Just a little change, there's a stand-alone photo album of its own.
Modify to your own album -- Modify the data in data.js
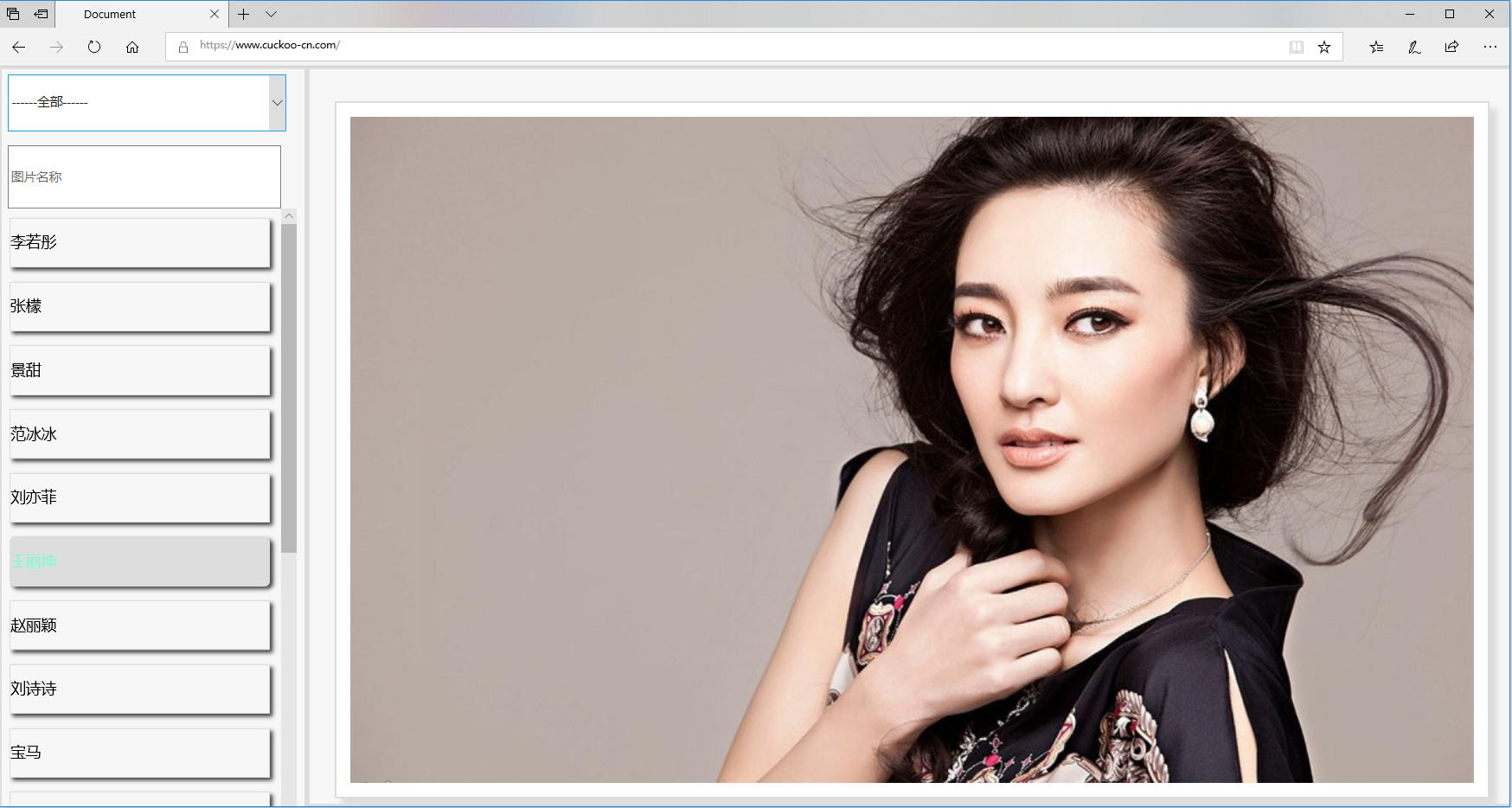
Look at pictures -- just a little special effects
Classified Pictures - Select Types
Search for pictures - enter keywords and quickly find the pictures you want to see
For those who do not know how to program, but are full of curiosity and strong hands-on ability. (No need to compare with Ha...)
You can turn it on through a computer. Click and experience (There are bug s on the mobile phone, which is not beautiful, mainly because the function can not be reflected.)
Because the server has only one megabandwidth, it may compare cards when it first accesses, and the single machine runs smoothly.
Source code is attached at the bottom. You may have comments or console.log() after the code has been written. Don't mind.
A box has been set up, and subsequent supplements may be beautified.
1. First, download the file to the computer and decompress it.
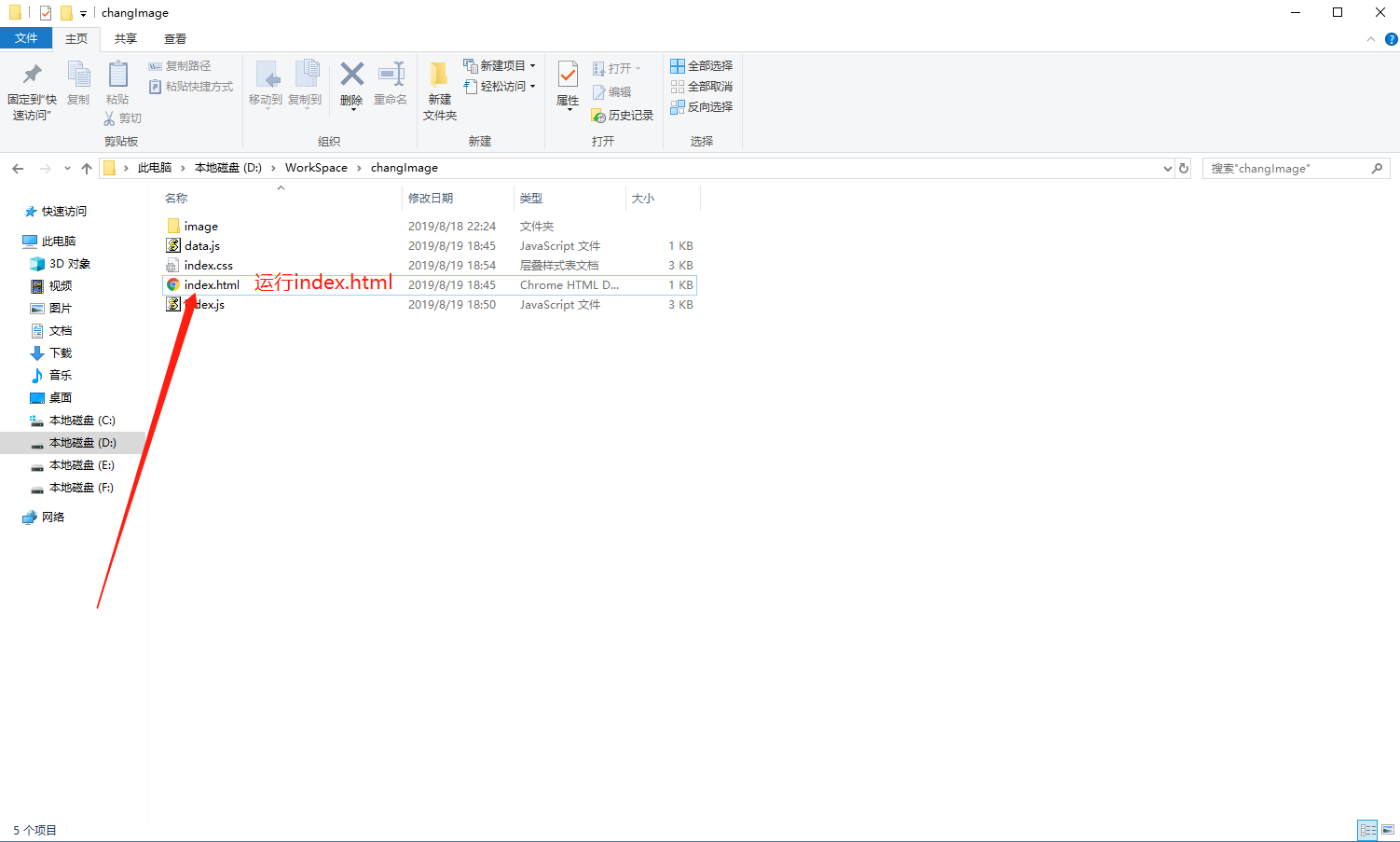
2. Running index.html, the best way to open it is Microsoft Edge or Google Chrome. If your file has no suffix. html, it doesn't matter. It can also be used (about how to display file extensions, Baidu, you know).
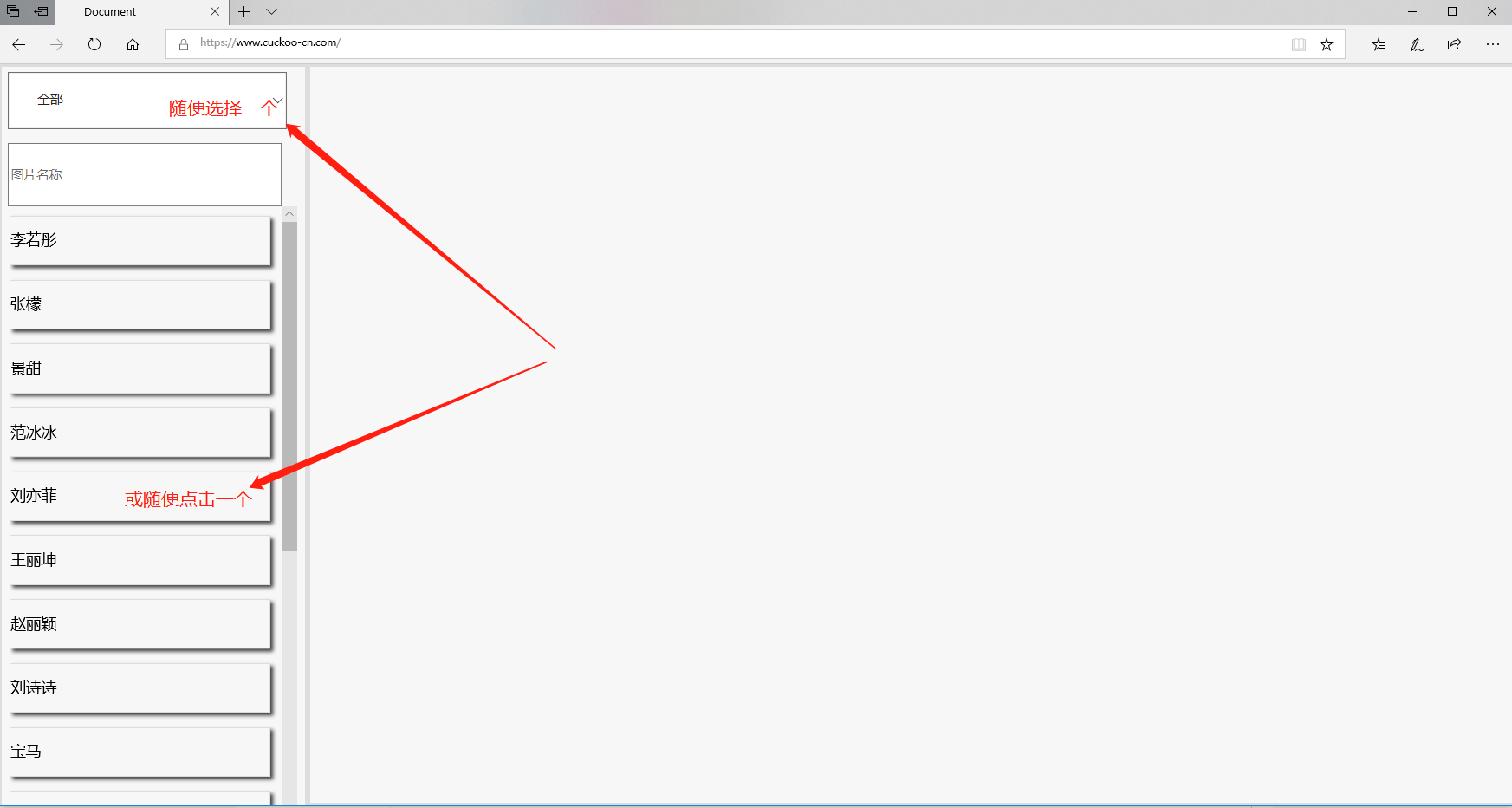
3. After opening the bottom picture of the blog, you can choose a category, or click on one; you can also enter the key words in the search box, the image name contains.
Then click on the button corresponding to the picture below to show the picture.
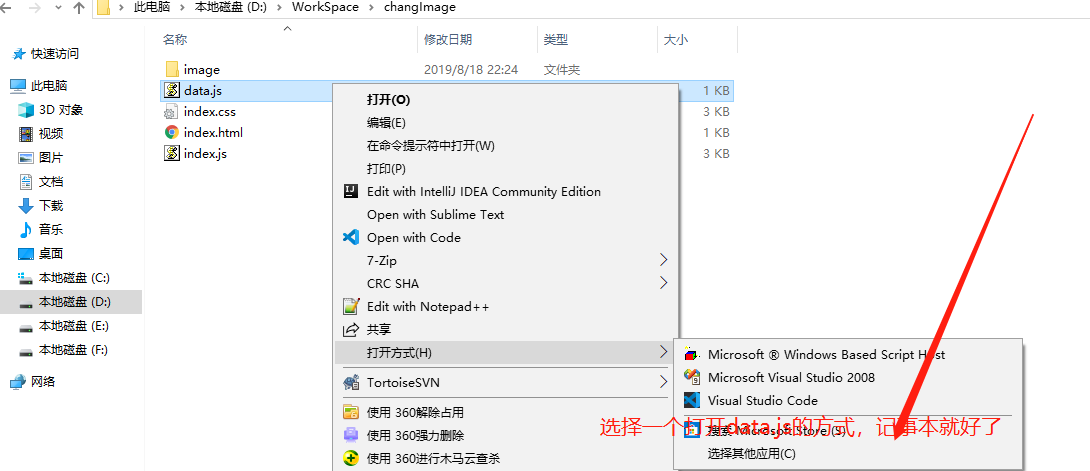
4. Introduce the key points and revise them into your own album. Modify the parameters in data. JS (very simple). Choose data.js, open it using notepad, or Notepad++ (a good text editor), no Notepad is OK, see the following steps.
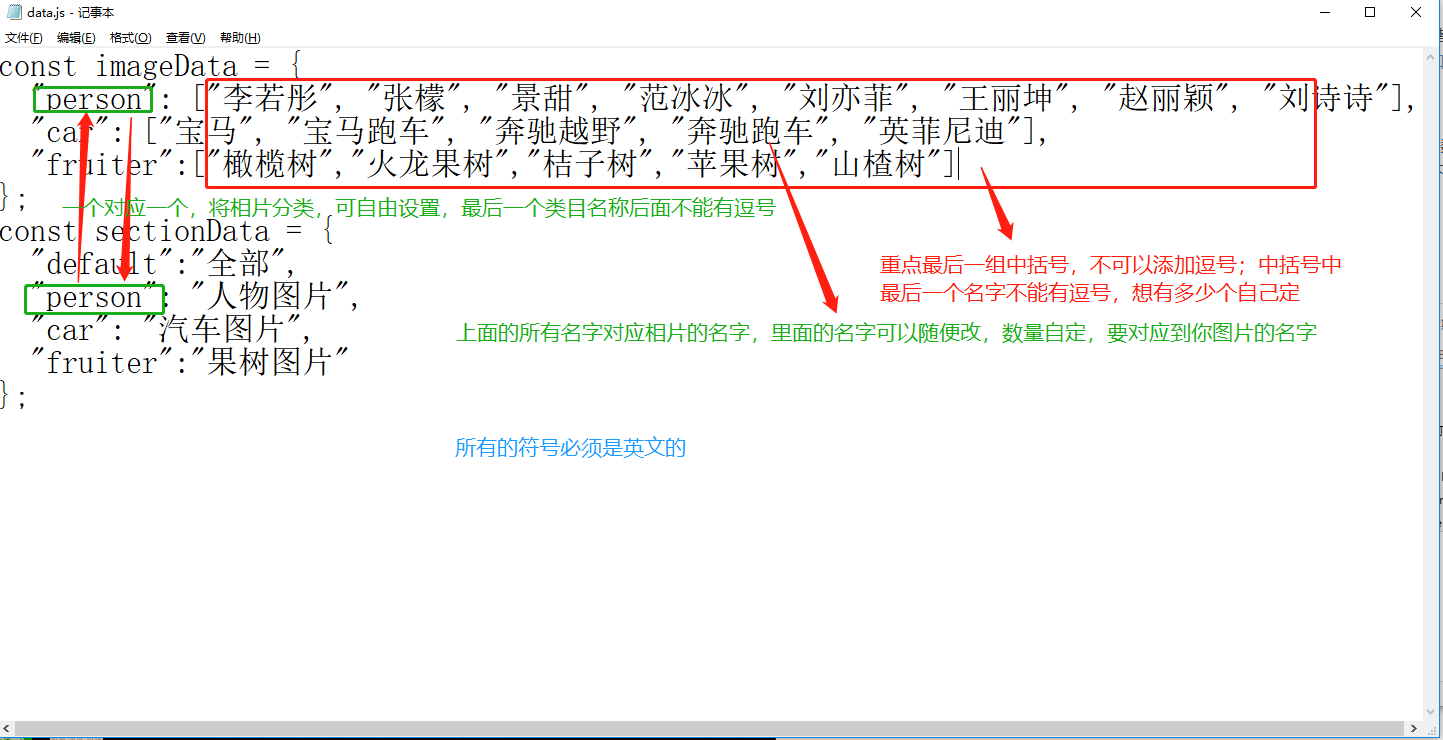
"person" in imageData: [] You can write the name of the picture in parentheses and add your own classification in double quotation marks.
Image Data needs to correspond to Section Data
5. Copy the photos into the image folder (the uniform format here is. jpg). It doesn't matter. If you can see the file suffix, you can change it directly. Change. png or other to. jpg.

Combining with the operation in the web page, find out the corresponding rules, and you will soon know...




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="./index.css">
</head>
<style>
</style>
<body οnlοad="come()">
<div class="container">
<div class="v-aside">
<div class="v-form">
<select id="v-select" class="v-form-item" name="v-select" οnchange="getCategory(this)">
</select>
<input class="v-form-item" type="text" id="v-input" οnkeyup="getSuited(this)" placeholder="Picture Name">
</div>
<div id="v-list" class="v-list">
</div>
</div>
<div class="box" id="box">
</div>
</div>
<script src="./data.js"></script>
<script src="./index.js"></script>
</body>
</html>const imageData = {
"person": ["Li Ruotong", "Zhang Meng", "Tian Jing", "Fan Bingbing", "Liu Yifei", "Wang Likun", "Zhao Liying", "Liu Shishi"],
"car": ["BMW", "Super Factories-BMW", "Mercedes-Benz Off-road", "Mercedes-Benz", "Infiniti"],
"fruiter":["Olive","Pitaya tree","orange trees","Apple","Hawthorn"]
};
const sectionData = {
"default":"whole",
"person": "Images of people",
"car": "Car pictures",
"fruiter":"Fruit Tree Picture"
};
let imgResult;
let itemData="";
let concatData = [];
function come() {
let optionResult = "";
for (let key in sectionData) {
optionResult += `<option value="${key}">------${sectionData[key]}------</option>`;
}
for (let key in imageData) {
for (let j in imageData[key]) {
concatData = concatData.concat(imageData[key][j]);
}
}
itemData = "";
concatData.forEach((dataVal) => {
itemData += `<div class="v-list-item" οnclick="see(this)">${dataVal}</div>`;
})
document.querySelector("#v-select").innerHTML = optionResult;
document.querySelector("#v-list").innerHTML = itemData;
}
function getCategory(res) {
console.log(itemData);
imgResult = "";
let itemDataTip = "";
if (res.value === "default") {
document.querySelector("#v-list").innerHTML = itemData;
return;
}
imageData[res.value].forEach((dataVal) => {
imgResult += `<img src="./image/${dataVal}.jpg" alt="" />`;
itemDataTip += `<div class="v-list-item" οnclick="see(this)">${dataVal}</div>`;
})
document.querySelector("#v-list").innerHTML = itemDataTip;
document.querySelector("#box").innerHTML = imgResult;
}
function getSuited(me) {
let suitedVal = me.value;//document.querySelector("#v-input").value;
//console.log(suitedVal);
let items = "";
if ("" !== suitedVal) {
objFilter(suitedVal).forEach((dataVal) => {
items+=`<div class="v-list-item" οnclick="see(this)">${dataVal}</div>`;
})
}
document.querySelector("#v-list").innerHTML = items;
}
function objFilter(res) {
let objData = concatData.filter(function (val, index, self) {
return val.indexOf(res) !== -1;
});
return objData;
};
function see(me){
console.log(me.innerText);
let imgStyle = `
width: 62%;
height: 60vh;
left: 18%;
top: 20vh;
z-index: 2;
box-shadow: 5px 5px 5px #ddd;
transform: rotate(0deg) scale(1.5);
`;
document.querySelector("#box").innerHTML = `<img style="${imgStyle}" src="./image/${me.innerText}.jpg" alt="" />`;
}body{
padding: 0;
margin: 0;
border: 0;
box-sizing: border-box;
overflow: hidden;
}
.container{
display: flex;
width:100vw;
height: 100vh;
/* overflow: hidden; */
background-color: #f7f7f7;
}
.v-aside{
min-width: 20vw;
height: 100%;
border: #ddd 3px solid;
}
.v-form{
width: 96%;
min-height:10vh;
margin: 0 auto;
margin-top: 5px;
font-size: 16px;
}
.v-form-item{
width: 96%;
height:60px;
margin: 0 auto;
}
#v-input{
margin-top: 15px;
width: 93%
}
.v-list{
display: flex;
flex-direction: column;
list-style: none;
width: 95%;
margin: 0 auto;
max-height: 85vh;
overflow-y: auto;
overflow-x: hidden;
}
.v-list::-webkit-scrollbar{
width: 0;
height: 0;
}
.v-list-item:first-of-type{
margin-top: 10px;
}
.v-list-item:last-of-type{
margin-bottom: 70px;
}
.v-list-item{
width: 95%;
height: 50px;
line-height: 50px;
margin-top: 15px;
border: #ddd 1px solid;
align-items: center;
box-shadow: 3px 3px 6px rgba(0, 0, 0, 0.74);
}
.v-list-item:hover{
background-color: #ddd;
color: aquamarine;
border-radius: 6px;
}
.container .box {
display: flex;
flex-direction: row;
flex-wrap: wrap;
min-width: 80vw;
/* margin: 200px auto; */
margin: 0 auto;
position: relative;
border: #ddd 3px solid;
}
div img:nth-child(even) {
width: 200px;
}
div img:nth-child(odd) {
width: 300px;
}
.box img {
border: 1px solid #ddd;
padding: 10px;
position: absolute;
background: #fff;
z-index: 1;
/*Transitional animation*/
transition: all 0.6s ease-in-out;
-webkit-transition: all 0.6s ease-in-out;
-moz-transition: all 0.6s ease-in-out;
-o-transition: all 0.6s ease-in-out;
}
#box img:hover {
width: 62%;
height: 60vh;
left: 18%;
top: 20vh;
z-index: 2; /*Upgrading */
box-shadow: 5px 5px 5px #ddd;
transform: rotate(0deg) scale(1.5);
}
.box img:nth-child(1) {
top: 20vh;
left: 20%;
transform: rotate(-15deg);
}
.box img:nth-child(2) {
top: 20vh;
left: 30%;
transform: rotate(-20deg);
}
.box img:nth-child(3) {
top: 20vh;
left: 40%;
transform: rotate(15deg);
}
.box img:nth-child(4) {
top: 20vh;
left: 50%;
transform: rotate(-20deg);
}
.box img:nth-child(5) {
top: 20vh;
left: 60%;
transform: rotate(-30deg);
}
.box img:nth-child(6) {
top: 50vh;
left: 20%;
transform: rotate(20deg);
}
.box img:nth-child(7) {
top: 50vh;
left: 30%;
transform: rotate(20deg);
}
.box img:nth-child(8) {
top: 50vh;
left: 40%;
transform: rotate(30deg);
}
.box img:nth-child(9) {
top: 50vh;
left: 50%;
transform: rotate(15deg);
}
.box img:nth-child(10) {
top: 50vh;
left: 60%;
transform: rotate(-10deg);
}