2. When calling with new
console.log(new Fun());//Returns a function fun()
function Fun(){
this.name = "Zhang San"
}
//When called with new
console.log(new Fun());//fun {name: 'Zhang San'}
When adding a return to a function
If the value after return is the basic data type, the return value of the function is this
If the value after return is a complex data type, the return value of the function is the data after return
function Fun(){
this.name = "Zhang San";
// return '123';// The default return value is this
return [1,2,3];//Return value current data
}
var res = new Fun()
console.log(res)Fun{name: "Zhang San"}
(3) [1, 2, 3]
function Fun(name,age,sex){
//Add an attribute to this object. The attribute value is the value of the name variable
this.name = name;
this.age = age;
this.sex = sex;
}
let res = new Fun("Zhang San","18","male")
console.log(res);Fun {name: 'Zhang San', age: '18', sex: 'male'}
Creating objects with custom functions
When a method is written in an instance object, multiple instance objects correspond to multiple same methods. The same method is constantly called by different instance objects, which will cause the same method to exist in memory for multiple instances and waste memory space.
//create object
function Person(name,age,sex){
//static object
this.n = name;
this.a = age;
this.s = sex;
//Dynamic method is what you want to do?
this.codding = function(){
console.log(this.n + "Changing bug!!!!!")
}
this.say = function(){
console.log(this.n + "Don't talk, Zhang San. He's changing bug!!!!!")
}
}
//p1 assign the attribute value of name to the name of the Person function, and then assign the value to the name variable in the function through the this pointer
let p1 = new Person("Zhang San",14,"male")
let p2 = new Person("Wang Wu",15,"female")
//Call the coding () function to execute the code in the function. this points to p1, and p1 will execute the code in the function
p1.codding()//Changing bug!!!!!
p2.codding()//Changing bug!!!!!
p2.say()//Don't talk, Zhang San. He's fixing a bug!!!!!
console.log(p1);
console.log(p2);
Note: Calling the same method repeatedly wastes memory space
Person {n: 'Zhang San', a: 14, s: 'male', coding: ƒ, say: ƒ}
Person {n: 'Wang Wu', a: 15, s: 'female', coding: ƒ, say: ƒ}
Prototype object
Each function has an object by default
The instance object generated by the new constructor can access the methods on the prototype object of the constructor.
//Perdon() constructor
function Person(){}
let p1 = new Person();
console.log(p1);//The result returns a Person {} empty objectA constructor has multiple instance objects. If a method is written on an instance, there will be multiple places in memory
If there is only one prototype object for a function, if the method is written in the prototype object, there is only one in memory;
function Person(){
Person.prototype.name="123"//[[Prototype]]: Object name: "123"
}//p1 is the instance object
let p1 = new Person();
console.log(p1) //Person {}
console.log(p1.name) //123Generally, the attribute is in this aspect of the constructor, and the method is written on the constructor prototype object;
function Person(name, age, sex) {
this.n = name;
this.a = age;
this.s = sex;
}
//When the method is placed in the prototype object, because there is only one prototype object of the constructor, the method placed in the prototype object exists only once
Person.prototype.codding = function () {
console.log(this.n + "Wang Wu is still staying up late to change Bug")
}
Person.prototype.say = function () {
console.log(this.n + "Don't make any noise. I'm still changing bug");
}
let p1 = new Person("Zhang San",14,"male")
let p2 = new Person("Wang Wu",15,"female")
console.log(p1);
console.log(p2)
p1.codding() //Zhang Sanwang and Wu are still staying up late to change BugWrite the method in the prototype object Person.prototype Is the prototype object of the Person constructor. This method is only stored in the prototype object, not in the instance object
Person {n: 'Zhang San', a: 14, s: 'male'}
Person {n: 'king five', a: 15, s: 'female'}
How do instance objects access prototype objects???
_ proto_: Each object has an attribute. The value of the attribute is an object. It is the attribute existing in the constructor, that is, the attribute existing in the instance object. The instance object in which this attribute is located points to whoever it is created (in short, it points to the prototype object of its parent class)
For example, because p1 is the instance object of Person, p1_ proto_ Point to the prototype object Person.prototype of Person;
By analogy, if the prototype object is also an object, it will also exist_ proto_ Property, then the prototype object_ proto_ Equal to object.prototype (prototype object of object)
The prototype Object is the (instantiated) Object from the Object constructor new - the instance Object,
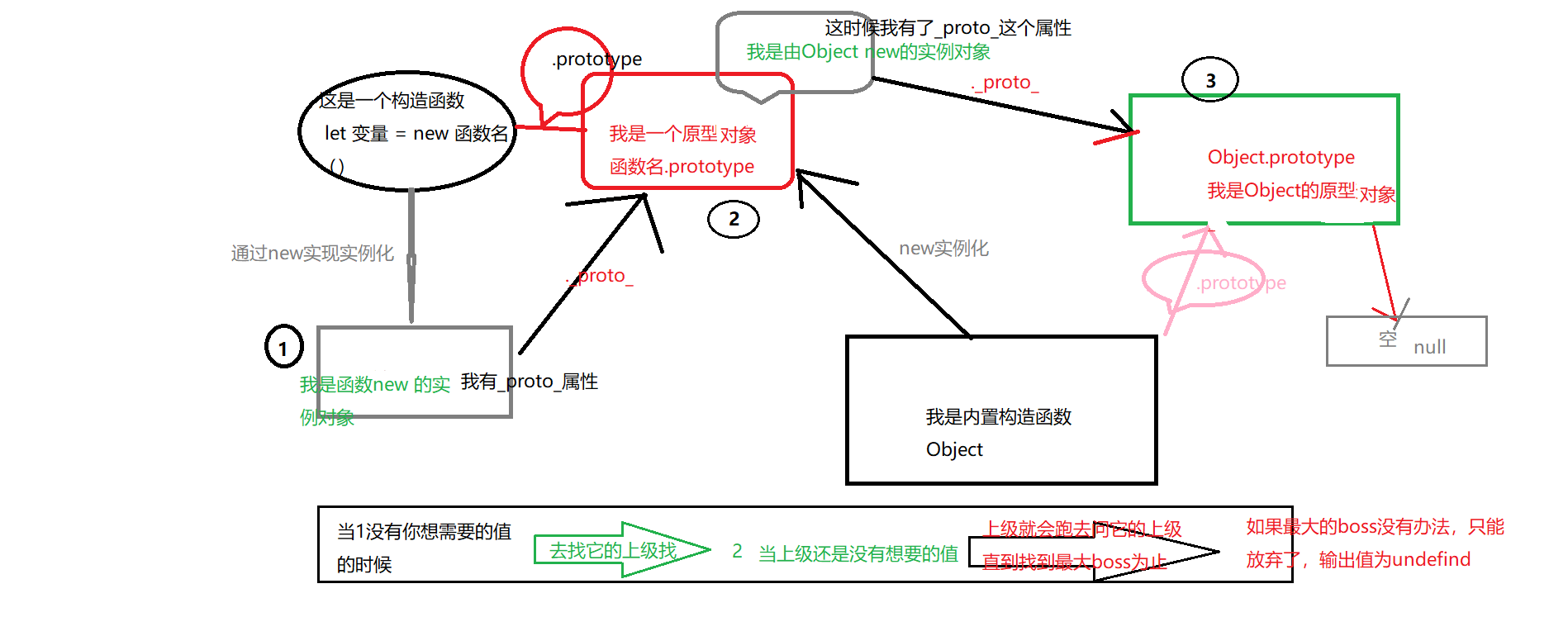
The diagram is as follows: