Command pattern is a kind of behavior pattern in JavaScript Design pattern.
Definition:
To send requests to some objects, but we don't know what the requested operation is, so we hope to design the program in a loose coupling way, so that the coupling relationship between the sender and the receiver of the request can be eliminated, and our loose coupling way is the command mode;
Vernacular explanation:
If you are the team leader of your company's R & D department, then your leader will give you a task. You have a rough look at it, and it's easy to implement simple requirements. As a team leader, you will have many things every day, so you are ready to leave the requirements directly to the team members for development and implementation. The leader doesn't care whether you do it or who you let do it. What the leader wants is the final result! Here the leader is the order issuer, and you are the order receiver;
Code implementation:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <button id="button1">Issue command to front end</button> <button id="button2">Issue command to background</button> </body> <script> var button1 = document.getElementById("button1"); var button2 = document.getElementById("button2"); // Define command var command = function(Executor,func){ Executor.onclick = func; } // Define leadership var Leader = {}; Leader.teamleader = { web:function(){ console.log("Front end now"); }, java:function(){ console.log("It's going to be done backstage.") } } command(button1,Leader.teamleader.web); command(button2,Leader.teamleader.java); </script> </html>
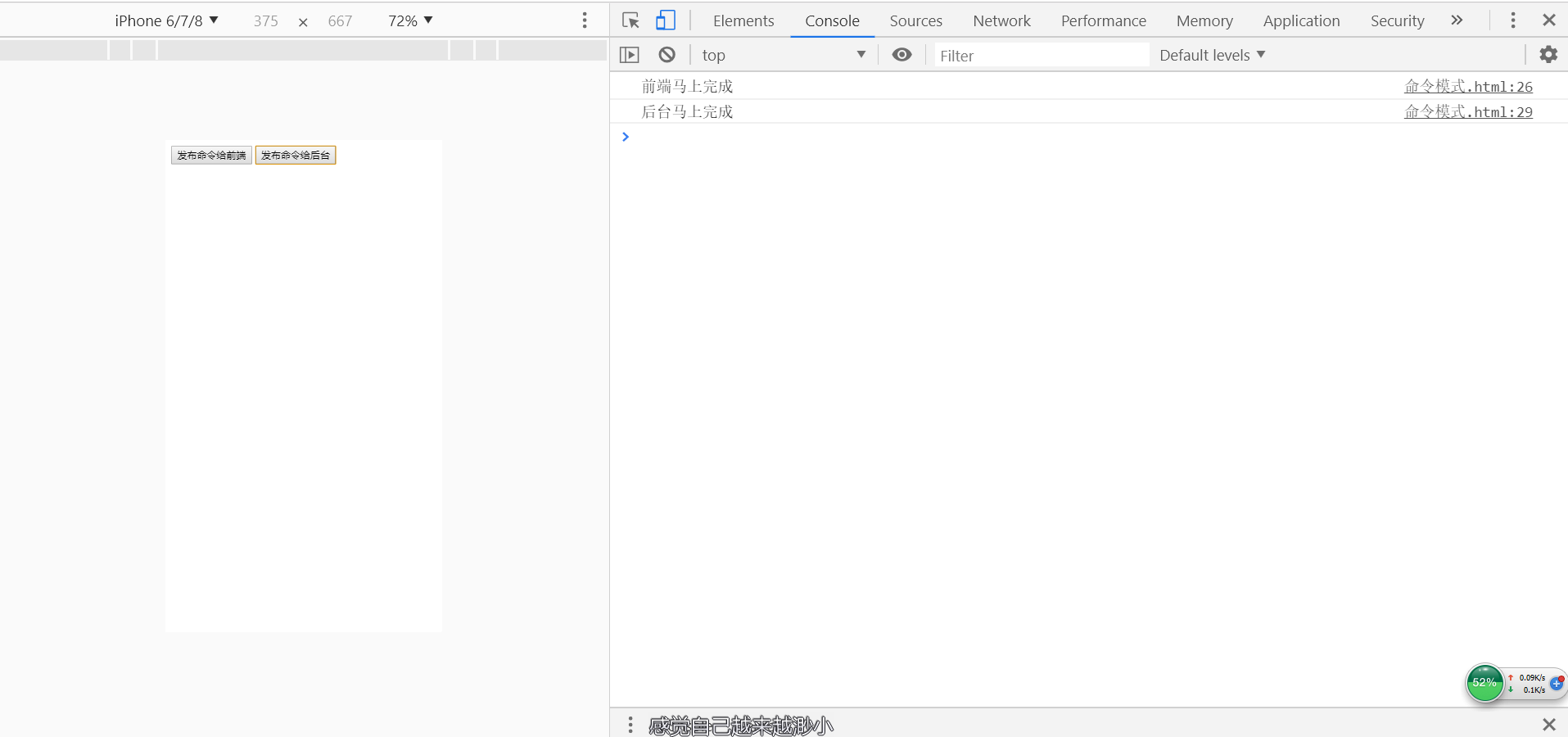
Operation result:

Define the command object as a method to perform different tasks according to parameters. When clicking different buttons, execute different commands;
Macro command:
Macro command is a set of commands, which can execute a batch of commands at one time.
Computer boot self startup item: now many software have added computer boot self startup by default, that is, we start some specific software by default after computer boot; this is a macro command scenario;
var QQCommand = { excute:function(){ console.log("Self starting QQ Success"); } } var weChatCommand = { excute:function(){ console.log("Wechat started successfully"); } } var MacroCommand = function(){ return { list:[], add:function(command){ this.list.push(command); }, excute:function(){ for(var i = 0,command;command = this.list[i++];){ command.excute(); } } } } var macroCommand = MacroCommand(); macroCommand.add(QQCommand); macroCommand.add(weChatCommand); macroCommand.excute();
In the above code, we define a list array in the macro command object, and then add it to the execution queue through the add method. The so-called execution queue is the list array. Then we execute the commands in turn through the loop, which produces our macro commands, and start multiple tasks with one command and one key.
In fact, the command mode is to define a command object. The request publisher uses the parameterized form to pass in parameters to perform specific different operations, so as to achieve the decoupling between the request publisher and the receiver.
Last words:
This series has written a total of ten articles about common JavaScript Design Patterns, referring to a large number of materials and my own understanding. I hope to make it easy for you to understand. Due to my limited level and energy, please point out the mistakes in understanding in a timely manner. The series of articles about design patterns will be put on hold for the time being, and will be supplemented later. Next month, I will start to prepare for system learning. ES6, complete ES6 series of articles;