demand
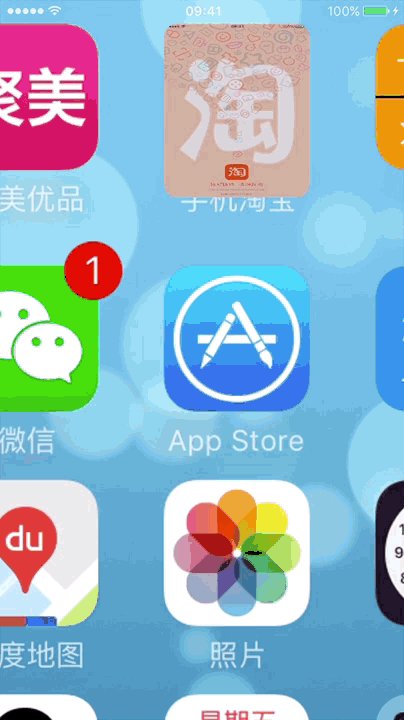
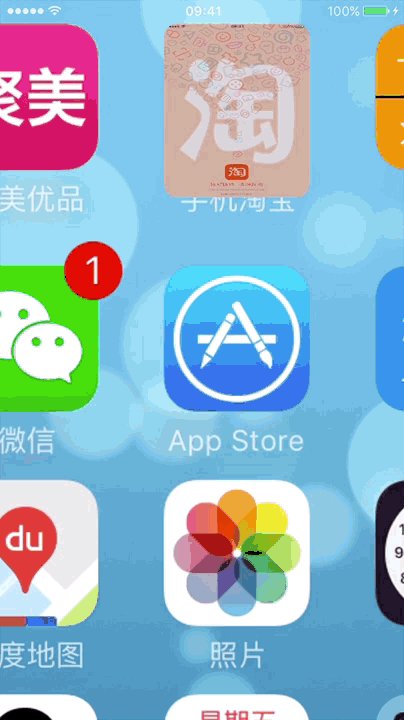
Many apps (such as Taobao, Mei Tuan, etc.) display several seconds of advertisements after loading the startup map. Generally, there is a skip button to skip the advertisement. Some apps also enter an advertisement page after clicking on the advertisement page, and then click back to the home page. Although this ad page is not very good for the user experience, if there is such a need, we still have to find ways to develop it, at least it is much friendlier than embedded advertising. Today we are going to develop an advertising page, the effect is as follows.
thinking
1. Advertising page loading ideas. The content of the advertisement page should be displayed in real time, and it can not be delayed loading without network status or slow network speed, or it can be reloaded when the home page appears. So here I do not use the network request advertising interface to get the picture address, and then load the picture, but first download the picture asynchronously to the local, and save the picture name. Each time I open app, I first search for the existence of the picture in the sandbox according to the image name stored locally, and if it exists, display the advertisement page.
2. Determine whether the advertisement page is updated. Whether or not there are advertisement pictures in the locality, every time it starts, it needs to call the advertisement interface again to judge whether the advertisement is updated according to the image name or image id. If the acquired image name or image id is inconsistent with the local storage, it needs to download the new picture again and delete the old picture.
3. Click on the advertisement page. If clicking on an advertisement requires a jump to the details page of the advertisement, then the link address of the advertisement also needs to be stored in NSUser Defaults. Note: The Advertising Details page is push ed in from the home page.
4. The display code of the advertisement page can be placed in AppDeleat or in the controller of the home page. If the code is in AppDelegate, you can push the home page to the Advertising Details page by sending a notification.
5. The bottom of the advertising page and the bottom of the startup map are generally the same, giving us the feeling that after loading the startup map, the advertising map is placed on the startup map, and there can be no deviation, such as the following Taobao startup screen. Artists should pay attention to this when making advertisement drawings.
6. Studied Taobao's advertising display mechanism. After deleting Taobao, reopen the non-display advertisement pictures, and the second time open it, it will be displayed. Metro's ad maps sometimes don't show, so when developing the ad api, the background can add a field to judge whether the ad is enabled or not. If the background closes the ad, delete the picture in the sandbox.

Asynchronous downloading of pictures
-
NSString *filePath = [self getFilePathWithImageName:[kUserDefaults valueForKey:adImageName]];
-
BOOL isExist = [self isFileExistWithFilePath:filePath];
-
if (isExist) {
-
AdvertiseView *advertiseView = [[AdvertiseView alloc] initWithFrame:self.window.bounds];
-
advertiseView.filePath = filePath;
-
[advertiseView show];
-
}
2. Whether or not there are advertisement pictures in sandbox, we need to call the access interface again to determine whether the advertisement is updated or not.
-
AFHTTPRequestOperationManager * manager = [AFHTTPRequestOperationManager manager];
-
manager.responseSerializer.acceptableContentTypes = [NSSet setWithObjects:@"application/json",@"text/html", nil nil];
-
[manager GET:urlStr parameters:nil success:^(AFHTTPRequestOperation * _Nonnull operation, id _Nonnull responseObject) {
-
NSArray *dataArray = responseObject[@"data"];
-
NSString *imageUrl = dataArray[0][@"imageUrl"];
-
NSArray *stringArr = [imageUrl componentsSeparatedByString:@"/"];
-
NSString *imageName = stringArr.lastObject;
-
NSString *filePath = [self getFilePathWithImageName:imageName];
-
BOOL isExist = [self isFileExistWithFilePath:filePath];
-
if (!isExist){
-
[self downloadAdImageWithUrl:imageUrl imageName:imageName];
-
}
-
} failure:^(AFHTTPRequestOperation * _Nullable operation, NSError * _Nonnull error) {
-
}];
Asynchronous downloading of pictures
-
-
-
-
- (void)downloadAdImageWithUrl:(NSString *)imageUrl imageName:(NSString *)imageName
-
{
-
dispatch_async(dispatch_get_global_queue(DISPATCH_QUEUE_PRIORITY_DEFAULT, 0), ^{
-
NSData *data = [NSData dataWithContentsOfURL:[NSURL URLWithString:imageUrl]];
-
UIImage *image = [UIImage imageWithData:data];
-
NSString *filePath = [self getFilePathWithImageName:imageName];
-
if ([UIImagePNGRepresentation(image) writeToFile:filePath atomically:YES]) {
-
NSLog(@"Successful Preservation");
-
[self deleteOldImage];
-
[kUserDefaults setValue:imageName forKey:adImageName];
-
[kUserDefaults synchronize];
-
-
}else{
-
NSLog(@"Save failed");
-
}
-
});
-
}
-
-
-
-
- (void)deleteOldImage
-
{
-
NSString *imageName = [kUserDefaults valueForKey:adImageName];
-
if (imageName) {
-
NSString *filePath = [self getFilePathWithImageName:imageName];
-
NSFileManager *fileManager = [NSFileManager defaultManager];
-
[fileManager removeItemAtPath:filePath error:nil];
-
}
-
}
3. The countdown function of skip button of advertisement page can be realized by timer or GCD.
-
-
- (void)startCoundown
-
{
-
__block int timeout = showtime + 1;
-
dispatch_queue_t queue = dispatch_get_global_queue(DISPATCH_QUEUE_PRIORITY_DEFAULT, 0);
-
dispatch_source_t _timer = dispatch_source_create(DISPATCH_SOURCE_TYPE_TIMER, 0, 0,queue);
-
dispatch_source_set_timer(_timer,dispatch_walltime(NULL, 0),1.0 * NSEC_PER_SEC, 0);
-
dispatch_source_set_event_handler(_timer, ^{
-
if(timeout <= 0){
-
dispatch_source_cancel(_timer);
-
dispatch_async(dispatch_get_main_queue(), ^{
-
[self dismiss];
-
});
-
}else{
-
dispatch_async(dispatch_get_main_queue(), ^{
-
[_countBtn setTitle:[NSString stringWithFormat:@"skip%d",timeout] forState:UIControlStateNormal];
-
});
-
timeout--;
-
}
-
});
-
dispatch_resume(_timer);
-
}
4. Add a click gesture to the ad page and jump to the ad page.
-
<pre name="code" class="objc" style="font-size: 14px;">
-
- (void)pushToAd{
-
[self dismiss];
-
[[NSNotificationCenter defaultCenter] postNotificationName:@"pushtoad" object:nil userInfo:nil];
-
}
-
-
- (void)viewDidLoad {
-
[super viewDidLoad];
-
self.title = @"home page";
-
self.view.backgroundColor = [UIColor orangeColor];
-
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(pushToAd) name:@"pushtoad" object:nil];
-
}
-
- (void)pushToAd {
-
AdvertiseViewController *adVc = [[AdvertiseViewController alloc] init];
-
[self.navigationController pushViewController:adVc animated:YES];
-
}
Original address: http://www.cocoachina.com/ios/20160614/16671.html