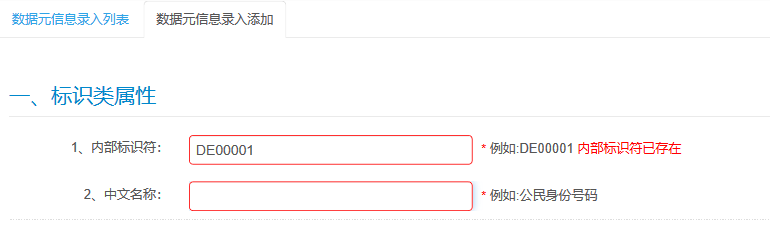
When I do the project again, the customer needs me to implement a function, probably when adding classifications, if the database has the same classifications, the jsp interface will prompt for information and cannot be added successfully.The results are as follows:

Below is the idea for implementation:
1. First implement an onblur event in the input box of the jsp page and check it immediately when it loses focus, as follows
<div class="control-group"> <label class="control-label">1,Internal identifier:</label> <div class="controls"> <form:input path="nbbsf" htmlEscape="false" maxlength="100" class="input-xlarge required" onblur="checkIsExist(this.value,'nbbsf');" style="border-color: red;"/> <span class="help-inline"><font color="red">*</font> </span> <span>for example:DE00001</span> <span id="nbbsfShowResult"></span> </div> </div> <div class="control-group"> <label class="control-label">2,Chinese Name:</label> <div class="controls"> <form:input path="zwmc" htmlEscape="false" maxlength="100" class="input-xlarge required" style="border-color: red;"/> <span class="help-inline"><font color="red">*</font> </span> <span>for example:Citizenship Number</span> </div> </div>
2. Write an ajax submission method
function checkIsExist(value,type) {
type = $.trim(type);
value = $.trim(value);
if(value==""){
if(type=="nbbsf"){
$("#nbbsfShowResult").html("");
}else if(type=="bsf"){
$("#bsfShowResult").html("");
}
return;
}
$.ajax({
type:"POST", //http request mode
url:"${ctx}/dataelement/dataElement/IsExist", //url sent to server
data:"value="+value+"&type="+type, //Parameters sent to server
dataType:"json", //Tell JQUERY what data format to return (note here that the data format must match the data format returned by the submitted controller or the callback function complete will not be called)
complete : function(msg) {
var result = eval("(" + msg.responseText + ")");
if(type=="bsf"){
if(result.success) {
$("#bsfShowResult").html(result.message);
} else {
$("#bsfShowResult").html(result.message);
}
}else if(type=="nbbsf"){
if(result.success) {
$("#nbbsfShowResult").html(result.message);
} else {
$("#nbbsfShowResult").html(result.message);
}
}
}
});
}
3. Ways to start writing in the background
@ResponseBody @RequestMapping(value = "IsExist", produces = "application/json") public ResultDTO IsExist(Model model, String value, String type) { ResultDTO result = new ResultDTO(); DataElement dataElement = new DataElement(); if (type.equals("bsf")) { dataElement.setBsf(value); } else if (type.equals("nbbsf")) { dataElement.setNbbsf(value); } List<DataElement> list = dataElementService.findCheck(dataElement); result.setSuccess(list.size() > 0 ? false : true); if (type.equals("bsf")) { result.setMessage(list.size() > 0 ? "<font color='red'>Identifier already exists</font>" : ""); } else if (type.equals("nbbsf")) { result.setMessage(list.size() > 0 ? "<font color='red'>Internal identifier already exists</font>" : ""); } return result; }
Where ResultDTO is the parameter used to return the foreground reception
public class ResultDTO implements Serializable{ /** * */ private static final long serialVersionUID = 1443394184664485821L; private boolean success; private String message; public boolean isSuccess() { return success; } public void setSuccess(boolean success) { this.success = success; } public String getMessage() { return message; } public void setMessage(String message) { this.message = message; } }
Finally, you will write the category name as a parameter into sql, to see List.size Whether greater than 0, if greater than 0 is a duplicate name, returns <font color='red'>Identifier already exists </font>.