J2EE knowledge summary
- 1, DTD
- 2, XML
- 1. Why XML?
- 2. What is XML?
- 3. Where is XML used?
- 4. How is XML used (XML modeling)?
- 5. Example explanation
- 3, Reflex
- 1. Why reflection?
- 2. What is reflex?
- 3. Where is reflection used?
- 4. How to use reflection?
- 5. Example explanation link address
- 4, jsp Tags
- 1. Why use jsp tags?
- 2. What are jsp tags?
- 3. Where are jsp tags used?
- 4. How to use jsp tags?
- 5. Example explanation link address
- 5, General paging
- 1. Why general paging?
- 2. What is general paging?
- 3. How to use general paging?
- 4. Page code understanding
- 5. Example explanation link address
- 6, Custom mvc
- 1. Why use custom mvc?
- 2. What is custom mvc?
- 3. Where is custom mvc used?
- 4. How to use custom mvc?
- 5. Example explanation link address
- 7, Summary (mind map)
1, DTD
1. Why DTD?
1. Through DTD, each XML file can carry a description of its own format. 2. Through DTD, independent groups can use a standard DTD to exchange data consistently. 3. The application can also use a standard DTD to verify the data received from the outside. 4. You can use DTD to verify your own data.
2. What is DTD?
Document type definition (DTD) can define legal XML document building module. It uses a set of legal elements to define the structure of the document.
3. Where is DTD used?
It can be declared in lines in an XML document or as an external reference.
External references:
4. How to use DTD?
An effective xml needs to meet two requirements:
1. Good format 2. Must be verified by DTD or Schema
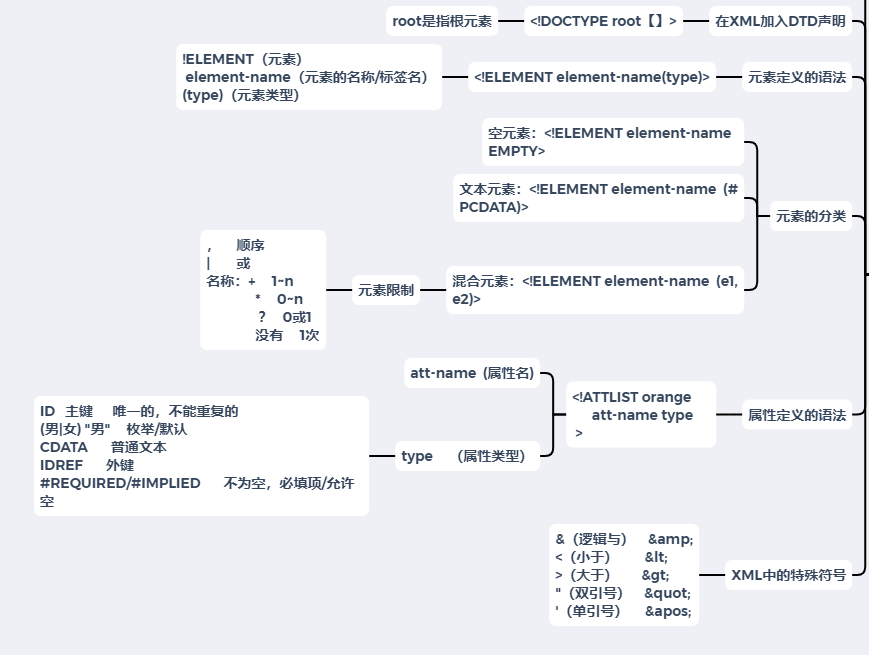
Because there are many points to pay attention to when using dtd, I'll explain them with a legend here.
5. Example explanation
//zouyan example <?xml version="1.0"?> <!DOCTYPE note [ <!ELEMENT note (to,from,heading,body)> <!ELEMENT to (#PCDATA)> <!ELEMENT from (#PCDATA)> <!ELEMENT heading (#PCDATA)> <!ELEMENT body (#PCDATA)> ]> <note> <to>Tove</to> <from>Jani</from> <heading>Reminder</heading> <body>Don't forget me this weekend</body> </note> //zouyan case interpretation <?xml version="1.0"?> <!DOCTYPE note [ //! DOCTYPE note (second line) defines this document as a note type document. <!ELEMENT note (to,from,heading,body)> //! ELEMENT note (line 3) defines that a note element has four elements: "to, from, heading, body" <!ELEMENT to (#PCDATA)> //! ELEMENT to (line 4) defines the to ELEMENT to be of type '× PCDATA' <!ELEMENT from (#PCDATA)> !ELEMENT from //(line 5) define the from element to be of type "ා PCDATA" <!ELEMENT heading (#PCDATA)> !ELEMENT heading //(line 6) define the heading element to be of type "ා PCDATA" <!ELEMENT body (#PCDATA)> !ELEMENT body //(line 7) define the body element to be of type "ා PCDATA" ]> <note> <to>Tove</to> <from>Jani</from> <heading>Reminder</heading> <body>Don't forget me this weekend</body> </note>
Then DTD's knowledge points are summarized.
2, XML
1. Why XML?
It is used in many aspects of Web development, and is often used to simplify the storage and sharing of data.
2. What is XML?
1. eXtensible Markup Language 2. A markup language similar to HTML. 3. The design purpose is to transmit data, not display data. 4.XML tags are not predefined. You need to define your own label. 5. Designed to be self descriptive. 6. It is recommended by W3C.
3. Where is XML used?
The most common tool for data transfer between various applications.
4. How is XML used (XML modeling)?
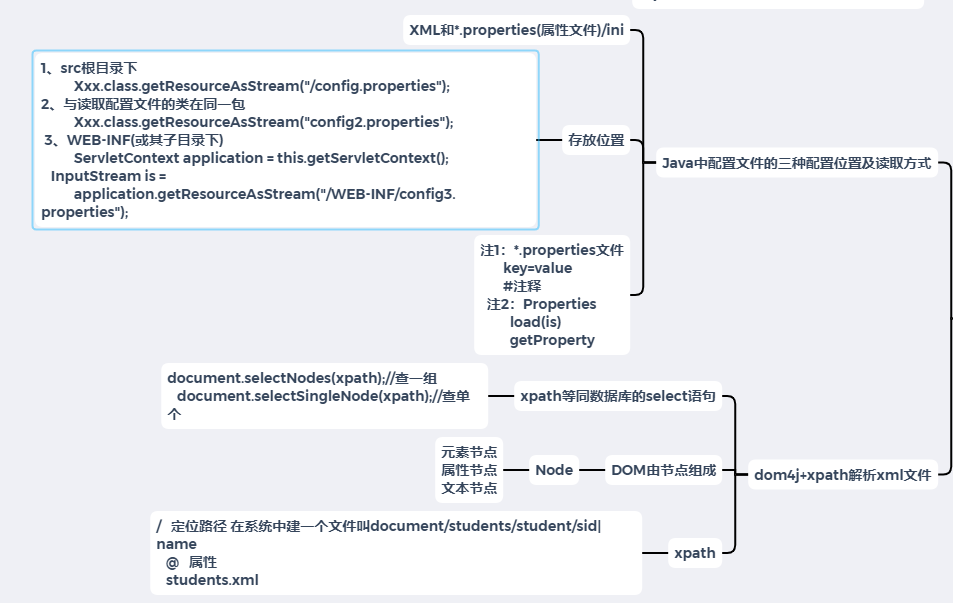
In the same way, because there are too many operation procedures, I won't explain them in detail. See my legend:
5. Example explanation
//zouyan example <?xml version="1.0" encoding="UTF-8"?> <note> <to>Tove</to> <from>Jani</from> <heading>Reminder</heading> <body>Don't forget me this weekend!</body> </note> //zouyan example explanation <?xml version="1.0" encoding="UTF-8"?> // XML declaration. It defines the version of XML (1.0) and the encoding used (UTF-8: universal code, showing various languages). <note> //Describes the root element of the document (like, "this document is a note") <to>Tove</to> //The child element of the description root (to) in this is: to someone <from>Jani</from> //The child element describing the root (from) in this one means: where or someone from <heading>Reminder</heading> //The sub element describing the root (heading) in this part means: what is the heading <body>Don't forget me this weekend!</body> //Describe the sub element (body) of the root, which means what the subject content is </note> //End of document
Let's assume that from this example, the XML document contains a note that Jani wrote to ove.
So the knowledge of XML is summarized here.
3, Reflex
1. Why reflection?
Reflection is the core of learning framework.
2. What is reflex?
Reflection is a mechanism in java language, through which we can dynamically instantiate objects, read and write properties, and call methods.
3. Where is reflection used?
Here, I take obtaining class objects as the main explanation:
One Class.forName (full class name) 2. class name 3. Object. getClass()
4. How to use reflection?
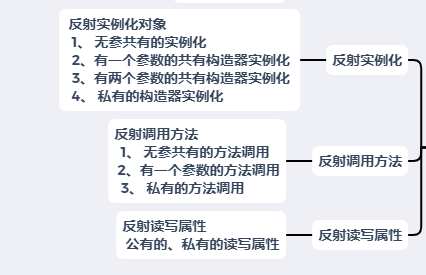
There are three main points in the use of reflection: instantiation object, read-write attribute and call method.
Look at the legend
5. Example explanation link address
In my previous blog, there is knowledge learning based on relative reflection. If I don't understand the above summary, I can learn reflection again through the link.
Reflection example explanation link: https://blog.csdn.net/qq_45547474/article/details/106308533.
So this is the summary of the reflected knowledge points. See the jsp tag below.
4, jsp Tags
1. Why use jsp tags?
Use a label (custom label) to solve a similar requirement. The corresponding solution is that there will be too many duplicate codes and redundant codes. The readability of the code is poor, which is not easy to read and modify.
2. What are jsp tags?
Custom JSP tags are user-defined jsp language elements. When a JSP page contains a custom tag, it will be converted into a servlet, and the tag will be converted into operations on the object called tag handler, that is, when the servlet executes, the Web container will call those operations.
3. Where are jsp tags used?
See my previous blog (jsp tag (1), jsp tag (2) for details. The link is in point 5)
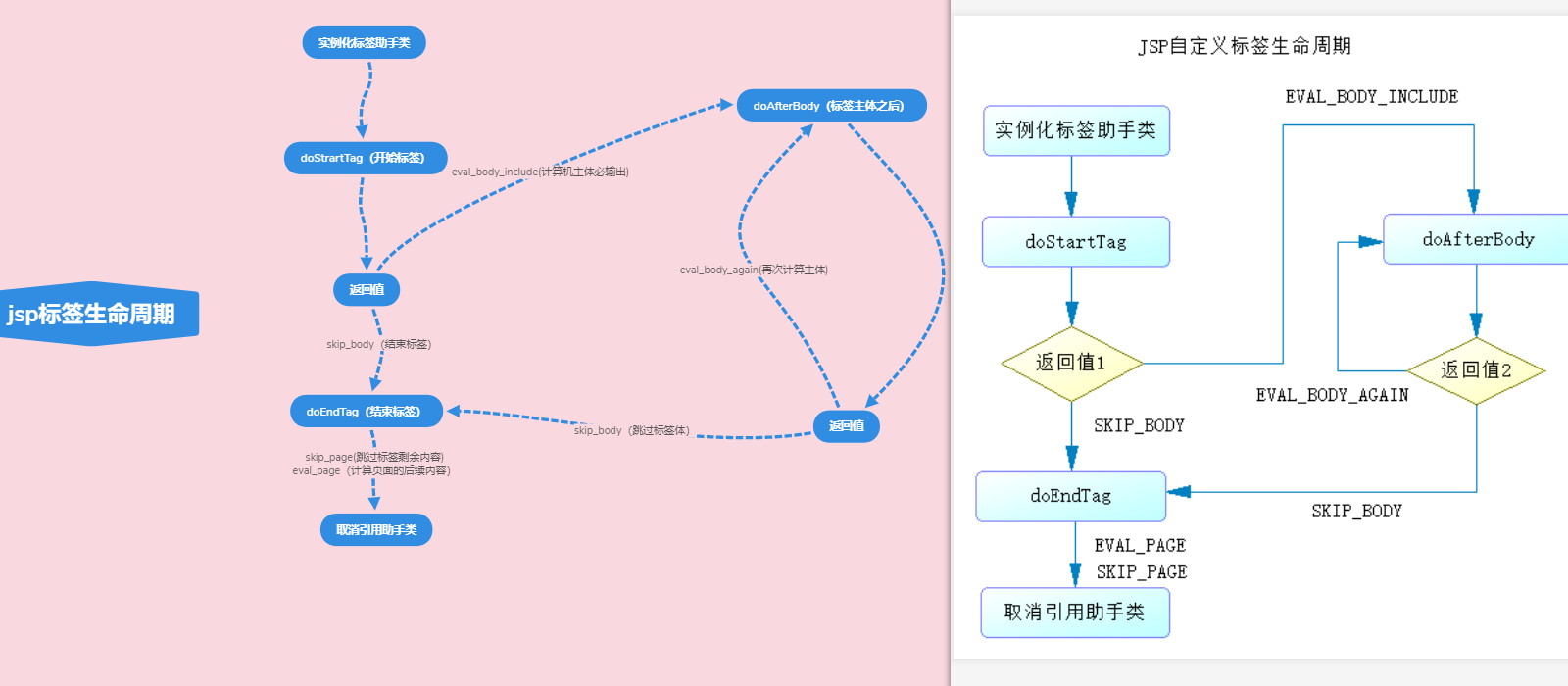
4. How to use jsp tags?
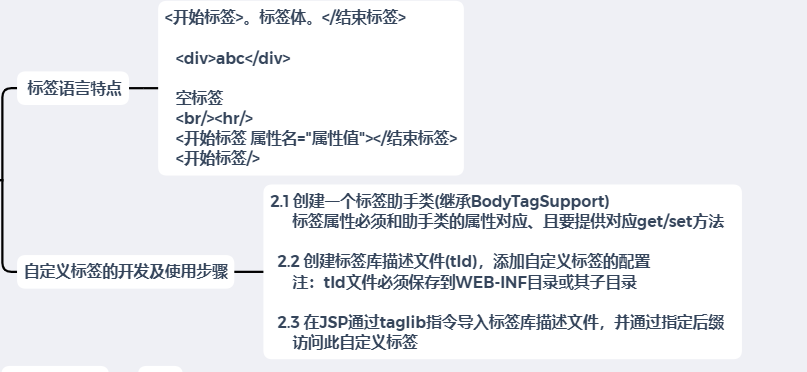
Here I still use the legend to explain. In the left area, I explained a little. If you still don't understand, you can learn from my previous blog. (link below)
5. Example explanation link address
In my previous blog, there are two knowledge learning blogs about JSP tags. If you don't understand the above summary, you can learn jsp tags again through links.
jsp tag (1) example explanation link: https://blog.csdn.net/qq_45547474/article/details/106357420.
jsp tag (2) example explanation link: https://blog.csdn.net/qq_45547474/article/details/106403608.
So the summary of custom jsp tags is finished. Next, we see general paging.
5, General paging
1. Why general paging?
It can reduce the amount of unnecessary code and make the data display of the whole interface more concise.
2. What is general paging?
The paging code is packaged and can be used for multiple project development.
3. How to use general paging?
In fact, general paging is an upgrade of stage paging code, which can be applied to multiple project codes.
4. Page code understanding
This is my general paging code, which I often use:
//zouyan /** * Paging tool class * */ public class PageBean { private int page = 1;// Page private int rows = 10;// Page size private int total = 0;// Total records private boolean pagination = true;// Pagination or not //Query criteria carried by the last query private Map<String, String[]> parameterMap=new HashMap<String, String[]>(); //url of last query private String url; public void setRequest(HttpServletRequest req) { //Initialize the current page passed from the jsp page this.setPage(req.getParameter("page")); //Initialize the page size passed from the jsp page this.setRows(req.getParameter("rows")); //Initialize whether the page passed from the jsp page is paged this.setPagination(req.getParameter("pagination")); //Keep last query request this.setUrl(req.getRequestURI().toString()); //Keep last query criteria this.setParameterMap(req.getParameterMap()); } private void setPagination(String parameter) { //Only if false is filled in, it means no paging this.setPagination(!"false".equals(parameter)); } private void setRows(String parameter) { if(StringUtils.isNotBlank(parameter)) this.rows=(Integer.valueOf(parameter)); } private void setPage(String parameter) { if(StringUtils.isNotBlank(parameter)) this.page=(Integer.valueOf(parameter)); } public Map<String, String[]> getParameterMap() { return parameterMap; } public void setParameterMap(Map<String, String[]> parameterMap) { this.parameterMap = parameterMap; } public String getUrl() { return url; } public void setUrl(String url) { this.url = url; } public PageBean() { super(); } public int getPage() { return page; } public void setPage(int page) { this.page = page; } public int getRows() { return rows; } public void setRows(int rows) { this.rows = rows; } public int getTotal() { return total; } public void setTotal(int total) { this.total = total; } public void setTotal(String total) { this.total = Integer.parseInt(total); } public boolean isPagination() { return pagination; } public void setPagination(boolean pagination) { this.pagination = pagination; } /** * Get the subscript of the starting record * * @return */ public int getStartIndex() { return (this.page - 1) * this.rows; } @Override public String toString() { return "PageBean [page=" + page + ", rows=" + rows + ", total=" + total + ", pagination=" + pagination + "]"; } //previous page public int getPrevPage() { return this.page>1?this.page-1:this.page; } //next page public int getNextPage() { return this.page < this.getMaxPage()? this.page+1:this.page; } //Maximum page public int getMaxPage() { return this.total % this.rows == 0 ? this.total/this.rows : (this.total/this.rows)+1; } }
5. Example explanation link address
In my previous blog, there are two knowledge learning blogs that are relatively expanded by general page. If the above summary is not understood, you can learn general page again through the link.
General paging (adding, deleting, modifying and querying interface construction) example explanation link: https://blog.csdn.net/qq_45547474/article/details/106448840.
General paging instance explanation link: https://blog.csdn.net/qq_45547474/article/details/106579525.
Then the summary of general paging is finished, and you can see the custom mvc.
6, Custom mvc
1. Why use custom mvc?
1.MVC is a design pattern, which aims to separate html and business logic. 2. High cohesion and low coupling
2. What is custom mvc?
MVC full name: Model View Controller, where Model (Model layer), View (View layer), Controller (control layer) It is a software design paradigm, used for business logic processing, data, interface display separation.
3. Where is custom mvc used?
We focus on the structure of mvc to understand the use of custom mvc:
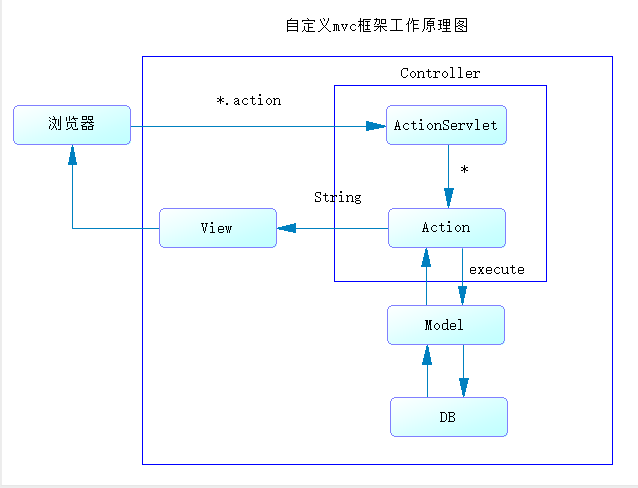
4. How to use custom mvc?
Learn how to use it according to the working schematic diagram of the customized mvc framework:
5. Example explanation link address
In my previous blog, there are two knowledge learning blogs that are relatively developed by user-defined mvc. If the above summary is not understood, you can learn from user-defined mvc through the link again.
User defined mvc instance explanation link: https://blog.csdn.net/qq_45547474/article/details/106531932.
User defined mvc implementation add, delete, modify and query example explanation link: https://blog.csdn.net/qq_45547474/article/details/106608760.
7, Summary (mind map)
In the process of learning, in fact, each content can be learned coherently. On the road of java, we all need to continue to work hard and come on.
I'm South Orange, an orange growing bald.




