Instance object
function Animal(){ this.name=null; this.sleep=function(){ return "Sleep"; }; this.eat=function(){ return "eat"; } } var animal=new Animal(); console.log(animal); //Prototype Chain Inheritance _proto_ function Dog(){ this.type="dog"; } Dog.prototype=new Animal(); Dog.prototype.color="red"; //Adding attributes to subclasses should be done after prototype chain inheritance or it will be overwritten var dog=new Dog(); console.log(dog); //dog will inherit the properties of Animal console.log(typeof dog); //object console.log(dog instanceof Dog); //Returns true if the instance object of the detection dog is Dog or not. console.log(dog instanceof Animal); //true
A prototype chain inheritance single inheritance instance is an instance of a subclass as well as a parent class.
Encapsulate a method on an array to call execution to sort the array
Array.prototype.mySort=function(){ } var a=[1,3,2,9,8]; a.mySort();
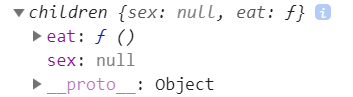
Construct the replacement of the inherited call apply object pointer. An instance of a subclass is itself, not its parent. _ proto_is an object. Call has multiple parameters, and apply has two parameters. Constructive inheritance cannot inherit the prototype methods and attributes of the parent class, nor can it be added. Inherit only the existing methods of the parent class. Student.prototype.work=function(){return this.name + "run"} is invalid.
function People(){ this.sex=null; this.eat=function(){ return "eat"; } } function children(){ People.call(this); // People.apply(this); } var child=new children(); console.log(child); console.log(child instanceof children); //true console.log(child instanceof People); //false

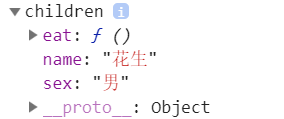
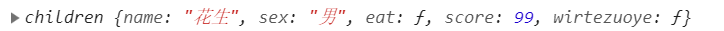
Constructive Inheritance and Multiple Inheritance
//Constructional Inheritance and Reference Transfer function people(){ this.name=arguments[0]; this.sex=arguments[1]; this.eat=function(){ return this.name+"I am eating"; } } function Student(){ this.score=arguments[0]; this.wirtezuoye=function(){ return this.name+"Do homework"; } } function children(name,sex,score){ people.call(this,name,sex); //People. apply (this, [name, sex]); apply method Student.call(this,score); } var child=new children("peanut","male",99); console.log(child); console.log(child.eat()); //Peanuts are eating console.log(child.writezuoye()); //Peanut is doing homework


Instance inheritance
The new object returns the object. An instance of a subclass is not a parent itself and cannot be inherited more.
function f1(){ this.name=null; this.sleep=function(){ return "Sleep"; } } function f2(){ var f=new f1(); return f; } var fchild=new f2(); console.log(fchild); console.log(fchild instanceof f2); //The false instance is not itself console.log(fchild instanceof f1); //true instance is the parent class

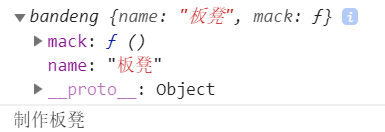
Combinatorial inheritance
Make up for the shortcomings of prototype chain inheritance and construction inheritance. It is both an instance of a subclass and an instance of a parent class.
function mutou(){ this.name=arguments[0]; this.mack=function(){ return "Make"+this.name; } } function bandeng(name){ mutou.call(this,name); } bandeng.prototype=new mutou(); //Using prototype chains var ban=new bandeng("Bench"); console.log(ban); console.log(ban.mack()); console.log(ban instanceof bandeng); //true console.log(ban instanceof mutou); //false adds bandeng.prototype=new mutou(); then becomes true