js consists of web API, DOM, get element, ID get element, tag name get, HTML5 new get, quertSelector, document.querySelectorAll, get special elements (body, HTML)
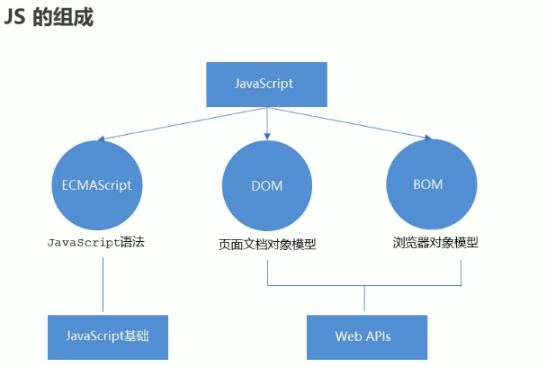
Composition of JS

API
- API Application programming interfaces are predefined functions designed to provide applications and developers with the ability to access a set of programming based on some software or hardware without accessing the source code or understanding the details of the internal working mechanism
- Simple understanding: API is to provide programmers with a tool to easily realize the functions they want to complete
Web API
- Web API is a set of APIs (BOM and DOM) provided by the browser to operate browsing functions and page elements
- API reference interface website: https://developer.mozilla.org/zh-CN/docs/Web/API
- Because there are many Web APIs, we call this stage Web APIs
API and Web API
- API is an interface provided for our programmers to help us realize certain functions
- Web API is mainly for the interface provided by the browser, mainly for browsing interaction effects
- Web APIs generally have inputs and outputs (arguments and return values of functions)
DOM
- DOM document object model is a standard programming interface recommended by w3c organization to deal with extensible markup language (HTML or XML)
- The W3C has defined a number of column DOM interfaces, which can change the content, structure and style of web pages

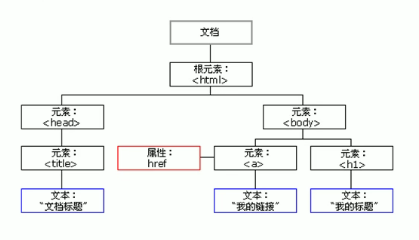
- Document: a page is a document, which is represented by document in DOM
- Element: all tags in the page are represented by element in the DOM
- node: all content in a web page is represented by nodes (labels, attributes, text, comments, etc.) in the DOM
- DOM treats all of the above as objects
Get element
- DOM is mainly used to manipulate elements in development
- How to get page elements:
- Get element by ID
- Get by tag name
- Get through the new method in HTML5
- Special element acquisition
ID get element
- Use the getElementBydi() method to get the hump naming method of the element pair with ID
- The getElementById() method of Document returns an element matching a specific ID. since the ID of an element is required to be unique in most cases, this method naturally becomes an efficient method to find a specific element.
parameter
Element is an element object. If the element with a specific ID in the current document does not exist, null is returned
ID is a case sensitive string that represents the unique ID of the element to be found
Return value
Returns a DOM Element object that matches the ID. If it is not found under the current Document, null is returned.
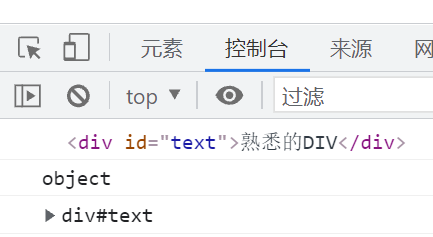
<body>
<div id= text>conversant DIV</div>
<script>
// Because our document page is loaded from top to bottom, we must have labels first
// So our script should be written under the tag
//get the element element by through the hump naming method
// The parameter ID is a case sensitive string and returns an element object
var ttext = document.getElementById('text')
console.log(ttext);
console.log(typeof ttext);
// console.dir prints the returned element object to better view the properties and methods inside
console.dir(ttext);
</script>
</body>

Get by tag name
Document.getElementsByTagName()
get, element, By, tag
- Use getElementByTagName('tag name ') to return a collection of objects with a specified tag name
- Because the result is an object, you need to traverse if you want to operate the elements inside
- The obtained element is dynamic, and the return value of the element in the tag will also change when it is modified
div>
<ul>
<li>Tianxingjian</li>
<li>update goo part </li>
<li>Terrain Kun</li>
<li>A gentleman carries things with virtue</li>
<li>As Heaven keeps vigor through movement, a gentleman should unremittingly practice self-improvement.</li>
<li>The terrain is fertile, and a gentleman carries things with virtue</li>
<script>
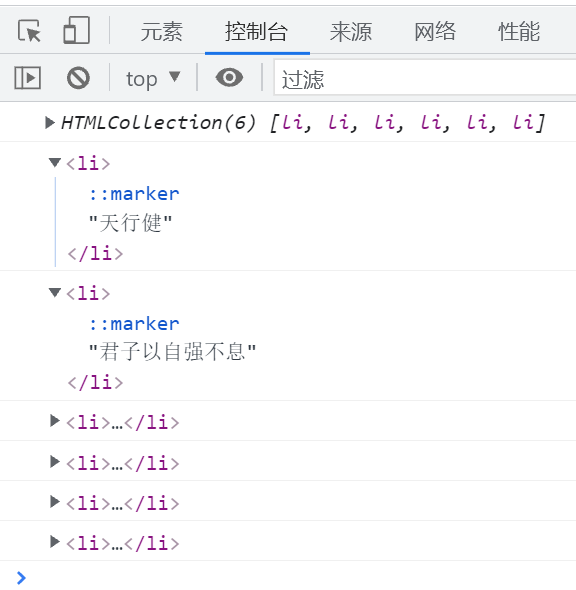
var lis = document.getElementsByTagName('li') //Get by tag name
console.log(lis);
for(var i =0;i < lis.length; i++ ){ //Traversal element
console.log(lis[i]);
</script>
</ul>
</div>

If the page does not have this element, an empty pseudo array is returned
<script>
var lis = document.getElementsByTagName('li') //Get by tag name
console.log(lis);
console.log(lis[0]);
for(var i =0;i < lis.length; i++ ){ //Traversal element
console.log(lis[i]);

Gets all child elements with the specified tag name inside a parent element
- element.getElementByTagName ('tag name ')
- The parent element must be a single object (which element object must be specified). The parent element itself is not included when it is obtained
<div>
<ul>
<li>Tianxingjian</li>
<li>update goo part </li>
<li>Terrain Kun</li>
<li>A gentleman carries things with virtue</li>
<li>As Heaven keeps vigor through movement, a gentleman should unremittingly practice self-improvement.</li>
<li>The terrain is fertile, and a gentleman carries things with virtue</li>
<ol id= ol>
<li>getElementsByTagName</li>
<li>getElementByid</li>
<li>unremitting self-improvement</li>
</ol>
<script>
var lis = document.getElementsByTagName('li') //Get by tag name
console.log(lis);
console.log(lis[0]);
for(var i =0;i < lis.length; i++ ){ //Traversal element
console.log(lis[i]);
}
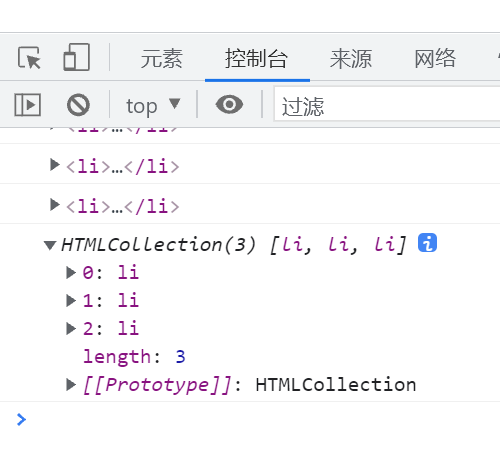
var ol = document.getElementById('ol')
console.log(ol.getElementsByTagName('li'));
</script>
</ul>
</div>

New access through HTML5
- Document.getElementsByClassName('class name '),, and return the element object collection according to the class name
- Returns a class array object containing all child elements of the specified class name. When called on the document object, the entire DOM document is searched, including the root node. You can also call the getElementsByClassName() method on any element. It will return all child elements with the current element as the root node and the specified class name
- getElementsByClassName can be called on any element, not just document. The element calling this method will be the root element of this search
body>
<div class="box">prohibit</div>
<div class="box">Dolls</div>
<script>
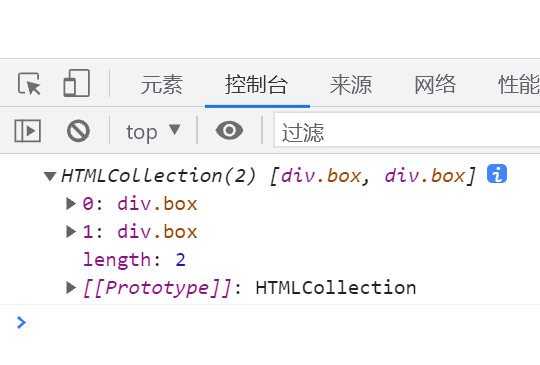
var boxx = document.getElementsByClassName('box')
console.log(boxx);
</script>
</body>

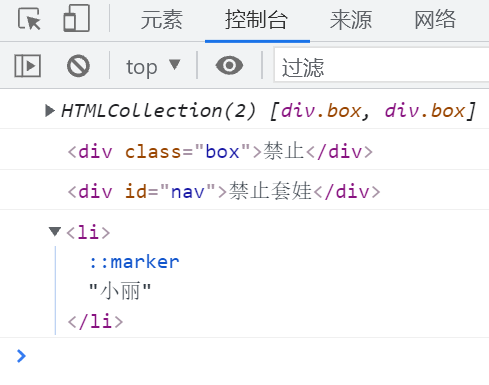
quertSelector returns the first element object of the specified selector
- The querySelector() method referenced by the Document object model returns the first HTMLElement object in the Document that matches the specified selector or selector group. If no match is found, null is returned. Remember to sign
<body>
<div class="box">prohibit</div>
<div class="box">Dolls</div>
<div id="nav">No dolls</div>
<ul>
<li>Xiao Li</li>
<li>Xiao Li</li>
</ul>
<script>
var boxx = document.getElementsByClassName('box')
console.log(boxx);
// querySelector returns the first element object of the specified selector
var boxs = document.querySelector('.box') // Return the first element object. Because it is a class selector, you need to add points
console.log(boxs);
var nava = document.querySelector('#nav') // Add before id selector#
console.log(nava);
var lis = document.querySelector('li') // Returns the first element object attribute selector, which does not need to be signed
console.log(lis);
</script>

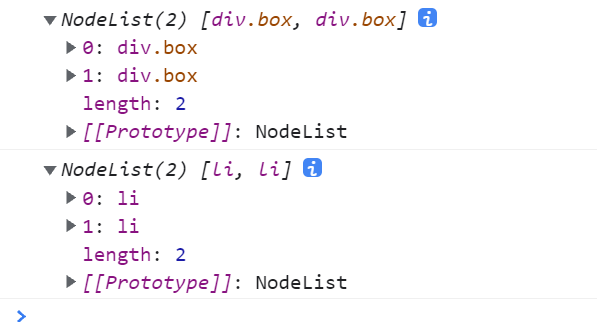
document.querySelectorAll returns according to the specified selector
- document.querySelectorAll('selector ') returns a value based on the specified selector
// document.querySelectorAll('selector ') returns a value according to the specified selector
var boxall = document.querySelectorAll('.box')
console.log(boxall);
var liall = document.querySelectorAll('li')
console.log(liall);

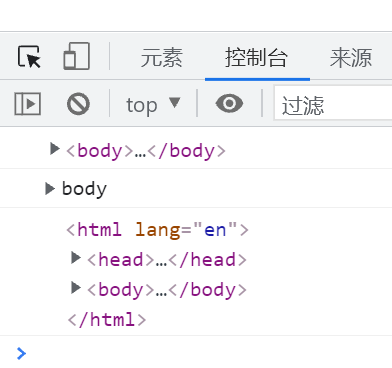
Get special elements (body, HTML)
- Get body element
- document.body,, return body element
- Get HTML element
- document.documentElement,, return HTML element
<script>
// Get body element
var bodys = document.body
console.log(bodys);
console.dir(bodys);
// Get HTML element
var htmls = document.documentElement
console.log(htmls);
</script>