Java web creates a public servlet, subtracts the tedious doget and dopost, and takes a good look at it.
For beginners, each time the front-end data comes, they need to create a new class to create a doget and dopost method. In fact, Tiezhu played the same way when he was in college. Later brother Tiezhu began to be serious. He wanted to learn some easy programming methods. In fact, he wanted to be lazy.
Create a new Web project, create package and class. Then write the BaseServlet class.

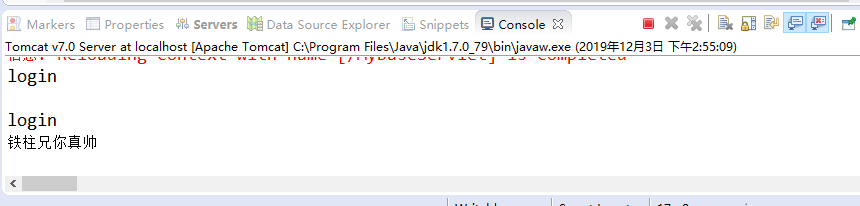
package com.tiezhuxiong.base; import java.io.IOException; import java.lang.reflect.InvocationTargetException; import java.lang.reflect.Method; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import javax.servlet.http.HttpSession; @WebServlet(name = "BaseServlet") public class BaseServlet extends HttpServlet{ /** * Create a public servlet class, which is used for all requests from the front end * Write a public servlet. In the future, the front end only needs to send the method, * You can find the following method name according to the value sent by method. Subtract the dogetdopost method every time * Note: the method name must be the same as the value sent by method. urlPatterns annotation required * For example, if the submitted address is test, the comment urlpatterns should write / test * * 2019.12.3 */ private static final long serialVersionUID = 1L; protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { req.setCharacterEncoding("utf-8"); resp.setContentType("html/text;charset=utf-8"); try { // Get from the front end method field String method = req.getParameter("method"); System.out.println(method); // Get bytecode file of current object Class clazz=this.getClass(); // How to get the bytecode object Method clazzMethod = clazz.getMethod(method, HttpServletRequest.class, HttpServletResponse.class); // Execution method clazzMethod.invoke(this,req,resp); } catch (NoSuchMethodException e) { e.printStackTrace(); } catch (IllegalAccessException e) { e.printStackTrace(); } catch (InvocationTargetException e) { e.printStackTrace(); } } }
Then start writing the LoginServlet class:
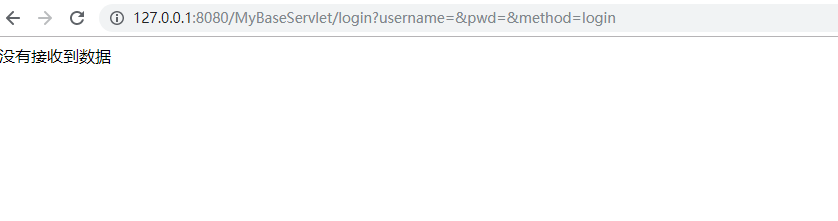
package com.tiezhuxiong.servlet; import java.io.IOException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.tiezhuxiong.base.BaseServlet; @WebServlet(name="LoginServlet",urlPatterns="/login") public class LoginServlet extends BaseServlet{ /** * */ private static final long serialVersionUID = 1L; public void login(HttpServletRequest req,HttpServletResponse resp) throws IOException { String username=req.getParameter("username"); String pwd=req.getParameter("pwd"); System.out.println(username+pwd); if(username!=""&&pwd!=""){ resp.sendRedirect("https://www.cnblogs.com/");//If you receive the value, you will jump to the homepage of blog park }else{ resp.setContentType("text/html;charset=utf-8"); resp.getWriter().write("No data received");//Tips not received } } }
Front end jsp interface:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="login">
<input type="text" name="username">
<input type="text" name="pwd">
<input type="hidden" name="method" value="login"><!-- Backend basis value Value finding method of -->
<button>Submission</button>
</form>
</body>
</html>
Now let's run the project and have a look





OK, this is the end of the tutorial. Brother Tiezhu will continue to bring you new code. Thank you for watching~
If you think it's useful, remember to like it.