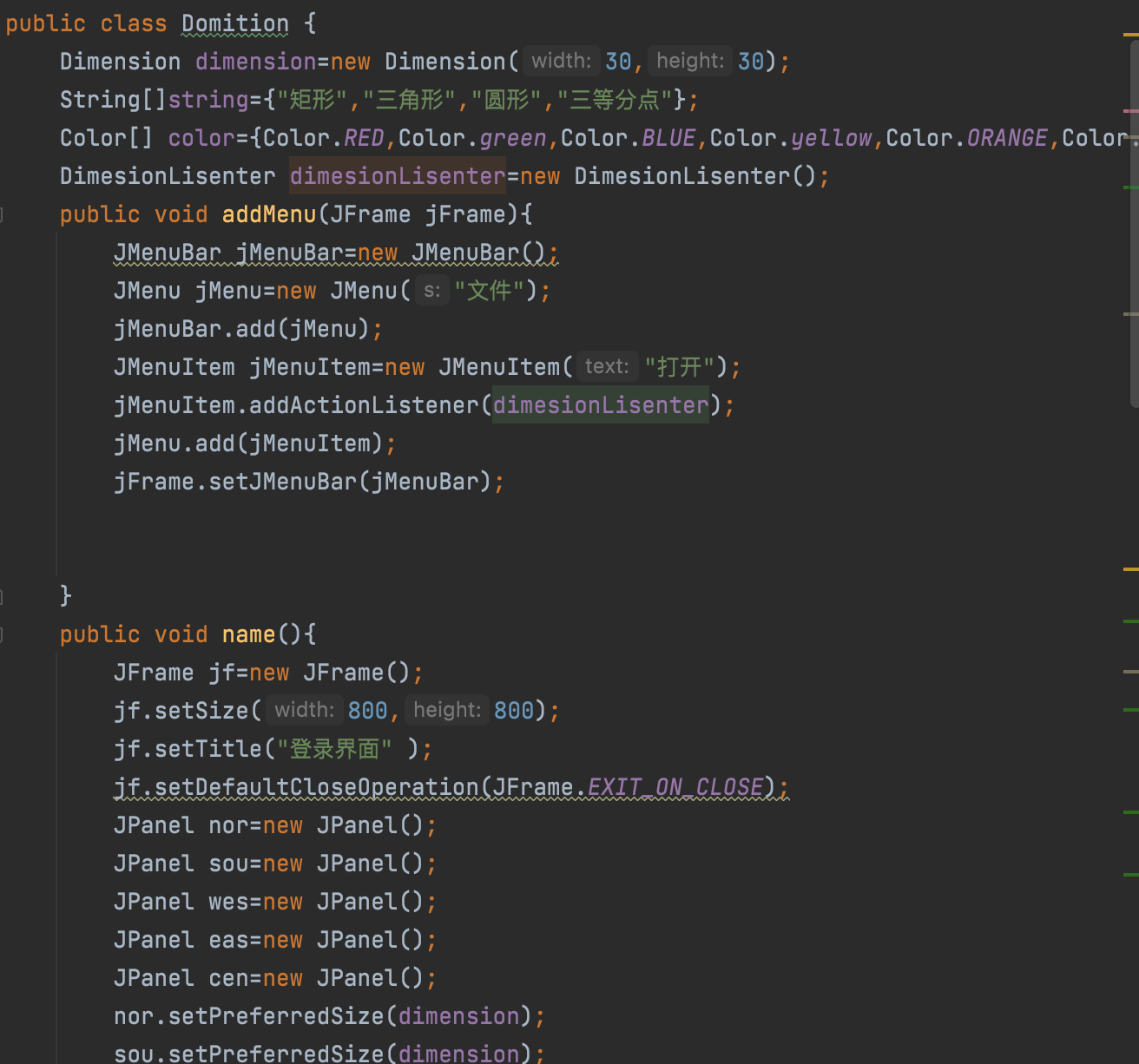
-Divide the parts into whole and encapsulate the method (multiple buttons will be set in one interface, which can be written in array, and less code can be written)
String[]string={"rectangle","triangle","circular","Trisection point"};
-Containers are divided into top-level container JFrame and general container JPanel
-JFrame is the default border layout, and JPanel is the default streaming layout
Border layout:
-There are five orientations, and only one component can be added to each orientation, which is not required for each orientation
Streaming layout:
-North south direction: the width is consistent with the parent component, and its height can be set by itself
-East west direction: the height is consistent with the parent component without north-south direction. If there is north-south direction, the North-South height needs to be removed, and the width can be set
-Middle direction: that is, the remaining unset range
-A separate panel is drawn using JPanel:
-Add a mouse listener to the panel
-Change the drawing tool - brush Graphics from form to panel
menu
-Containers: menu bar
JMenuBar jMenuBar = new JMenuBar();
-Menu:
JMenu jMenu = new JMenu("file");
-Menu item
JMenuItem jMenuItem = new JMenuItem ("open");
-Add action listeners to menu items
-File selector: open picture draw picture
JFileChooser chooser = new JFileChooser();
Click JFileChooser to copy the code directly
JFileChooser chooser = new JFileChooser();
FileNameExtensionFilter filter = new FileNameExtensionFilter(
"JPG & GIF Images", "jpg", "gif");
chooser.setFileFilter(filter);
//The location of the return value is in the form
int returnVal = chooser.showOpenDialog(jf);
if (returnVal == JFileChooser.APPROVE_OPTION) {
System.out.println("You chose to open this file: " + chooser.getSelectedFile().getName());
-Create a method to set the size, title and flow layout of the form. You can write the size, color and border layout of a global variable in the property bar.
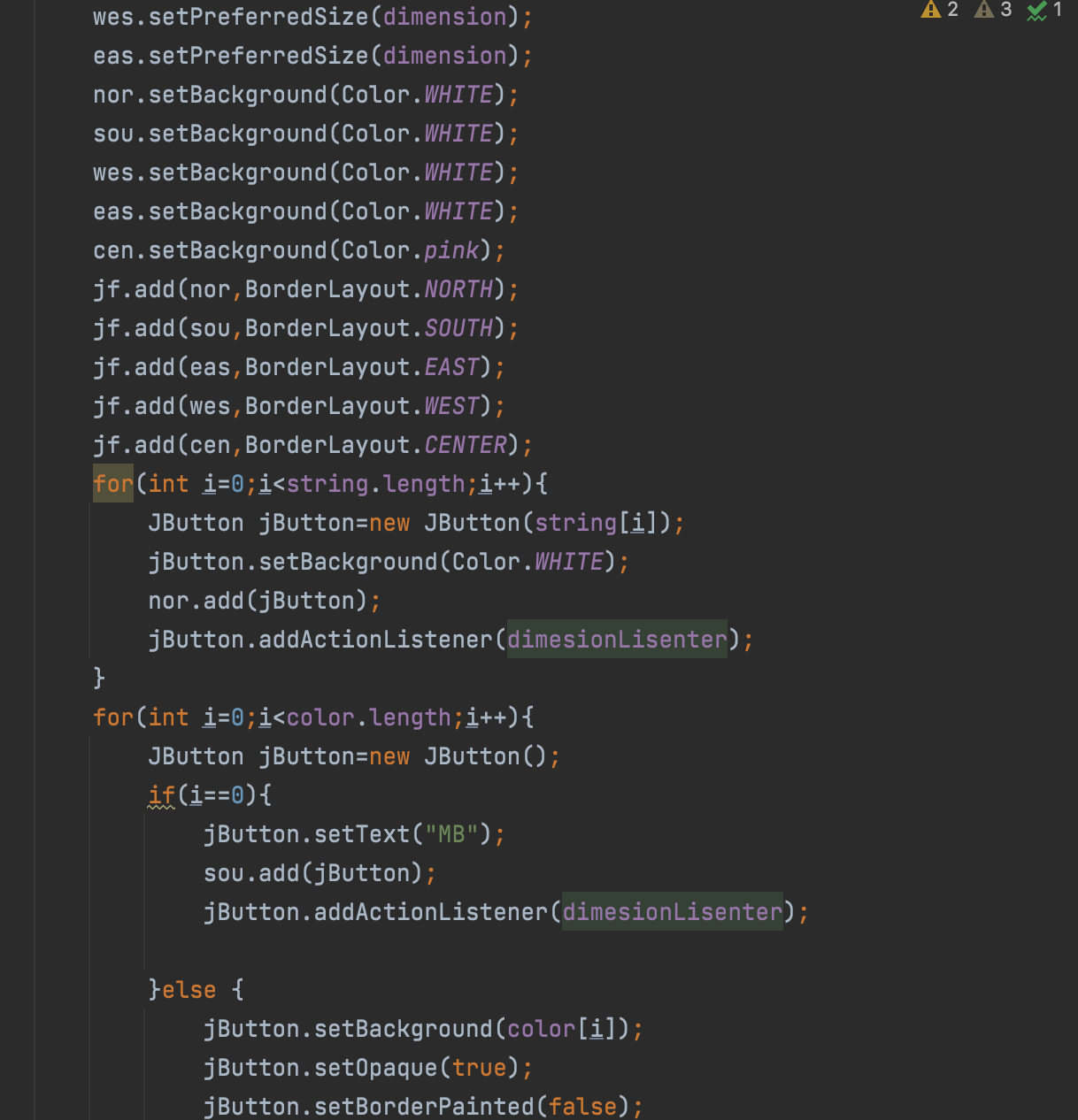
-Set the five orientation objects of the panel, and add their size, background color and border layout orientation to the form
-Set a for loop of the button object, create the button object, set its background color, add the button object to the action listener object, and set the button in the north direction
-Set a for loop of the color button object, create the button object, when i=0, enter the text "MB", and the button object is added to the action listener and set in the south direction
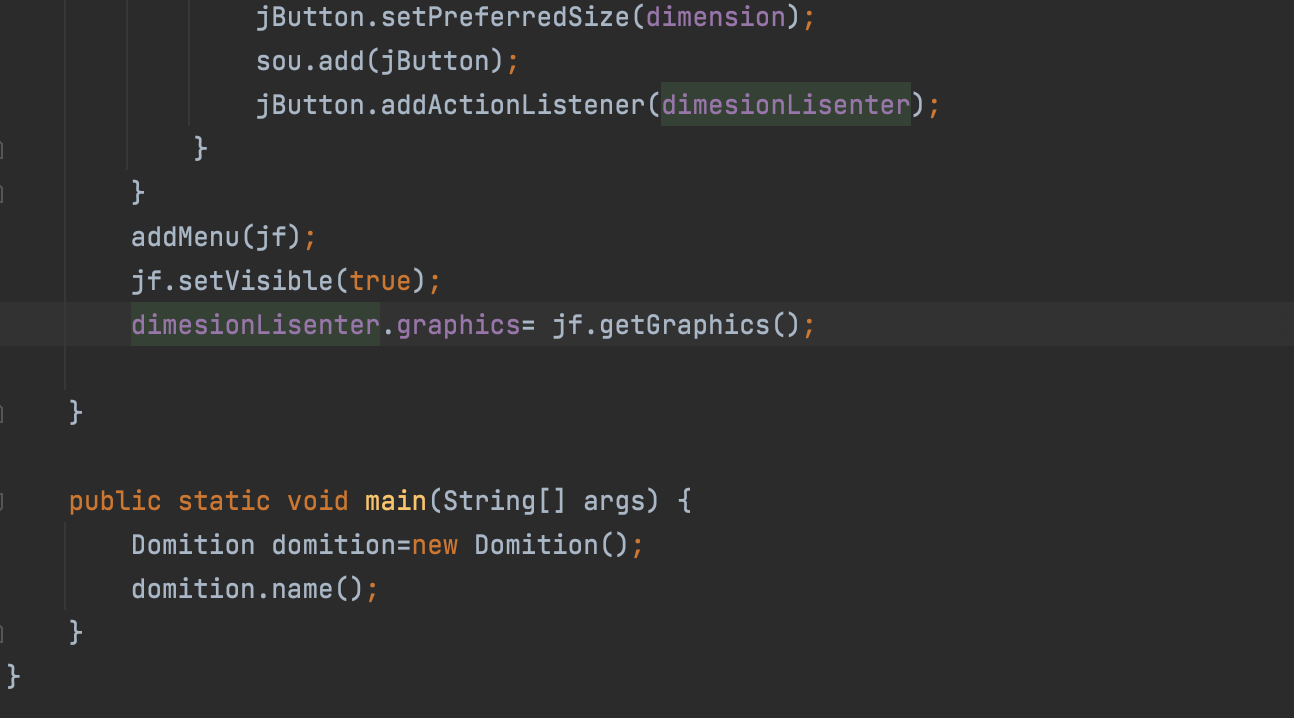
-When it is not equal to 0, set the background color for the color button object, make the background color opaque, set the button size, add the button object to the action listener object, and set the button in the south direction
-Create a menu method, set the menu bar, menu and menu item, add the menu to the menu bar, add the menu item to the menu, add the action listener object to the menu item, and directly add the menu bar object to the menu bar method in JFrame



-Add the menu bar to the form to realize that the brush object called by the action listener object is equal to the brush called by the form object
-The listener object inherits the action listener and writes Graphics object, string object and form object in the property bar
-Directly call the method in the action listener to declare that an object is equal to the action instruction called by the action event object
-If the declared object is not null, if if the declared object is equal to "MB", declare an object equal to JColorChooser.showDialog
-The declared button object is equal to the resource called by (button) action event e, and the color of the brush and brush are set
-If if the declared object is equal to "open", enter JFileChooser chooser = new JFileChooser();
Click JFileChooser to copy the code directly. An error may appear. You need to import the package and change the position of the return value on the window```
int returnVal = chooser.showOpenDialog(jf);
-if If none is equal to the above value, then string=str -When null, declare that the button object is equal to the (button) action event e The declared color of the resource obtained by calling is equal to the background color obtained by calling the button object, and the color set by calling the brush object -Finally, it can be called in the main method.  