Apps made by some friends may need support to share with Instagram, and bloggers are meeting this need to share with Ins and Facebook.
1. Facebook
(1) It is very convenient to use SLComposeViewController. The optional social platforms are Weibo, Weixin, Twitter, Facebook, and the effect is good. They support positioning and sharing pictures/links, etc.
The code is as follows:
// Need to import header files
#import <Social/Social.h>
// Sharing code
SLComposeViewController *shareVc = [SLComposeViewController composeViewControllerForServiceType:SLServiceTypeFacebook];
if (![SLComposeViewController isAvailableForServiceType:SLServiceTypeFacebook]) {
NSLog(@"Your equipment is not installed FB");
return;
}
//Setting Shared Titles
[shareVc setInitialText:@"Enter Shared Text here"];
//Setting Pictures
[shareVc addImage:[UIImage imageNamed:@"Enter the image name here."]];
//Add links (Sharing pictures and links can only be one of two choices)
//[shareVc addURL:[NSURL URLWithString:@"http://baidu.com"]];
__block SLComposeViewController *slcVCBlock = shareVc;
shareVc.completionHandler = ^(SLComposeViewControllerResult result){
if (result == SLComposeViewControllerResultDone) {
NSLog(@"Sharing Success");
}
[slcVCBlock dismissViewControllerAnimated:YES completion:nil];
};
[self presentViewController:shareVc animated:YES completion:nil];The results are as follows: 
Supplement:
If there is no response after clicking on sharing, the account number of the corresponding sharing platform is not configured in the system settings:
Open the settings, find the appropriate platform, enter the account and password login, you can. 
(2) Uses UI Activity View Controller, which appears in iOS 6. The effect is that the ActionSheet in Alert Controller comes from the bottom modal.
Share the available code blocks:
UIActivityViewController *activeViewController = [[UIActivityViewController alloc]initWithActivityItems:@[self.imageForShare] applicationActivities:nil];
//Which sharing platforms can be set up without displaying them
activeViewController.excludedActivityTypes = @[UIActivityTypeCopyToPasteboard,UIActivityTypeAddToReadingList];
[self presentViewController:activeViewController animated:YES completion:nil];
//Shared Result Callback Method
activeViewController.completionWithItemsHandler = ^(UIActivityType _Nullable activityType, BOOL completed, NSArray * _Nullable returnedItems, NSError * _Nullable activityError) {
if (!activityError) {
NSLog(@"%d==%@==%@",completed, activityType, returnedItems);
} else {
NSLog(@"%@", activityError);
}
};The effect is similar to the UIDocument Interaction Controller below.
There are many posts on the Internet. Share a link at will. Interested friends can learn about it.~
http://www.cocoachina.com/ios/20160902/17464.html?from=timeline&isappinstalled=0
2.Instagram
Here we talk about sharing Ins. Some friends have found that Ins is not shared in UI Activity View Controller. To share Ins, you need to use UIDocument Interaction Controller.
The UIDocument Interaction Controller is powerful:
1. Show a list of third-party App s that can manipulate the types of documents we share.
2. Adding additional operations on the basis of the first display list, such as copy, print, preview, save, etc.
3. Preview file: Combine the proxy method documentInteraction Controller ViewController ForPreview: Display the preview operation; or directly display the document content with Quick Look framework.
Use Notes:
1. To implement the proxy method of UIDocument Interaction Controller, the UIDocument Interaction Controller Delegate protocol must be complied with.
2. The UIDocument Interaction Controller property must be modified with retain or strong, and the controller must hold the object.
Go straight to the code:
/// Code Block Sharing Pictures to Ins
- (void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event {
// Get the picture to share, save and get the URL
UIImage *imageToUse = self.imageToShare;
NSString *documentDirectory = [NSHomeDirectory() stringByAppendingPathComponent:@"Documents"];
NSString *saveImagePath = [documentDirectory stringByAppendingPathComponent:@"Image.ig"];
NSData *imageData = UIImagePNGRepresentation(imageToUse);
[imageData writeToFile:saveImagePath atomically:YES];
NSURL *imageURL = [NSURL fileURLWithPath:saveImagePath];
self.documentController = [UIDocumentInteractionController interactionControllerWithURL:imageURL];
self.documentController.delegate = self;
self.documentController.annotation = [NSDictionary dictionaryWithObjectsAndKeys:[NSString stringWithFormat:@"This is the users caption that will be displayed in Instagram"], @"InstagramCaption", nil];
self.documentController.UTI = @"com.instagram.exclusivegram";
// Show 1. Do not show optional operations
// [self.documentController presentOpenInMenuFromRect:CGRectMake(1, 1, 1, 1) inView:self.view animated:YES];
// Show 2. Show optional operations
// Document Interaction Controller ViewController ForPreview: Display Preview
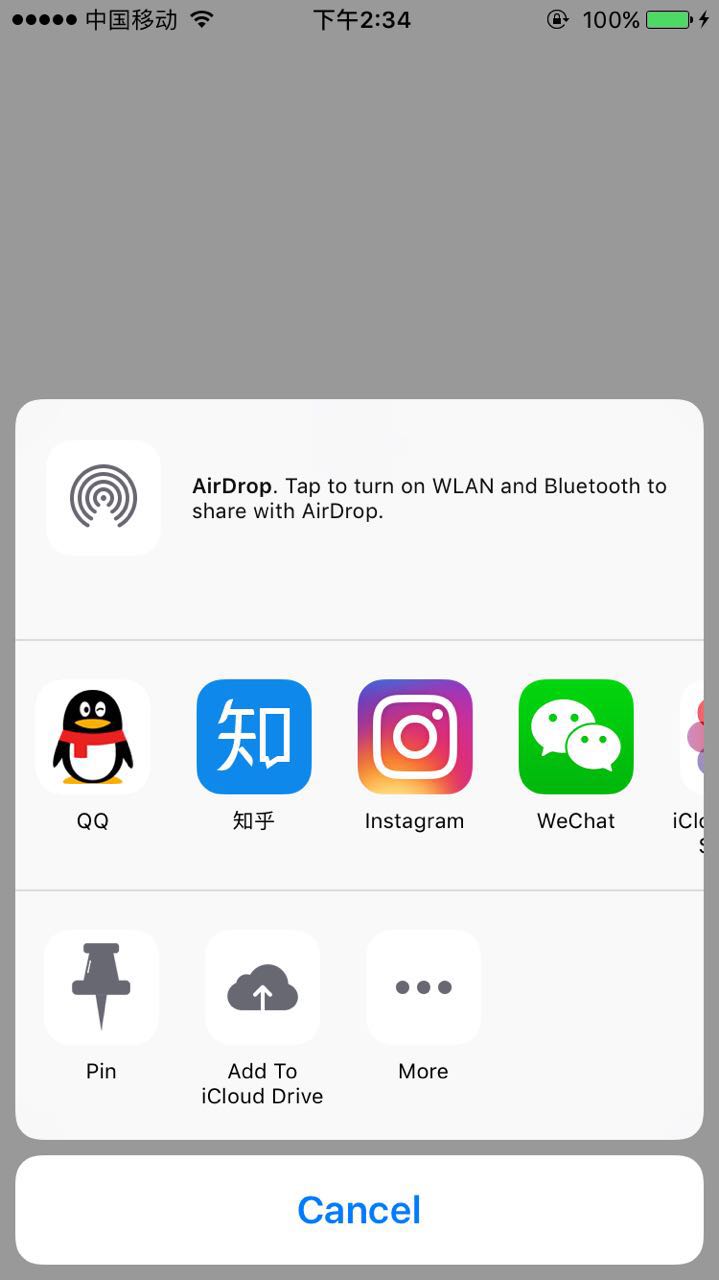
[self.documentController presentOptionsMenuFromRect:CGRectMake(1, 1, 1, 1) inView:self.view animated:YES];
}
#pragma mark - UIDocumentInteractionControllerDelegate
- (UIViewController *)documentInteractionControllerViewControllerForPreview:(UIDocumentInteractionController *)controller {
return self;
}
/**
* Called when the file sharing panel exits
*/
- (void)documentInteractionControllerDidDismissOpenInMenu:(UIDocumentInteractionController *)controller {
NSLog(@"dismiss");
}
/**
* Called when the file sharing panel pops up
*/
- (void)documentInteractionControllerWillPresentOpenInMenu:(UIDocumentInteractionController *)controller {
NSLog(@"WillPresentOpenInMenu");
}
/**
* Called when selecting a file-sharing App
*/
- (void)documentInteractionController:(UIDocumentInteractionController *)controller willBeginSendingToApplication:(nullable NSString *)application {
NSLog(@"begin send : %@", application);
} Design sketch: 
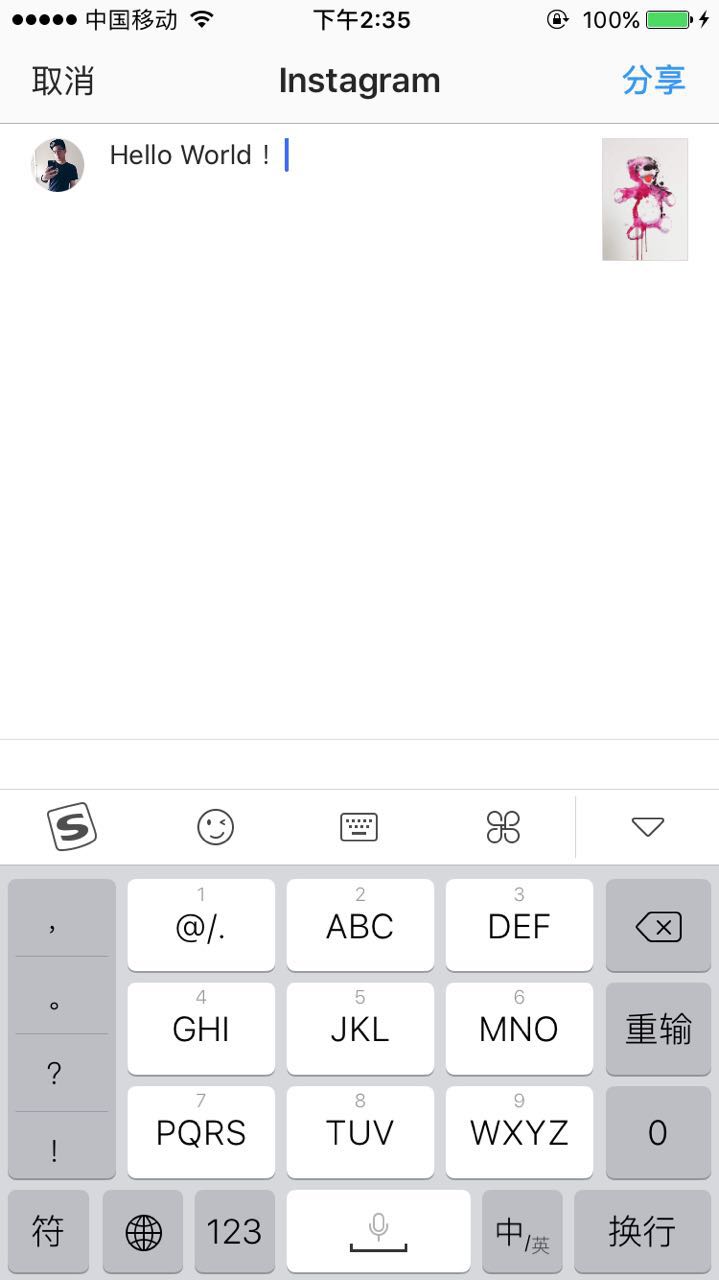
Click on the Ins icon and the mode comes out: 
There is another way to preview files: QuickLook, which is used as follows:
1. Import QuickLook.framework into the project.
2. Include header file # import where needed
// statement
@property (nonatomic, strong) QLPreviewController *preViewController;
// Realization
- (void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event {
// Create Preview Controller
self.preView = [[QLPreviewController alloc] init];
// Setting up agents and data sources
self.preView.delegate = self;
self.preView.dataSource = self;
[self.preView setCurrentPreviewItemIndex:0];
[self presentViewController:self.preView animated:YES completion:nil];
}
#pragma mark QLPreviewControllerDataSource
- (NSInteger)numberOfPreviewItemsInPreviewController:(QLPreviewController *)controller {
return 1;
}
- (id<QLPreviewItem>)previewController:(QLPreviewController *)controller previewItemAtIndex:(NSInteger)index
{
NSString *docu = [NSSearchPathForDirectoriesInDomains(NSDocumentDirectory, NSUserDomainMask, YES) lastObject];
NSString *filePath = [docu stringByAppendingPathComponent:@"004.png"];
NSURL *url = [NSURL fileURLWithPath:filePath];
return url;
} Let's fumble for the rest. You can also leave a message at the bottom for discussion.~