Add delete array
Push (parameters )Add one or more elements at the end and return the new length
pop() deletes the last element of the array. The length of the array is reduced by 1. Without parameters, it returns the deleted element
Unshift (parameters )Adds one or more elements to the beginning of the array and returns the new length
shift() deletes the first element of the array. The length of the array is reduced by 1. If there is no parameter, it returns the deleted element
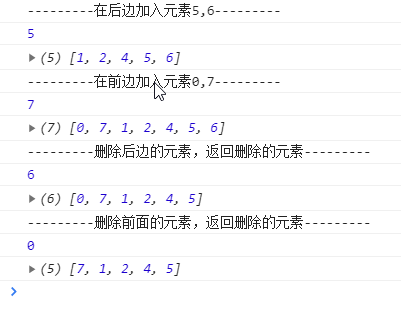
<script> var arr = [1, 2, 4]; console.log('---------Add element 5 at the back,6---------'); console.log(arr.push(5, 6)); console.log(arr); console.log('---------Add element 0 in front,7---------'); console.log(arr.unshift(0, 7)); console.log(arr); console.log('---------Delete the element behind, return the deleted element---------'); console.log(arr.pop()); console.log(arr); console.log('---------Delete the previous element, return the deleted element---------'); console.log(arr.shift()); console.log(arr); </script>

Flipped array
<script> var arr = [0, 7, 1, 2, 4, 5]; arr.reverse(); console.log(arr); </script>
sort
<script> var arr = [0, 7, 1, 2, 4, 5]; arr.sort(function(a, b) { // return a-b; ascending return b - a; }) // Print descending console.log(arr); </script>
Finding elements
<script> var arr = [0, 7, 1, 2, 4, 5]; // Return - 1 if element not found console.log(arr.indexOf(8)); // Return index number found console.log(arr.indexOf(1)); // Return index number, starting from the back console.log(arr.lastIndexOf(1)); </script>
A de duplication function
<script> function unique(arr) { var newArr = []; for (var i = 0; i < arr.length; i++) { if (newArr.indexOf(arr[i]) === -1) { newArr.push(arr[i]); } } return newArr; } var arr = [0, 7, 1, 2, 2, 2, 1, 4, 5]; console.log(unique(arr)); </script>
concat() connects two or more arrays without affecting the original array to return a new array
slice() array intercept slice(begin,end) returns the new array intercepted
splice() array delete splice (the first few, delete several) return a new array (will affect the original array)
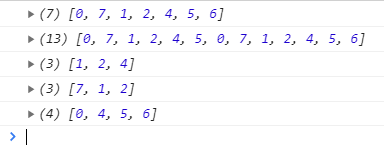
<script> var arr = [0, 7, 1, 2, 4, 5]; var arr1 = [0, 7, 1, 2, 4, 5, 6]; console.log(arr1); var arr2 = arr.concat(arr1); console.log(arr2); var arr3 = arr2.slice(2, 5); console.log(arr3); var arr4 = arr1.splice(1, 3); console.log(arr4); console.log(arr1); </script>

Immutability of string
It means that the value inside is unchanged. It seems that it has changed, but in fact, the address has changed
<script> var str = 'abcd'; str = 'sssss'; // When the str is assigned again, the abcd will not be modified, and a new space will be opened up in the memory // It's just where the address has become // There are efficiency problems when a large number of strings are spliced var str = ''; for (var i = 0; i < 10000000; i++) { str += i; } //It takes a lot of time because new space has been opened up console.log(str); </script>
charAt(index) returns the specified position character
charCodeAt(index) gets the ASCII code of the specified location
str[index] get the specified position character
<script> var str = 'abdawf'; console.log(str.charAt(3)); console.log(str.charCodeAt(3)); console.log(str[3]); </script>
concat(str1,str2… )Connect multiple strings, but not often
substr(start,length) intercepts length characters from start position
slice(start,end) starts from start and intercepts to end
substring(start,end) starts from start, intercepts to the end position (not available), but does not accept negative values
replace('replaced character ',' replaced character ');
<script> var str = 'abdawf'; console.log(str); // But only the first character can be replaced console.log(str.replace('a', 'b')); </script>

