Learn some video notes before sorting them out
Introduce
var str=parseInt(prompt("Please enter a number")); console.log(str);
Why is the result NaN???
No conversion succeeded, indicating that there is a problem with prompt("please enter a number")
var str=prompt("Please enter a number"); console.log(str);
The result is empty
var str=prompt("Please enter a number"); console.log(isNaN(str));
The result shows false. If it is false, it means here ------ prompt("please enter a number"); ------ it is NaN
var str=prompt("Please enter a number"); //User did not enter content if(str==""){ console.log("Your input is wrong") }else{ //User input if(!isNaN(parseInt(str))){ console.log("You have entered a number"); //Call a function, pass the number into the function, and judge whether the number is prime }else{ console.log("You have not entered a number"); } }
//How to judge whether a number is prime
var num=11; function isPrimeNumber(num){ for(var i=2;i<=num/2;i++){ if(num%i==0){ return false; } } return true; } console.log(isPrimeNumber(num));
function
Encapsulate some duplicate code in one place, and call the code in this place directly when necessary
Function role: code reuse
Parameters of the function:
1. Parameter: when defining a function, the variables in parentheses after the function name
2. Arguments: when a function is called, the variables or values in parentheses after the function name
Return value:
- Return in function, return value in function
- There is no return in the function. The function has no return value
- No explicit return value: there is no return in the function or nothing after return
- If a function does not have an explicit return value, receive the function and the result is undefined
Function without parameter and return value
No parameter function with return value
Functions with parameters and no return value
Functions with parameters and return values
arguments
- Can get the number of arguments passed in when a function is called
- arguments is an object, a pseudo array
- Arguments.len gt h - > is the number of arguments
- arguments [index] - > the value of the argument
Scope of action
Use range of variables
- Global scope: the scope that global variables can use anywhere
- Local scope: local variables can only be used in one place - within a function
Scope chain
Use a variable in a function. Search for the variable in the function first. If it is found, use it. If it is not found, continue to look for the variable outside. If it is found, use it. If it is not found, use it. Find the global scope. If it is not found, use it. If it is undefined
- Global variables: as long as the variables declared outside the function can be regarded or understood as global variables
- Local variables: variables defined in functions
Pre parse
What to do before executing the code
- The declaration of variables and functions is advanced. The declaration of variables and functions will be promoted to the top of the current scope
- The variable declaration in the function will be promoted to the top (inside) of the scope of the function
- If there are multiple pairs of script tags with the same name, the pre parsing is segmented and does not affect each other
Different ways to create objects
- Call the system's constructor to create the object
var variable name = new Object(); - Custom constructor create object
- Creating objects in literal form
Programming idea: integrate some experience of doing things in life into the program
Process oriented: all things should be done in person, the specific process of everything should be known, and the focus is on the process
Object oriented: find objects according to requirements, do everything with objects, and focus on results
Object oriented features: encapsulation, inheritance (class and class, but js has no concept of class), polymorphism (abstraction)
- js has only encapsulation, and the other two features can only simulate
- js is not an object-oriented language, but it can simulate the idea of object-oriented
- js is an object-based language: it has objects and does not need to be created
Everything is object
What is an object?
Indoctrination: with the object, there will be
To see, touch, or specify something
Students are yellow like students
The dog is one kind of thing my dog is the object
What are the characteristics of the analysis object
Characteristics and behavior
- Object: something that has characteristics and behavior, specifically
- Object: a specific thing with attributes and methods
- Call the system's constructor to create the object
var variable name = new Object(); Object is the system's constructor Array
- Custom constructor to create objects (create objects through factory pattern in combination with the first and requirements)
- Creating objects in literal form
//Instanced object: Su //Create the object and put it into the variable obj var obj=new Object(); //Objects have characteristics -- properties and behaviors -- Methods //Add attribute - how to add attribute? Object. Name = value; obj.name="nina"; obj.age=18; obj.sex="female" //Add method - how to add a method? Object. Name = function; obj.eat=function(){ console.log("I like fried durian with bean curd and garlic") }; obj.play=function(){ console.log("I like to play with airplane models"); }; obj.cook=function(){ console.log("cut up vegetables"); console.log("Washing vegetables"); console.log("Boiled vegetables"); console.log("Pots"); console.log("Discharge"); console.log("Eat vegetables"); } console.log(obj.name);//Get - output console.log(obj.age); console.log(obj.sex); obj.eat();//Parenthesized function call obj.play(); obj.cook();
- Factory mode create object
function createObject(name, age) { var obj = new Object(); //Add attribute obj.name = name; obj.age = age; //Adding method obj.sayHi = function () { console.log("Hello, my name is" + this.name + "\n"+"I am this year" + this.age+"Year old"); }; return obj; } //Object of Creator var per1 = createObject("aa", 18); per1.sayHi(); //Create a person's object var per2 = createObject("bb", 19); per2.sayHi();
Custom constructor create object, define a constructor, custom constructor, create object
The difference between function and constructor
Is the name capitalized
There is no difference in usage. It is almost exactly the same. Constructors can also be used as ordinary functions.
System functions: Object
function Object(value){}
Be careful:
If you write ordinary functions, mainly for calling!!!
The purpose of the constructor is to create an object!!!


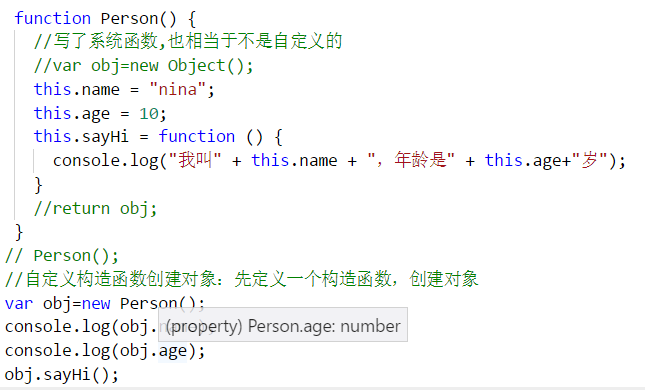
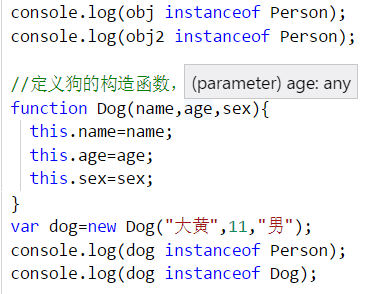
function Person(name,age) { //Write the system function, which is also equivalent to not customized //var obj=new Object(); this.name = name; this.age = age; this.sayHi = function () { console.log("My name is" + this.name + ",Age is" + this.age+"year"); } //return obj; } // Person(); //Custom constructor to create an object: first define a constructor to create an object var obj=new Person("lily",11); console.log(obj.name); console.log(obj.age); obj.sayHi(); var obj2=new Person("john",12); console.log(obj2.name); console.log(obj2.age); obj.sayHi(); console.log(obj instanceof Person); console.log(obj2 instanceof Person); //Define the dog's constructor, create the object function Dog(name,age,sex){ this.name=name; this.age=age; this.sex=sex; } var dog=new Dog("Chinese rhubarb",11,"male"); console.log(dog instanceof Person); console.log(dog instanceof Dog);
How many things does defining a constructor do to create an object?
When this code executes, four things happen! The system did it!
var obj=new Person("Xiao Ming",10);
- Open up (apply for a piece of free space) space in memory to store the new objects created
- Set this as the current object
- Set values for properties and methods of objects
- Return this object

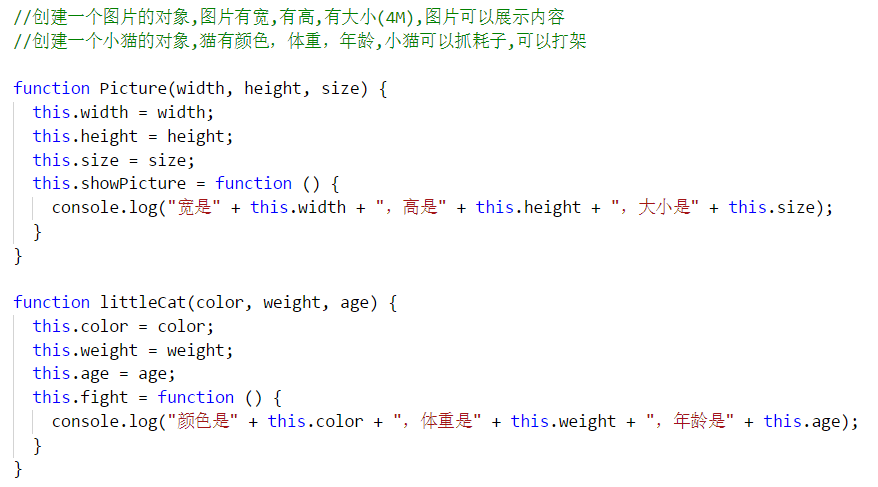
//Create a picture object. The picture has width, height and size (4M). The picture can show the content
//Create a kitten's object. The kitten has color, weight, age. The kitten can catch mice and fight
function Picture(width, height, size) { this.width = width; this.height = height; this.size = size; this.showPicture = function () { console.log("Width is" + this.width + ",Gao Shi" + this.height + ",Size is" + this.size); } } function littleCat(color, weight, age) { this.color = color; this.weight = weight; this.age = age; this.fight = function () { console.log("Color is" + this.color + ",Weight is" + this.weight + ",Age is" + this.age); } }
//1 call constructor to create object
var obj=new Object();
//2. Create object with custom constructor
//Custom constructor
function Person(name,age) { this.name=name; this.age=age; this.sayHi=function () { console.log("Hello,My name is:"+this.name); }; }
//Create an object -- instantiate an object and initialize it
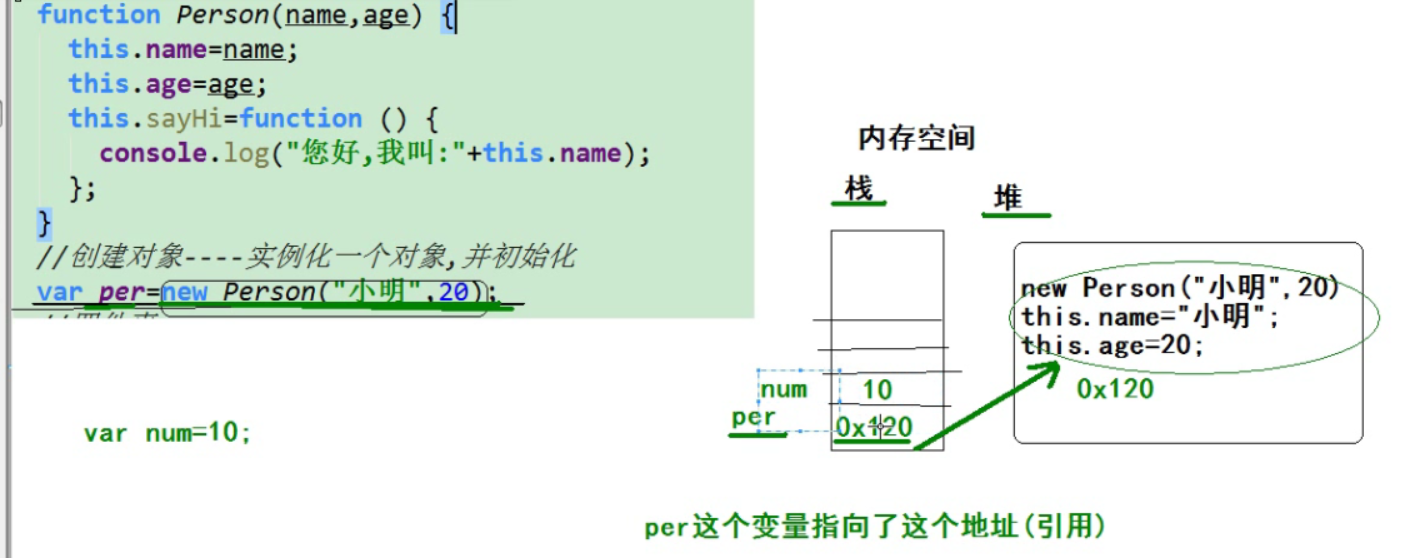
var per=new Person("Xiao Ming",20); per.name="Zhang San";
Once again, four things are stressed:
1. Open up space to store new objects created
2. Set this as the current object
3. Set the value of the object's properties and methods
4. Return the new object after creation
Memory space: during the creation of an object, its space memory diagram is as follows:
How much space does the object occupy?
Two yuan! One is stack, one is heap,
In the heap is the object, and in the stack is the address or reference of the space where the object is located!
Creating objects in literal form
The custom constructor can determine the type of this object through instanceof
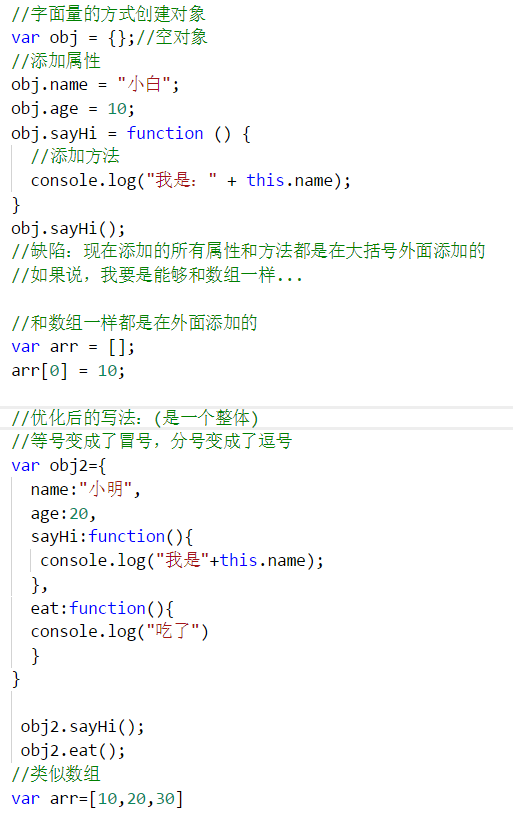
Creating objects in literal form
var obj = {};//Empty object //Add attribute obj.name = "Xiao Bai"; obj.age = 10; obj.sayHi = function () { //Adding method console.log("I am:" + this.name); } obj.sayHi();
//Defect: all properties and methods added now are added outside the braces
//If I could be like an array
//Just like arrays, they are added outside
var arr = []; arr[0] = 10;
//Optimized writing: (as a whole)
//Equal sign becomes colon, semicolon becomes comma
var obj2={ name:"Xiao Ming", age:20, sayHi:function(){ console.log("I am"+this.name); }, eat:function(){ console.log("Ate") } } obj2.sayHi(); obj2.eat(); //Similar arrays var arr=[10,20,30]
//Defect in literal creation of objects: one time objects
var obj={ name:"Dawn", age:18, sex:"female" }; obj.name="love" console.log(obj.name)
//This is not very good, the custom constructor is better, because the value can be changed through parameters
//At the beginning of creating an object, the value is passed, which is not allowed
//Summary defect: one time object
Point grammar
Object. Name = value; object. Name = function;

