The realization of small Sketchpad function
1. When clicking the color and graphic button, the color and graphic information on the button will be acquired and stored
2 record the coordinate value when pressing and releasing the mouse on the window
3 draw the corresponding color figure
Code directly below
1 main class of Sketchpad
import java.awt.Color;
import java.awt.Dimension;
import java.awt.FlowLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
public class DrawMain extends JFrame {
public static void main(String[] args) {
DrawMain dm = new DrawMain();
dm.initUI();
}
/**
* How to customize initialization interface
*/
public void initUI() {
this.setTitle("paint programs ");
this.setSize(700, 500);
this.setLocationRelativeTo(null);
this.setDefaultCloseOperation(3);
this.setLayout(new FlowLayout());
//2. Instantiate the object of DrawListener event processing class. The object name is dl.
DrawListener dl = new DrawListener(this);
// Define an array to store the text information to be displayed on the button
String[] typeArray = { "straight line", "rectangle", "circular" ,"3D rectangle","Cuboid","picture"};
// Loop through the typeArray array, create a button object based on the data in the array, and add the button object to the form
for (int i = 0; i < typeArray.length; i++) {
JButton button = new JButton(typeArray[i]);
this.add(button);
//3. Add the addActionListener() action listener method to the event source object button, and specify the object dl of the event processing class.
button.addActionListener(dl);
}
// Define an array to store the color information to be displayed on the button
Color[] colorArray = { Color.black,Color.RED,Color.green,new Color(255,255,255) };
//Loop through the colorArray array, create a button object based on the data in the array, and add the button object to the form
for (int i = 0; i < colorArray.length; i++) {
JButton button = new JButton();
button.setBackground(colorArray[i]);
button.setPreferredSize(new Dimension(30,30));
this.add(button);
//3. Add the addActionListener() action listener method to the event source object button, and specify the object dl of the event processing class.
button.addActionListener(dl);
}
this.setVisible(true);
//3. Add the addMouseListener() mouse action listening method to the event source object form, and specify the object dl of the event processing class.
this.addMouseListener(dl);
}
}
import java.awt.Color;
import java.awt.Graphics;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.MouseEvent;
import java.awt.event.MouseListener;
import javax.swing.ImageIcon;
import javax.swing.JButton;
public class DrawListener implements ActionListener, MouseListener {
private String type = "straight line";// Store properties of a drawing
private Color color = Color.BLACK;// Store properties for colors
private int x1, y1, x2, y2;// Store properties for press release coordinate values
private Graphics g;// Declare the brush object property of Graphics. If you want to draw a graph on any component, the brush will be obtained from this component
private DrawMain dm;// Declare drawing form object properties
public DrawListener(DrawMain dm) {
this.dm = dm;
}
/**
* The abstract method that rewrites the interface is also the processing method after the event
*
* @param e Object to store event source object related information and action information.
*/
public void actionPerformed(ActionEvent e) {
// Get event source object
JButton button = (JButton) e.getSource();
// 1.1. Judge whether the clicked button is a color button. If it is, obtain the background color on the button and store it.
if (button.getText().equals("")) {
color = button.getBackground();// Get the background color on the button
System.out.println(color);
}
// 1.2. Judge whether the clicked button is a graphic button. If it is, obtain the graphic on the button and store it.
else {
type = button.getText();// Get text on button
System.out.println(type);
}
}
//Test mouse click
public void mouseClicked(MouseEvent e) {
System.out.println("click");
}
//Record the coordinates when the mouse is pressed
public void mousePressed(MouseEvent e) {
System.out.println("Press"); //Test mouse down
x1 = e.getX();
y1 = e.getY();
// Get the brush object on the form
g = dm.getGraphics();// Note: when getting the brush on the component, be sure to get it after the form is visible, otherwise, it will get null.
g.setColor(color);// Set the color of the brush
}
//Record the coordinates and draw a picture when the mouse is released
public void mouseReleased(MouseEvent e) {
System.out.println("release");
// 1.4. Get the coordinate value when the mouse is released, and store the released coordinate value
x2 = e.getX();
y2 = e.getY();
// 1.5. Using the brush object, draw the graph according to the coordinate values pressed and released
if(type.equals("straight line"))
g.drawLine(x1, y1, x2, y2);
if(type.equals("rectangle"))
g.drawRect(x1,y1,x2-x1,y2-y1);
if(type.equals("circular"))
g.drawOval(x1,y1,x2-x1,y2-y1);
if(type.equals("3D rectangle"))
{g.draw3DRect(x1,y1,x2-x1,y2-y1,true);
g.fill3DRect(x1,y1,x2-x1,y2-y1,true);
}
if(type.equals("Cuboid"))
{int a=(x2+y2-x1-y2)/2;
g.drawRect(x1, y1, x2-x1,y2-y1);
g.drawLine(x1, y1, x1+a, y1-a);
g.drawLine(x1+a, y1-a,x2+a, y1-a);
g.drawLine(x2, y1, x2+a,y1-a);
g.drawLine(x2, y2, x2+a, y2-a);
g.drawLine(x2+a,y1-a,x2+a,y2-a);
}
if(type.equals("picture")){
ImageIcon icon5=new ImageIcon("D:\\work\\eclipse\\Qigame\\src\\cx920\\person1.png");
g.drawImage(icon5.getImage(),x1,y1,null);
}
}
//Test mouse access window
public void mouseEntered(MouseEvent e) {
System.out.println("Get into");
}
//Test mouse exit window
public void mouseExited(MouseEvent e) {
System.out.println("Sign out");
}
}
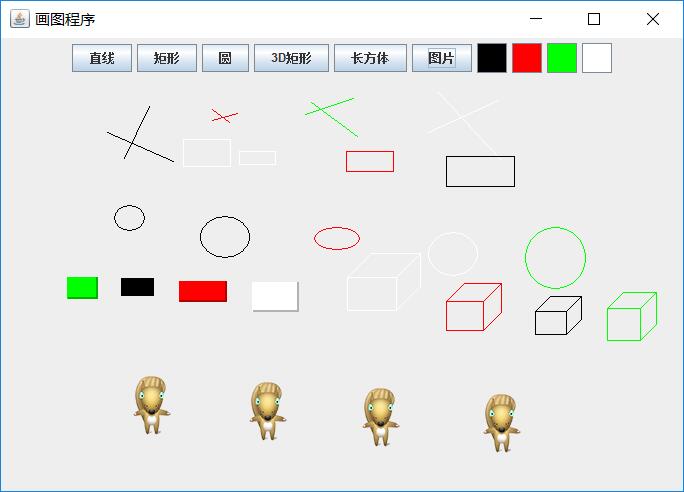
Here is the diagram of the program running

This program adds some things to test the mouse monitor. In fact, you only need to monitor the mouse press and release in the small picture board.
But this program will disappear when you change the size of the window or maximize or minimize the window, so how to keep them? Then we have to add redrawing! As for why does the painting disappear? What is redrawing? How to add redrawing?
See you next time!