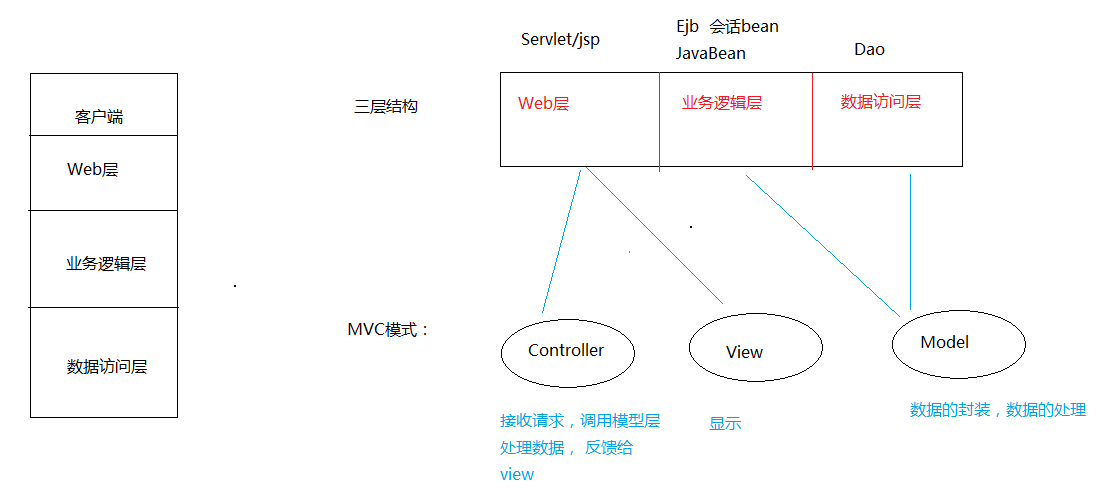
MVC Design Patterns
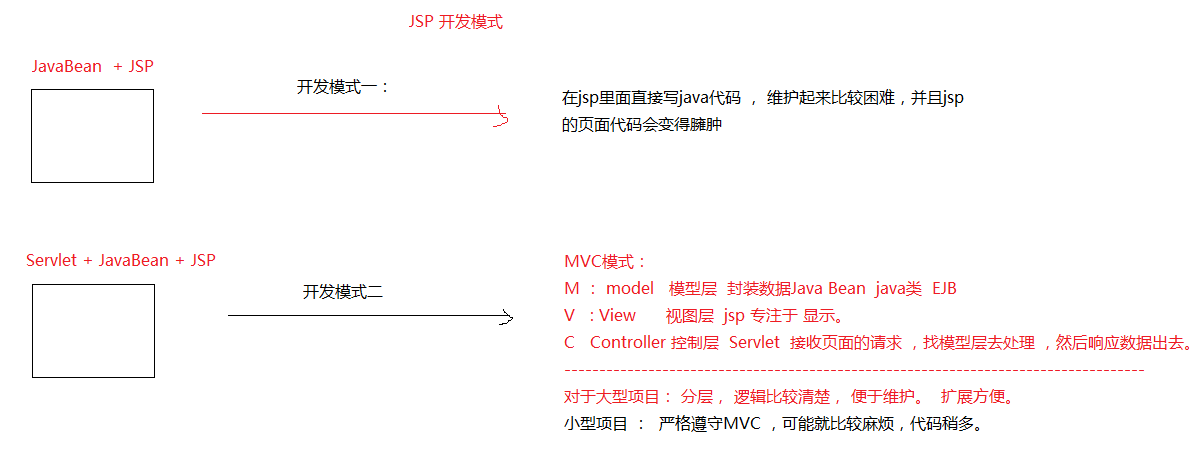
JSP Development Model

Three-tier Architecture-MVC Exercise

Student Information Management System
Database preparation
CREATE DATABASE stus; USE stus; CREATE TABLE stu ( sid INT PRIMARY KEY AUTO_INCREMENT, sname VARCHAR (20), gender VARCHAR (5), phone VARCHAR (20), birthday DATE, hobby VARCHAR(50), info VARCHAR(200) );
Guide the jar packages of DBUtil and c3p0, configure c3p0-config.xml, Import package JSTL tag library (jstl.jar and standard.jar)
query
1. Write a JSP page with a hyperlink.
<a href="Student List Servlet">List of Students</a>
2. Write the Servlet, receive the request, call the Service, and call the dao by the service.
3. Write Dao first and do Dao implementation.
public interface StudentDao { /** \* Query all students \* [@return](https://my.oschina.net/u/556800) List<Student> */ List<Student> findAll() throws SQLException ; }
---------------------------------------------
public class StudentDaoImpl implements StudentDao { /** \* Query all students \* [@throws](https://my.oschina.net/throws) SQLException */ [@Override](https://my.oschina.net/u/1162528) public List<Student> findAll() throws SQLException { QueryRunner runner = new QueryRunner(JDBCUtil02.getDataSource()); return runner.query("select * from stu", new BeanListHandler<Student>(Student.class)); } }
4. Service again, the implementation of Service.
/** \* This is the student's business process standard. \* [@author](https://my.oschina.net/arthor) xiaomi * */ public interface StudentService { /** \* Query all students \* [@return](https://my.oschina.net/u/556800) List<Student> */ List<Student> findAll() throws SQLException ; } ------------------------------------------ /** \* This is the realization of student business. \* @author xiaomi * */ public class StudentServiceImpl implements StudentService{ @Override public List<Student> findAll() throws SQLException { StudentDao dao = new StudentDaoImpl(); return dao.findAll(); } }
5. Store data in the servlet and respond to the page.
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { try { //1. Find out all the students. StudentService service = new StudentServiceImpl(); List<Student> list = service.findAll(); //2. Store data in scope first request.setAttribute("list", list); //3. Jump pages request.getRequestDispatcher("list.jsp").forward(request, response); } catch (SQLException e) { e.printStackTrace(); } }
6. Display data on list.jsp
EL + JSTL + Table
Increase
1. First jump to the added page and write the added page.
2. Click Add to submit data to AddServlet. Processing data.
3. Call service
4. Call dao to complete data persistence.
5. After completing these storage tasks, you need to jump to the list page. You can't jump directly to the list page here, otherwise there's nothing to show. You should first jump to the Servlet that queries all student information, and then jump to the list page from that Servlet.
6. There are many value values for hobbies.
request.getParameter("hobby"); String\[\] hobby = request.getParameterValues("hobby") ---> String\[\] String value = Arrays.toString(hobby): // \ [Hobbies, basketball, football ]
delete
1. Click on the hyperlink and pop up a dialog box asking whether to delete it. If you click OK, it will be deleted.
<a href="#"Onclick=" doDelete (${stu.sid}) "> delete</a>
1. Let hyperlinks execute a js method
<script type="text/javascript">
function doDelete(sid) {
/\* If the dialog box pops up here and the user clicks OK, he or she immediately requests the Servlet.
How to know what the user clicks is OK.
How to request servlet in js method. * /
var flag = confirm("Are you sure to delete?");
if(flag){
// Indicates the point of determination. Access the servlet. Open hyperlinks on the current tab.
//window.location.href="DeleteServlet?sid="+sid;
location.href="DeleteServlet?sid="+sid;
}
}
</script>
2. Judge the click options in the js access, and then jump to the servlet.
3. The servlet receives the request, then calls the service, and the service calls the dao.
To update
1. Click on the update on the list and jump to an Edit Servlet.
> In this Servlet, all the information of the student is queried according to ID first.
2. Jump to the updated page. Then display the data on the page
<tr> <td>Full name</td> <td><input type="text" name="sname" value="${stu.sname }"></td> </tr> <tr> <td>Gender</td> <td> <!\-\- If the sex is male, Can be in the male sex input Inside the label, appear checked , If the sex is male, Can be in women's gender input Inside the label, appear checked --> <input type="radio" name="gender" value="male" <c:if test="${stu.gender == 'male'}">checked</c:if>>male <input type="radio" name="gender" value="female" <c:if test="${stu.gender == 'female'}">checked</c:if>>female </td> </tr> <tr> <td>hobby</td> <td> <!\-\- Hobbies: Basketball, Football, Reading Because there are many hobbies. There is an inclusive relationship in it. --> <input type="checkbox" name="hobby" value="Swimming" <c:if test="${fn:contains(stu.hobby,'Swimming') }">checked</c:if>>Swimming <input type="checkbox" name="hobby" value="Basketball" <c:if test="${fn:contains(stu.hobby,'Basketball') }">checked</c:if>>Basketball <input type="checkbox" name="hobby" value="Football" <c:if test="${fn:contains(stu.hobby,'Football') }">checked</c:if>>Football <input type="checkbox" name="hobby" value="Read a Book" <c:if test="${fn:contains(stu.hobby,'Read a Book') }">checked</c:if>>Read a Book <input type="checkbox" name="hobby" value="Write" <c:if test="${fn:contains(stu.hobby,'Write') }">checked</c:if>>Write </td> </tr>
3. After modification, submit data to Update Servlet
> The data submitted is not id-bound, so we need to manually create a hidden input box in which the value of ID is given so that we can submit the form with ID.
<form method="post" action="UpdateServlet"> <input type="hidden" name="sid" value="${stu.sid }"> ... </form>
4. Get data, call service, call dao.
Paging function
* Physical Paging (True Paging)
> When you come to the database for query, only one page of data is returned.
Advantages: The amount of data in memory is not too large
Disadvantage: Access to the database is a little frequent.
SELECT * FROM stu LIMIT 5 OFFSET 2
* Logical Paging (False Paging)
> Query out all the data in one breath and put it in memory.
Advantages: Fast access.
Disadvantage: too much database and memory overflow.