The use of JavaFX tag control was introduced earlier. It was mentioned that Label text supports Chinese fonts. What Chinese fonts does it support? Naturally, it depends on which fonts are installed in the current operating system. For the Chinese Windows system, the default installation is "SimHei" in bold, NSimSun in Song, Fang Song in imitation of Song and KaiTi in italic. In the system of AWT and Swing, Font tool supports filling in the names of Chinese fonts, but in JavaFX programming, Font tool fills in the Pinyin of Chinese fonts. In addition to these four basic fonts, as long as the Chinese Office is installed in the system, the following Chinese fonts will be added, which can also be used in JavaFX code:
Lishu: LiSu
YouYuan
Fangzheng Shuti: FZShuTi
Founder Yao Ti: FZ Yaoti
Chinese Fine Black: STXihei
Chinese italics: STKaiti
Chinese Song Style: STSong
Song in Chinese: ST Zhongsong
Chinese imitation of Song Dynasty: ST Fangsong
Chinese Caiyun: STCaiyun
Chinese Amber: STHupo
Li Shu in Chinese: STLiti
Chinese regular script: STXingkai
Chinese New Wei: STXinwei
In terms of interface layout, JavaFX has also made additional enhancements. The original AWT/Swing framework has three layouts: streaming layout, grid layout and boundary layout. However, two common layouts are lacking: horizontal layout with left-right arrangement and vertical layout with top-down arrangement. Although the streaming layout is also arranged from left to right, it will automatically change lines if one line is not stuffed, which can not achieve the effect of displaying a fixed line. Although the grid layout of single row and multi-row seems to be vertical, the height of each grid is fixed, and it is difficult to meet the requirement of flexible change of the height of each row. As antiques of the last century, AWT and Swing have already stopped expanding their functions. Fortunately, JavaFX has timely introduced reference controls for horizontal and vertical layout. The control of horizontal layout is called horizontal box HBox, and the control of vertical layout is called vertical box VBox. They are nominally boxes. In fact, they belong to the same pane family as streaming pane, grid pane and boundary pane. When encoding, the use of HBox and VBox is similar to that of FlowPane, which can be regarded as a special kind of flow pane.
In order to better observe the label text inside the box, we first define a common method getLabel to get the label object. The implementation code of this method is as follows:
// Get the label for the specified text and font
private Label getLabel(String text, Font font) {
Label label = new Label(text); // Create a label
label.setFont(font); // Setting the font of the label
label.setAlignment(Pos.CENTER); // Setting the alignment of labels
label.setWrapText(true); // Set whether label text supports automatic line breaks
return label;
}
Then create a horizontal box and add four text labels to the box in turn. Examples of relevant operational code fragments are as follows:
Button btn1 = new Button("Horizontal arrangement"); // Create a button
btn1.setOnAction(new EventHandler<ActionEvent>() { // Setting the Click Event of the Button
@Override
public void handle(ActionEvent arg0) { // Handling click events
HBox hbox = new HBox(); // Create a horizontal box
hbox.setAlignment(Pos.CENTER); // Set the alignment of horizontal boxes
hbox.getChildren().add(getLabel("Grass on the Straw", Font.font("SimHei", 25))); // Add a label to the horizontal box
hbox.getChildren().add(getLabel("One year old and one year old", Font.font("KaiTi", 25))); // Add a label to the horizontal box
hbox.getChildren().add(getLabel("Wild fire never burns", Font.font("NSimSun", 25))); // Add a label to the horizontal box
hbox.getChildren().add(getLabel("The Secret Lives of Plants", Font.font("FangSong", 25))); // Add a label to the horizontal box
borderPane.setCenter(hbox); // Place the horizontal box in the center of the border pane
}
});
flowPane.getChildren().add(btn1); // Add a button to the streaming pane
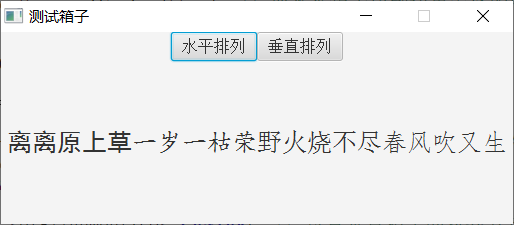
Running the program that includes the above test code, the window interface after clicking the button is shown in the following figure. It can be seen that the four text labels are squeezed in the same horizontal direction from left to right.

Then a vertical box is created and four text labels are added to the box in turn. Examples of relevant operational code fragments are as follows:
Button btn2 = new Button("Vertical Arrangement"); // Create a button
btn2.setOnAction(new EventHandler<ActionEvent>() { // Setting the Click Event of the Button
@Override
public void handle(ActionEvent arg0) { // Handling click events
VBox vbox = new VBox(); // Create a vertical box
vbox.setAlignment(Pos.CENTER); // Set the alignment of vertical boxes
vbox.getChildren().add(getLabel("Grass on the Straw", Font.font("LiSu", 30))); // Add a label to the vertical box
vbox.getChildren().add(getLabel("One year old and one year old", Font.font("YouYuan", 30))); // Add a label to the vertical box
vbox.getChildren().add(getLabel("Wild fire never burns", Font.font("STXingkai", 30))); // Add a label to the vertical box
vbox.getChildren().add(getLabel("The Secret Lives of Plants", Font.font("STXinwei", 30))); // Add a label to the vertical box
borderPane.setCenter(vbox); // Place the vertical box in the center of the border pane
}
});
flowPane.getChildren().add(btn2); // Add a button to the streaming pane
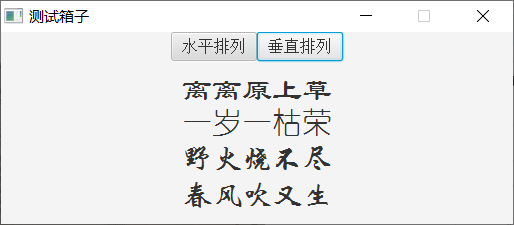
Run the program that contains the above test code again. The window interface after clicking the button is shown in the following figure. It can be seen that the four text labels are arranged vertically from top to bottom.

See more Java technology articles< Java Development Notes (Preface) Chapter Program Directory>