1. Form submission
(1) Submit using submit in the input control
The code is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="#" method="get">
//User: <input type="text" name="user" id="user"/><br/>
//Password: <input type="password" name="password" id="password"/><br/>
<input type="submit"/>
<input type="reset"/>
</form>
</body>
</html>
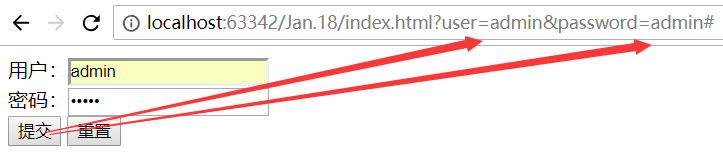
Result:

The above figure is a form submit method using submit in the input control by get method
(2) Submit the form using button
Steps:
Get form tags from ID
Setting up action (page to submit)
Call submit() method to submit form form
The code is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function submit1(){
var myForm = document.getElementById('myform');//Get form
myForm.action='#';
myForm.method='get';
myForm.submit();
}
</script>
</head>
<body>
<form action="#" method="get" id="myform">
//User: <input type="text" name="user" id="user"/><br/>
//Password: <input type="password" name="password" id="password"/><br/>
<input type="button" value="I'm the submit button." onclick="submit1();"/>
<input type="reset"/>
</form>
</body>
</html>
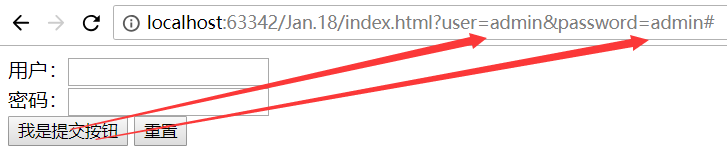
Result:

As shown above, add the mouse click event to the button, get the form object through JavaScript, and call submit() method to submit the form.
(3) Submit using hyperlinks
Format: <a href=''Page to be submitted? Key value pair'> < a/> of parameter
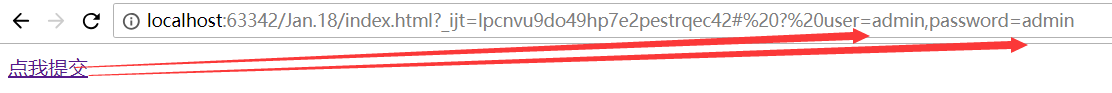
<a href="# User = admin, password = admin "> click on me to submit</a>
Result:

Supplementary knowledge points:
Events that may arise in future studies:
onfocus: get the focus
onblur: Losing focus
Through the above two events, we can achieve the effect that default text does not disappear in the text box.
Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function getmouse(){
var username = document.getElementById('user');
username.value="";
}
function losemouse() {
var username= document.getElementById('user');
username.value='enter one user name';
}
</script>
</head>
<body>
<form action="#" method="get" id="myform">
//User: <input type= "text" name= "user" id= "user" value= "please enter user name" onfocus= "getmouse ();" onblur= "losemouse ();" /> < br />
//Password: <input type="password" name="password" id="password"/><br/>
<input type="button" value="I'm the submit button." onclick="submit1();"/>
<input type="reset"/>
</form>
</body>
</html>
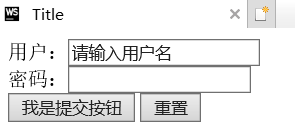
When the user name input box does not get the focus (mouse), the text box defaults to "Please enter the user name"

When the input box is focused, the text box appears as follows

When the input box loses focus again, the default text is displayed:

This is the first day of the Java Web Learning Diary.