1. Install iview2.0
cnpm install view-design --save
2. Introduce the ViewUI. Part of the note is @Last article For example, in this article, the version upgrade must be commented out, but uninstall does not
// import iView from 'iview'; // import 'iview/dist/styles/iview.css'; import ViewUI from 'view-design'; import 'view-design/dist/styles/iview.css'; //Vue.use(iView) Vue.use(ViewUI);
3. Code


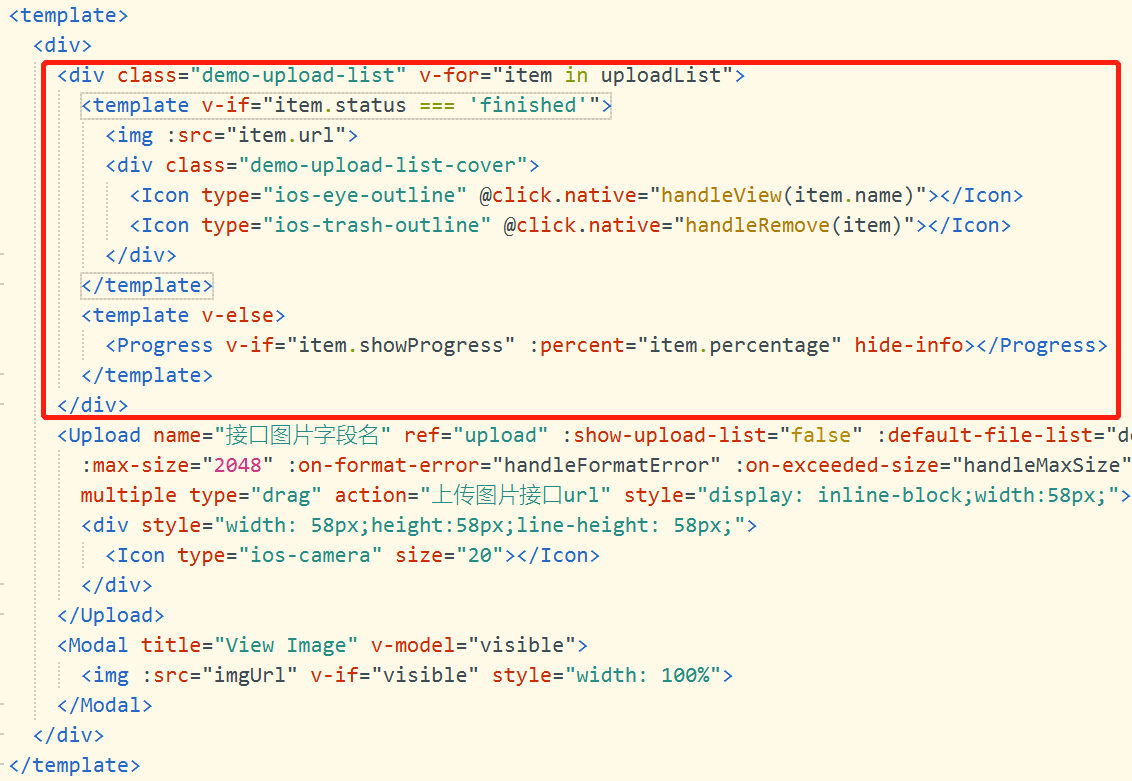
<template> <div> <div class="demo-upload-list" v-for="item in uploadList"> <template v-if="item.status === 'finished'"> <img :src="item.url"> <div class="demo-upload-list-cover"> <Icon type="ios-eye-outline" @click.native="handleView(item.name)"></Icon> <Icon type="ios-trash-outline" @click.native="handleRemove(item)"></Icon> </div> </template> <template v-else> <Progress v-if="item.showProgress" :percent="item.percentage" hide-info></Progress> </template> </div> <Upload name="Interface picture field name" ref="upload" :show-upload-list="false" :default-file-list="defaultList" :on-success="handleSuccess" :format="['jpg','jpeg','png']" :max-size="2048" :on-format-error="handleFormatError" :on-exceeded-size="handleMaxSize" :before-upload="handleBeforeUpload" multiple type="drag" action="Upload picture interface url" style="display: inline-block;width:58px;"> <div style="width: 58px;height:58px;line-height: 58px;"> <Icon type="ios-camera" size="20"></Icon> </div> </Upload> <Modal title="View Image" v-model="visible"> <img :src="imgUrl" v-if="visible" style="width: 100%"> </Modal> </div> </template> <script> export default { data() { return { //defaultList:{name:name,url:url}Format is the default uploaded picture list. You don't need to go here, or the frame will be displayed defaultList: [ ], imgName: '', imgUrl:'', visible: false, uploadList: [] } }, methods: { handleView(name) { this.imgName = name; this.visible = true; }, handleRemove(file) { const fileList = this.$refs.upload.fileList; this.$refs.upload.fileList.splice(fileList.indexOf(file), 1); }, handleSuccess(res, file) { console.log(res.data) file.url=res.data.imgUrl file.name=res.data.imgUrl this.imgUrl=res.data.imgUrl }, handleFormatError(file) { this.$Notice.warning({ title: 'The file format is incorrect', desc: 'File format of ' + file.name + ' is incorrect, please select jpg or png.' }); }, handleMaxSize(file) { this.$Notice.warning({ title: 'Exceeding file size limit', desc: 'File ' + file.name + ' is too large, no more than 2M.' }); }, handleBeforeUpload() { const check = this.uploadList.length < 5; if (!check) { this.$Notice.warning({ title: 'Up to five pictures can be uploaded.' }); } return check; } }, mounted() { this.uploadList = this.$refs.upload.fileList; } } </script> <style> .demo-upload-list { display: inline-block; width: 60px; height: 60px; text-align: center; line-height: 60px; border: 1px solid transparent; border-radius: 4px; overflow: hidden; background: #fff; position: relative; box-shadow: 0 1px 1px rgba(0, 0, 0, .2); margin-right: 4px; } .demo-upload-list img { width: 100%; height: 100%; } .demo-upload-list-cover { display: none; position: absolute; top: 0; bottom: 0; left: 0; right: 0; background: rgba(0, 0, 0, .6); } .demo-upload-list:hover .demo-upload-list-cover { display: block; } .demo-upload-list-cover i { color: #fff; font-size: 20px; cursor: pointer; margin: 0 2px; } </style>
4. What to pay attention to
4.1. Add a div under the template, otherwise multiple root elements will report an error
4.2. The rest of the code format structure remains unchanged. The div red box represents the uploaded image list display. The two handleviews are preview handleRemove and delete. The on remove hook function test found that it is invalid. You can use handleRemove instead

4.3. In upload, please add the name attribute (if necessary), and replace action with your own interface address
4.4 replace in Modal: src image address
4.5,: on success hook function, please assign the uploaded image address and name to file.url And file.name
The default effect before code upload and the effect after code upload