Background : in an ordinary iOS development group, there are more than one testing machine, but when we are developing, it is impossible for each testing machine to keep up-to-date code at all times, which leads to a problem. When the test detects a problem, (or the product suddenly takes a little bit of it to see a problem) if we don't know the current version, we may not be sure when the problem occurs.

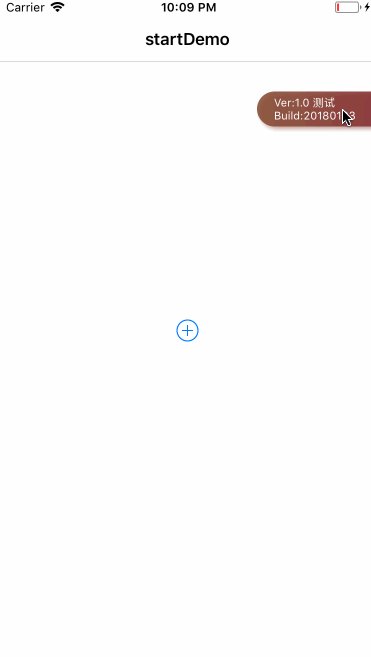
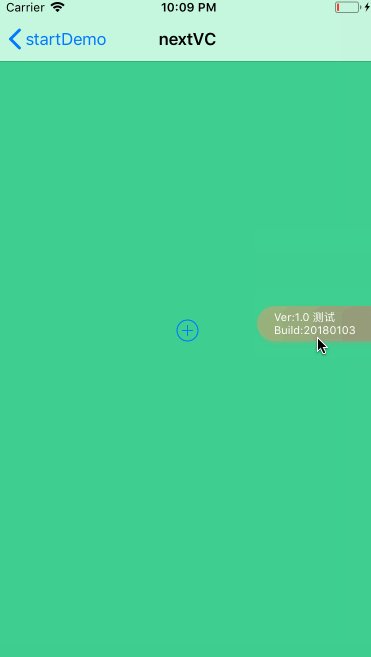
Solution: if the current environment is a test service, display a global floating label, so that you can not only see this flag and tell the test (including ourselves) the current environment. When there is a problem, you can quickly locate the version number of the current problem through the label, etc
 Ideas:
Ideas:
- To display globally, it must be added to the top layer (window layer)
- Since there are text and background pictures in the requirement map, UIButton is preferred (of course, if there are warriors who have to use UIView, there are imageView and label o98k in it)
- Since this image is not translucent, it will block the content behind it, so this label must be draggable - consider adding a drag gesture
- In essence, it can be understood as creating a UIButton, adding a drag gesture to it, and then adding it to the UIWindow display
Knowledge 1: button displays 2 lines of text
//Newline display of UIbutton button.titleLabel.lineBreakMode = NSLineBreakByWordWrapping; //Then the content of the title will wrap with "\ n" title = @"123\n666"
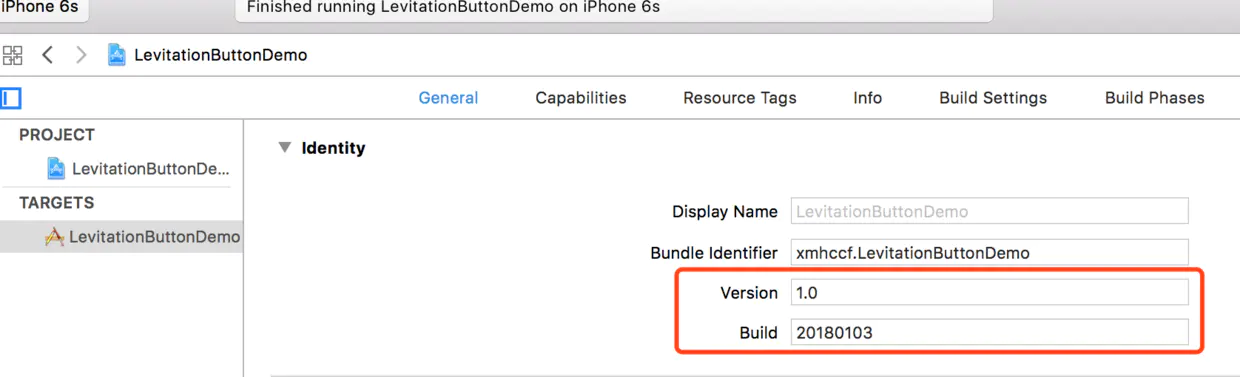
Knowledge 2: obtaining Version and Build number
NSString *versionStr = [[[NSBundle mainBundle]infoDictionary]valueForKey:@"CFBundleShortVersionString"]; NSString *buildStr = [[[NSBundle mainBundle]infoDictionary]valueForKey:@"CFBundleVersion"];
 Knowledge 3: movement of controls - essentially: coordinates++
Knowledge 3: movement of controls - essentially: coordinates++
//Drag to change the horizontal x value of the control - (CGRect)changeXWithFrame:(CGRect)originalFrame point:(CGPoint)point{ BOOL q1 = originalFrame.origin.x >= 0; BOOL q2 = originalFrame.origin.x + originalFrame.size.width <= screenW; if (q1 && q2) { originalFrame.origin.x += point.x; } return originalFrame; } //Drag to change the vertical y value of the control - (CGRect)changeYWithFrame:(CGRect)originalFrame point:(CGPoint)point{ BOOL q1 = originalFrame.origin.y >= 0; BOOL q2 = originalFrame.origin.y + originalFrame.size.height <= screenH; if (q1 && q2) { originalFrame.origin.y += point.y; } return originalFrame; }
Knowledge 4: control movement - cross boundary processing (out of screen)
//Record whether the button screen is out of range BOOL isOver = NO; if (frame.origin.x < 0) { frame.origin.x = 0; isOver = YES; } else if (frame.origin.x + frame.size.width > screenW) { frame.origin.x = screenW - frame.size.width; isOver = YES; } if (frame.origin.y < 0) { frame.origin.y = 0; isOver = YES; } else if (frame.origin.y+frame.size.height > screenH) { frame.origin.y = screenH - frame.size.height; isOver = YES; } if (isOver) { //If you cross the border - run back [UIView animateWithDuration:0.3 animations:^{ self.frame = frame; }]; }
Knowledge 5: packaging requirements - horizontal or vertical sliding or global sliding only if Limited
MNAssistiveTouchTypeNone = 0, //There's no limit to moving around MNAssistiveTouchTypeVerticalScroll, //Can only move vertically MNAssistiveTouchTypeHorizontalScroll, //Can only move vertically
switch (type) {
case MNAssistiveTouchTypeNone:
{
Horizontal coordinate + +;
Vertical coordinate + +;
break;
}case MNAssistiveTouchTypeHorizontalScroll:{
Vertical coordinate + +;
break;
}
case MNAssistiveTouchTypeVerticalScroll:{
Horizontal coordinate + +;
break;
}
}
usage method
0. Download demo file 1. Import "MNAssistiveBtn" file 2. Enter "AppDelegate.m" 3. In the - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {...} method, add the following two lines of code
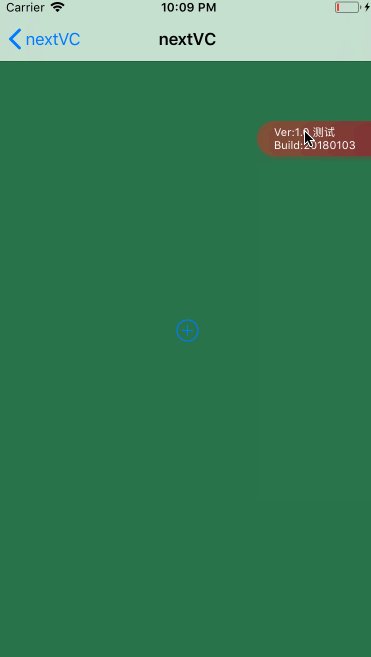
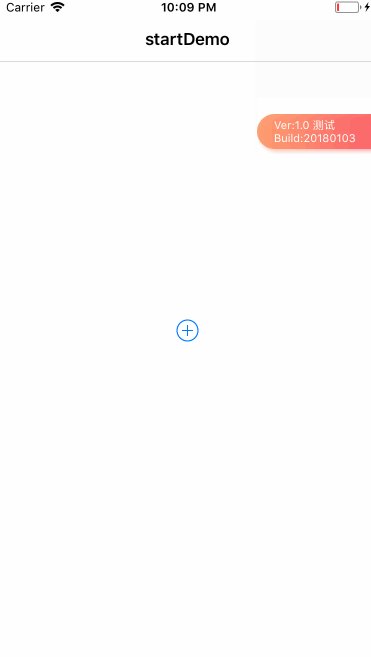
//Sample demo style MNAssistiveBtn *btn = [MNAssistiveBtn mn_touchWithType:MNAssistiveTouchTypeHorizontalScroll Frame:frame title:title titleColor:[UIColor whiteColor] titleFont:[UIFont systemFontOfSize:11] backgroundColor:nil backgroundImage:[UIImage imageNamed:@"test"]]; [self.window addSubview:btn];
Final style presentation~

Integration approach
1.CocoaPods : pod MNFloatBtn
2. Manual import: drag into MNFloatBtn folder
usage method
Import header file, import < mnfloatbtn / mnfloatbtn. H > One line code, display hover button
- Show hover button in any case
[MNFloatBtn show];
- Display hover button only in Debug mode (recommended)
[MNFloatBtn showDebugModeWithType:MNAssistiveTypeNone];
- Remove the hover button to display on the interface
[MNFloatBtn hidden];
- Button click event
[MNFloatBtn sharedBtn].btnClick = ^(UIButton *sender) { NSLog(@btn.btnClick ~); };
Advanced usage:
- Display current date by default
[[MNFloatBtn sharedBtn] setBuildShowDate:YES];
- Configure api environment display
#define kAddress @"testapi.miniLV.com" //#define kAddress @"devapi.miniLV.com" //#define kAddress @"api.miniLV.com" //Self configuration - what tags to display in what api environment NSDictionary *envMap = @{ @"test":@"testapi.miniLV.com", @"Development":@"devapi.miniLV.com", @"production":@"api.miniLV.com" }; //Set up different title s to be displayed in different environments, as well as the current Host [[MNFloatBtn sharedBtn]setEnvironmentMap:envMap currentEnv:kAddress];
Recommend A kind of :
-
020 is continuously updated, and there are new contents in the boutique circle every day. The dry goods concentration is very high.
-
Strong network, discuss technology you want here!
-
Get in the group first and beat the peers! (no charge for joining the group)
-
(direct search group number: 789143298, fast group entry)
-
Click here to exchange and learn with iOS development bull
Immediate application:
-
BAT interview questions, exclusive interview kits,
-
Free collection of materials, including data structure, bottom level advanced, graphic vision, audio and video, architecture design, reverse security, RxSwift, flitter,