If you don't know what Cordova is, you can move on to another article. Application of Cordoval in iOS
There are detailed descriptions and how to build Cordova, while this article is to introduce JiaCordova plug-in, if you have a little Cordova can be quickly integrated into the project;

First: Introduction of Jia Cordova
JiaCordova In order to make the project introduce a more convenient and fast encapsulated plug-in for Cordova, Cordova and some common third libraries have been integrated in the plug-in, and the configuration template of Cordova has also been sorted out, and encapsulated ZIP package downloaded from the server for decompression into sandbox folder, using Cordova for requests to simplify the use of Cordova to the greatest extent; With the cost of learning;
II: Jia Cordova Application
1: Citation
pod 'JiaCordova'
As long as the Pod instruction is simply used and can be introduced, the current minimum version of iOS support is 8.0.
2: Resource file introduction
At present, there are two ways to introduce resource files (html pages, JS scripts, CCS files, etc.) into plug-ins, which are stored in ZIP packages.

A: The first one is stored in a directory in the project, and then the first time the APP runs, it will be decompressed; the code is as follows:
JiaCordovaFileManage *fileManager=[[JiaCordovaFileManage alloc]init]; [fileManager loadLocalFileName:@"html.zip" unZipFolderName:@"www" successBlock:^{ NSLog(@"Success"); } failBlock:^(NSString *errorInfo) { NSLog(@"fail"); }];
html.zip is the corresponding resource compression package, and unZipFoldName is the folder name in sandbox directory after decompression. If unZipFoldName is decompressed, it will default to the name of the resource package as its decompressed name.
b: The second is the resource package requested through the network, which will be downloaded and decompressed by the plug-in. The code is as follows:
JiaCordovaFileManage *fileManager=[[JiaCordovaFileManage alloc]init]; [fileManager loadFileWithUrl:@"http://test.qshmall.net:9090/html.zip" unZipFolderName:@"html" deleteZip:YES successBlock:^{ } failBlock:^(NSString *errorInfo) { }];
The corresponding parameters are similar to the first one, and deleteZip is used to identify whether to delete the ZIP packet when decompression is successful.
3: Project page usage
A controller JiaCordovaViewController page that has been encapsulated in the plug-in handles some routine operations and settings; as long as the project is simply made to inherit Cordova pages from it; the following code implementation:
#import "JiaCordovaHeader.h" @interface TestCordovaViewController : JiaCordovaViewController @end
Then you can implement the request, which is also the difference between the sandbox pages or the remote pages.
a: How to request web pages
TestCordovaViewController *vc=[[TestCordovaViewController alloc]initConfigWithNetwork:YES folderName:@"" homePage:@"http://www.cnblogs.com/" parameter:nil]; [self.navigationController pushViewController:vc animated:YES];
b: How to request sandboxes
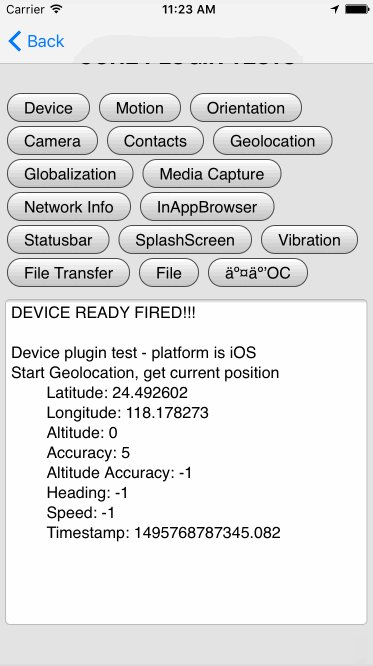
TestCordovaViewController *vc=[[TestCordovaViewController alloc]initConfigWithNetwork:NO folderName:@"www" homePage:@"index.html" parameter:nil]; [self.navigationController pushViewController:vc animated:YES];
Parameter is the storage parameter, which can be called by JS. JS can dynamically get the parameters it wants. Both of the above two ways have fault-tolerant processing. If there is no page, it will default to jump to an error prompt page provided by the project.
4:JS Gets OC Parameters

In addition to directly spelling the url address, JiaCordova also interacts through a JiaCordova Parameter Plugin plug-in. js can pass the key values of the parameters to JiaCordova Parameter Plugin in the form of arrays, which automatically completes the filtering of the previous parameters and then returns the corresponding values to the front-end html page.
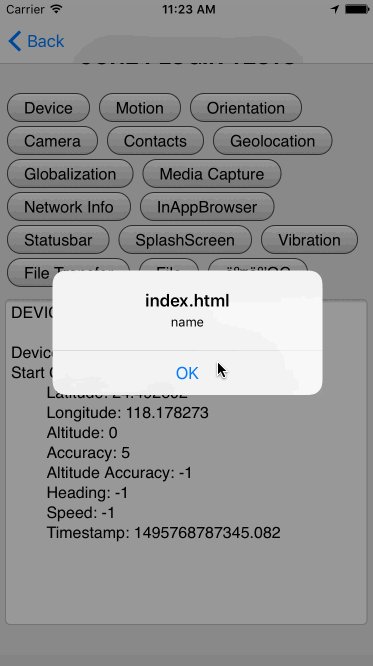
var options=new Array("name"); alert(options); cordova.exec( function(result){ var s=result; alert(s); for(var key in result ) { var value= result[key]; alert(key+":"+value); } }, function(error) { alert("error",error); } ,'JiaCordovaParameterPlugin','requestParameterData',[options]);
The above code is to get the value of key as name in the parameter Dictionary of OC; if you have more than one parameter, you can add it to the array; but only if the client OC parameter has the corresponding key;
NSDictionary *dic=@{@"name":@"wujunyang",@"projectID":@"12345"};
TestCordovaViewController *vc=[[TestCordovaViewController alloc]initConfigWithNetwork:NO folderName:@"wwws" homePage:@"index.html" parameter:dic];
Because OC's dictionary already has the key of name, it filters out the value and assigns it back to JS as a dictionary, completes the acquisition of the parameter's movement.
Third: Operation effect