2017.02.18:38* Number of words 633
Why Use the Alibaba Vector Icon Library
- Iconfont provides nearly a million icons and uses them in a variety of ways.
- We use font icons, which take up less space, are clearer, and are easier to control in size and color than pictures.
- The icons provided by ionic are not enough, and there are no suitable icons for specific business.
How to Use Iconfont
- Sign in Iconfont official website
- Official website provides two ways of login, github and Sina Weibo. If you can't login directly with Weibo, login first. Sina Weibo Go again Iconfont Log in with Weibo
- This article is a detailed use of Iconfont web-side tutorial, other ways of use, it is recommended to read Official Help Document
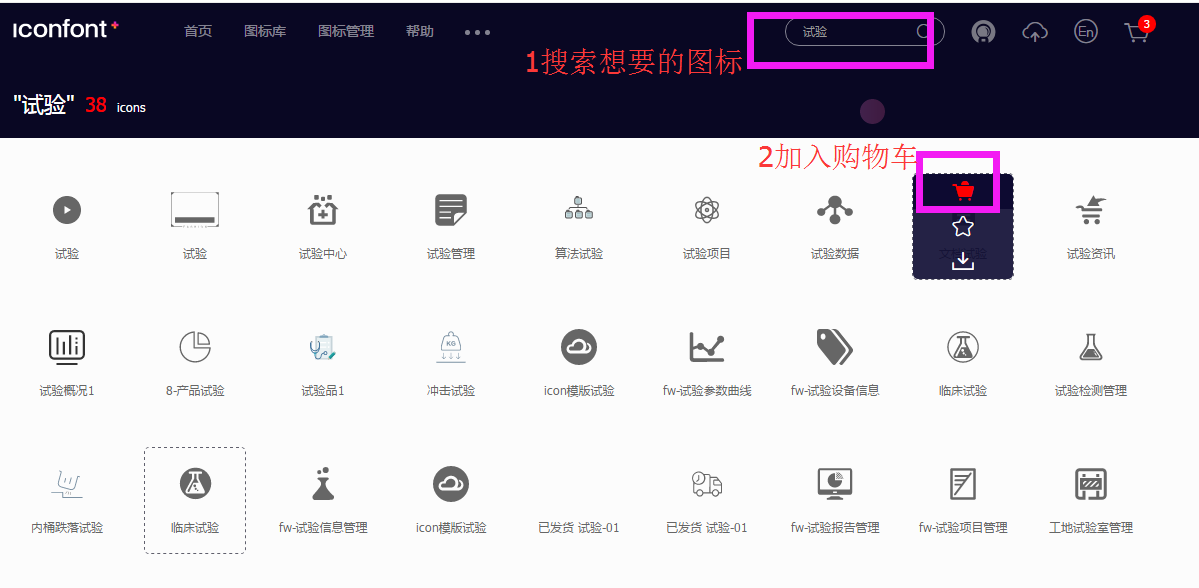
- Search for icons and add shopping carts

Search for icons and add shopping carts
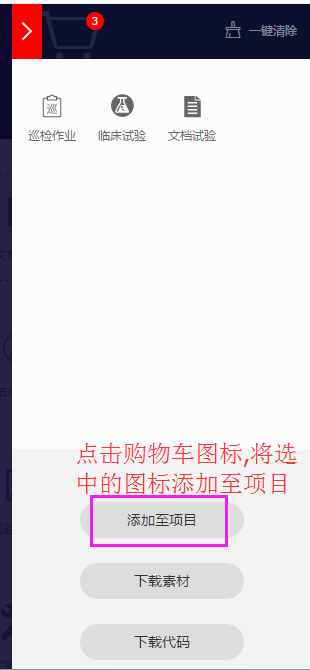
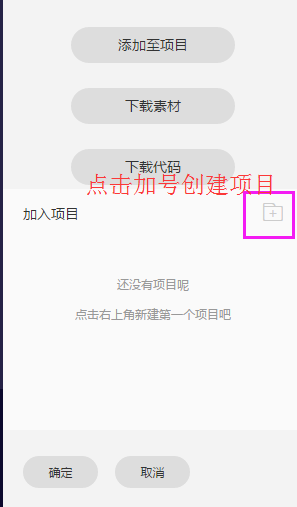
- Click on the icon of the shopping cart in the upper right corner. In the open window, click Add to Project. If there are no items, you will be prompted to create the project.

Add icons to projects

Create a project
1. Use custom font icon in app - Iconfont official way
-
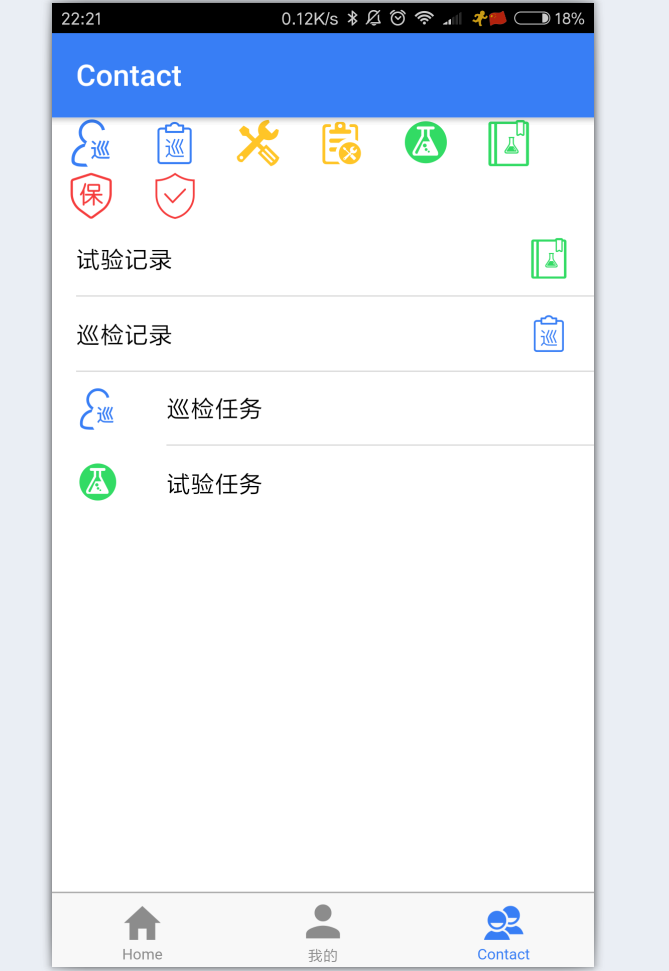
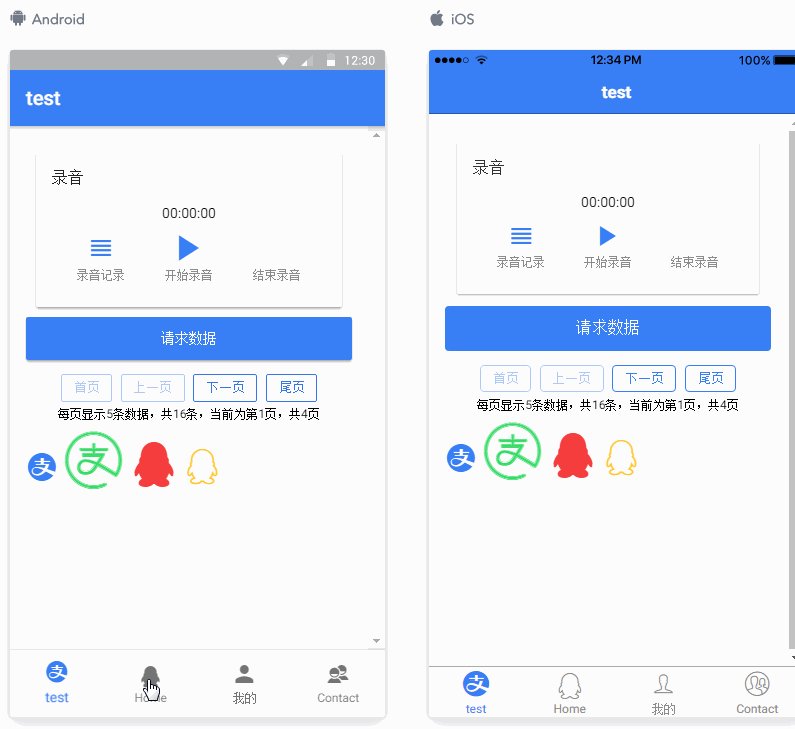
Design sketch

Use custom icons in the app content area
-
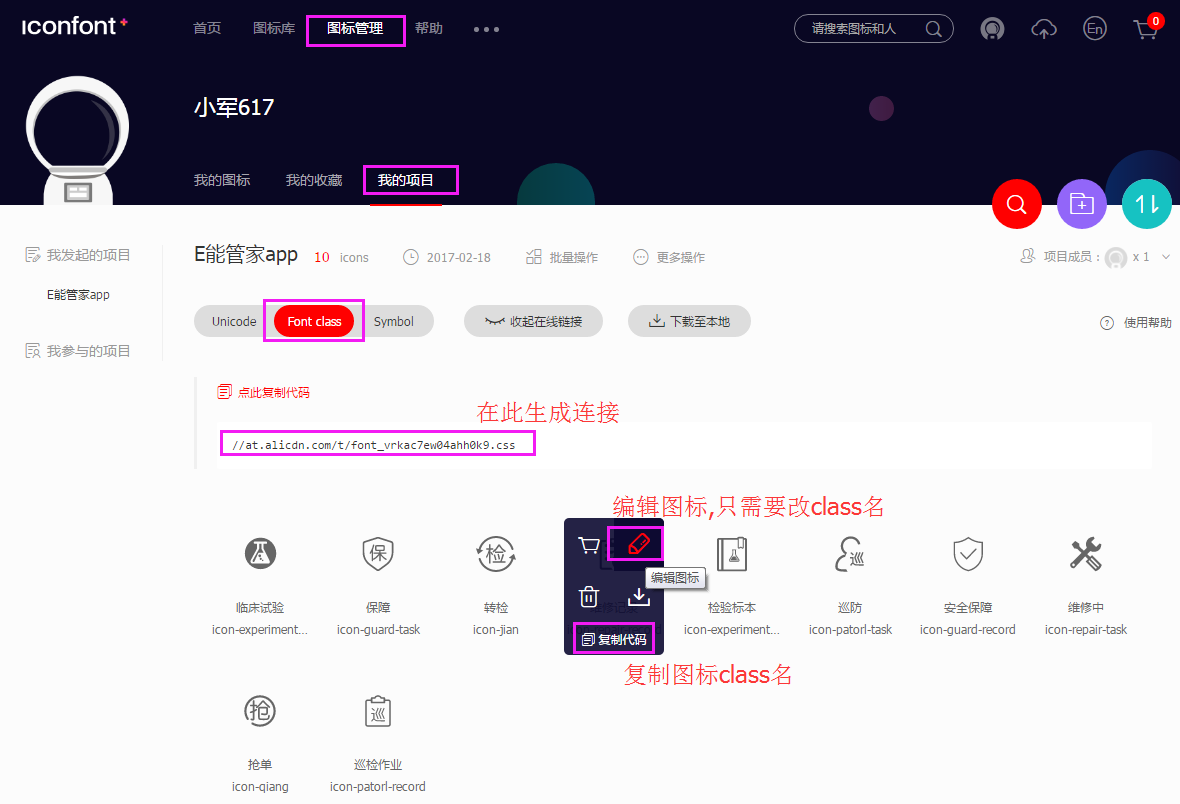
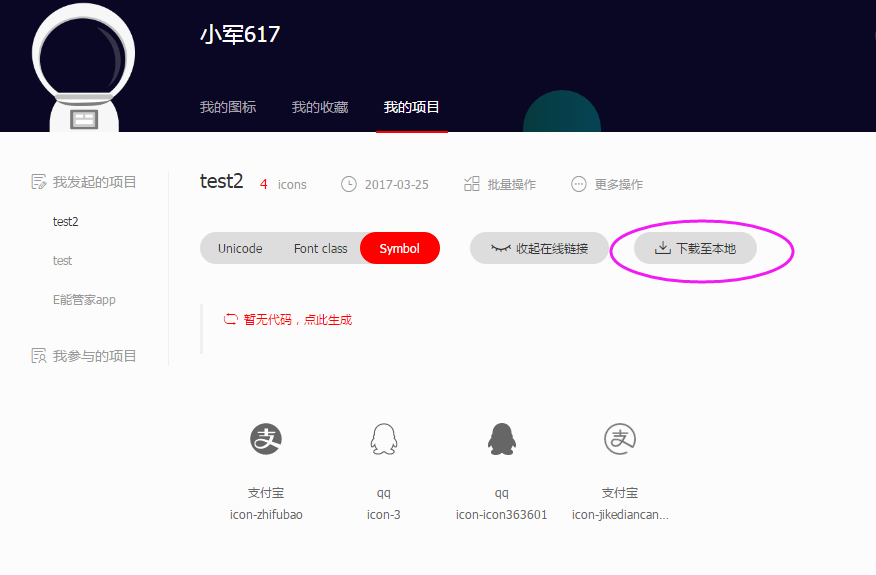
Edit icons in icon management - my project and generate icon links

Paste_Image.png
-
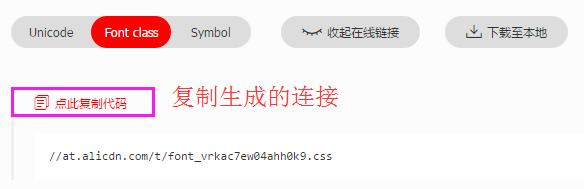
Copy the generated links and add them to the appsrc/index.html file. Note: Add http: or https: to the links, otherwise they will not be displayed on the real machine. Of course, you can download the resources to the local reference iconfont.css.

Copy generated css links

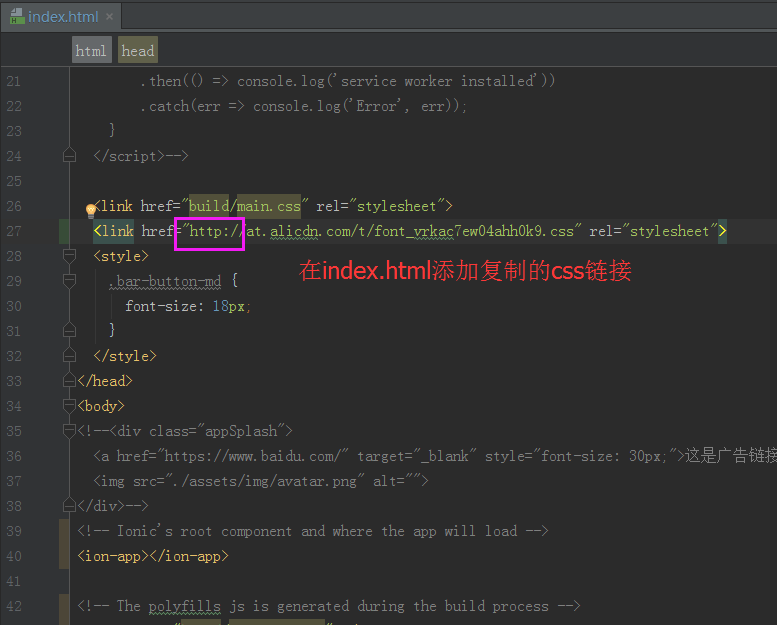
Add css links to index.html
- The complete code for the rendering is as follows
<ion-header> <ion-navbar> <ion-title> Contact </ion-title> </ion-navbar> <style> .my-icon>i{ font-size: 32px; height: 36px; margin:10px; } </style> </ion-header> <ion-content> <div class="my-icon"> <i class="iconfont icon-patorl-task" color="primary"></i> <i class="iconfont icon-patorl-record" color="primary"></i> <i class="iconfont icon-repair-task" color="energized"></i> <i class="iconfont icon-repair-record" color="energized"></i> <i class="iconfont icon-experiment-task" color="secondary"></i> <i class="iconfont icon-experiment-record" color="secondary"></i> <i class="iconfont icon-guard-task" color="danger"></i> <i class="iconfont icon-guard-record" color="danger"></i> </div> <ion-list> <ion-item> Test Records <ion-icon class="iconfont icon-experiment-record" color="secondary" item-right></ion-icon> </ion-item> <ion-item> Production line tour inspection records <ion-icon class="iconfont icon-patorl-record" color="primary" item-right></ion-icon> </ion-item> <ion-item> <ion-icon class="iconfont icon-patorl-task" color="primary" item-left></ion-icon> Patrol task </ion-item> <ion-item> <ion-icon class="iconfont icon-experiment-task" color="secondary" item-left></ion-icon> Test Task </ion-item> </ion-list> </ion-content>
2. Use custom font icon-ionic mode in tab
-
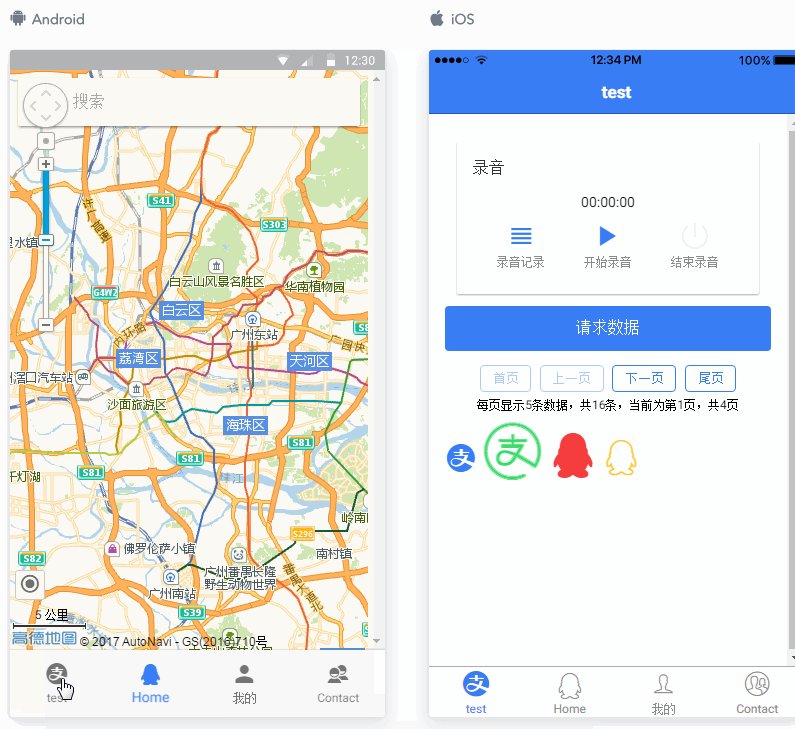
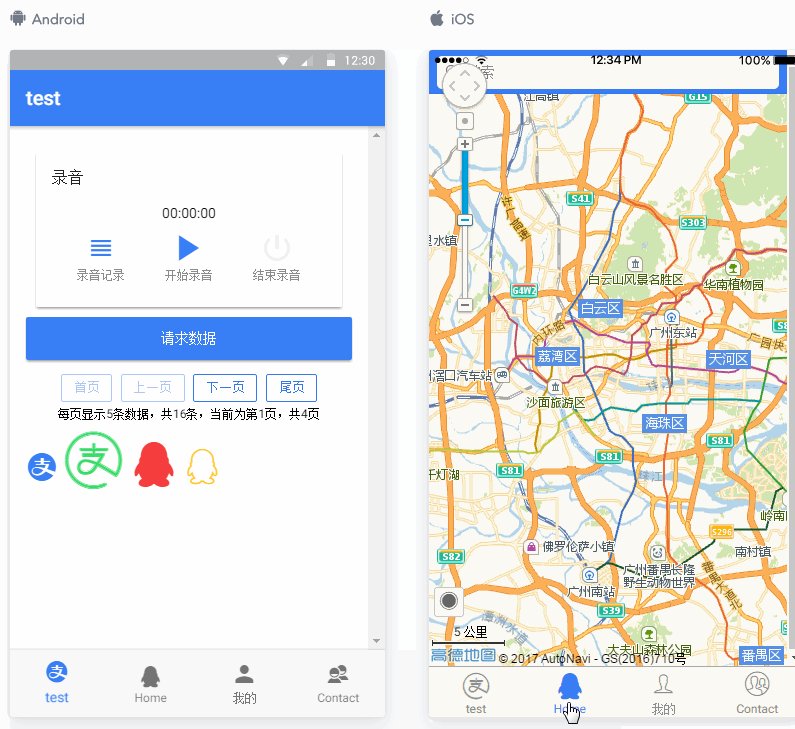
Design sketch

-
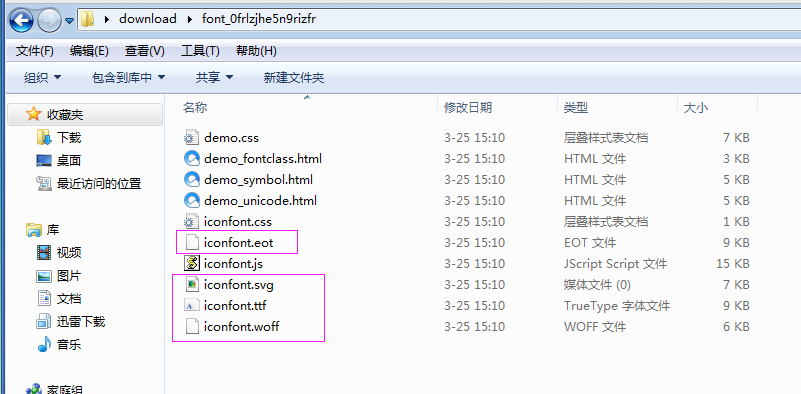
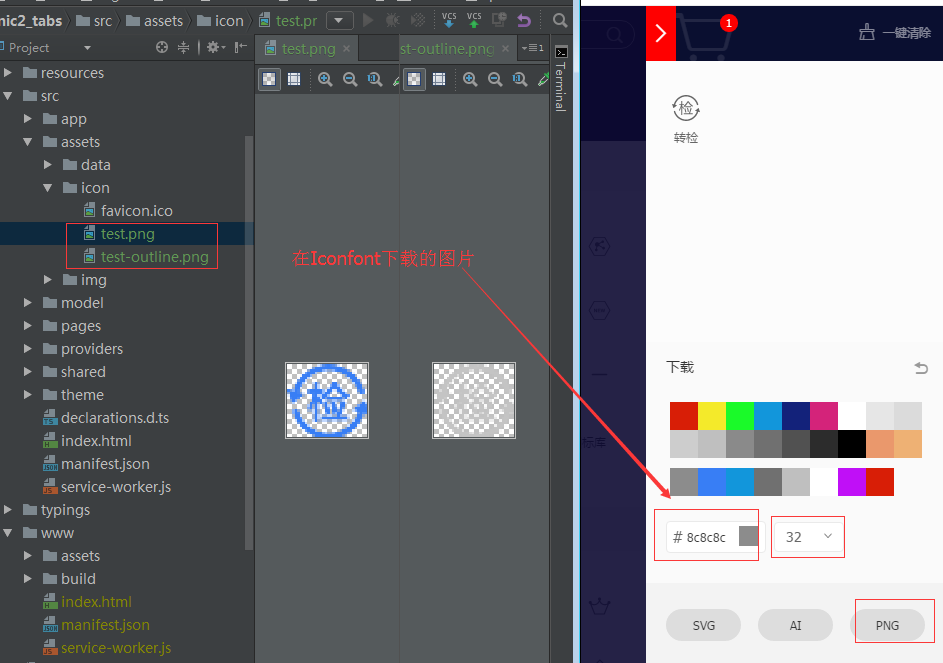
Select icons and download them locally

-
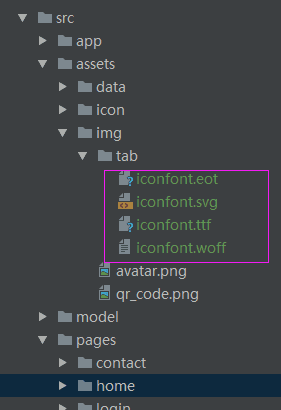
Copy font files into projects


-
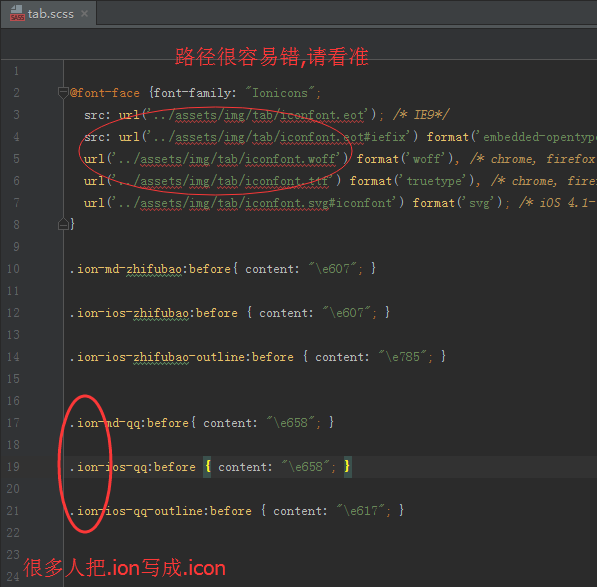
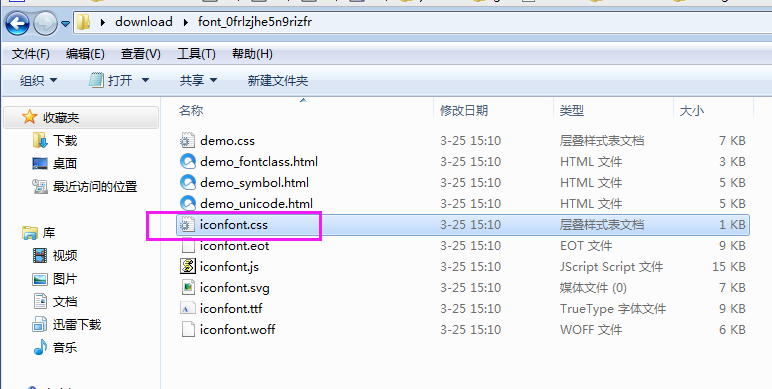
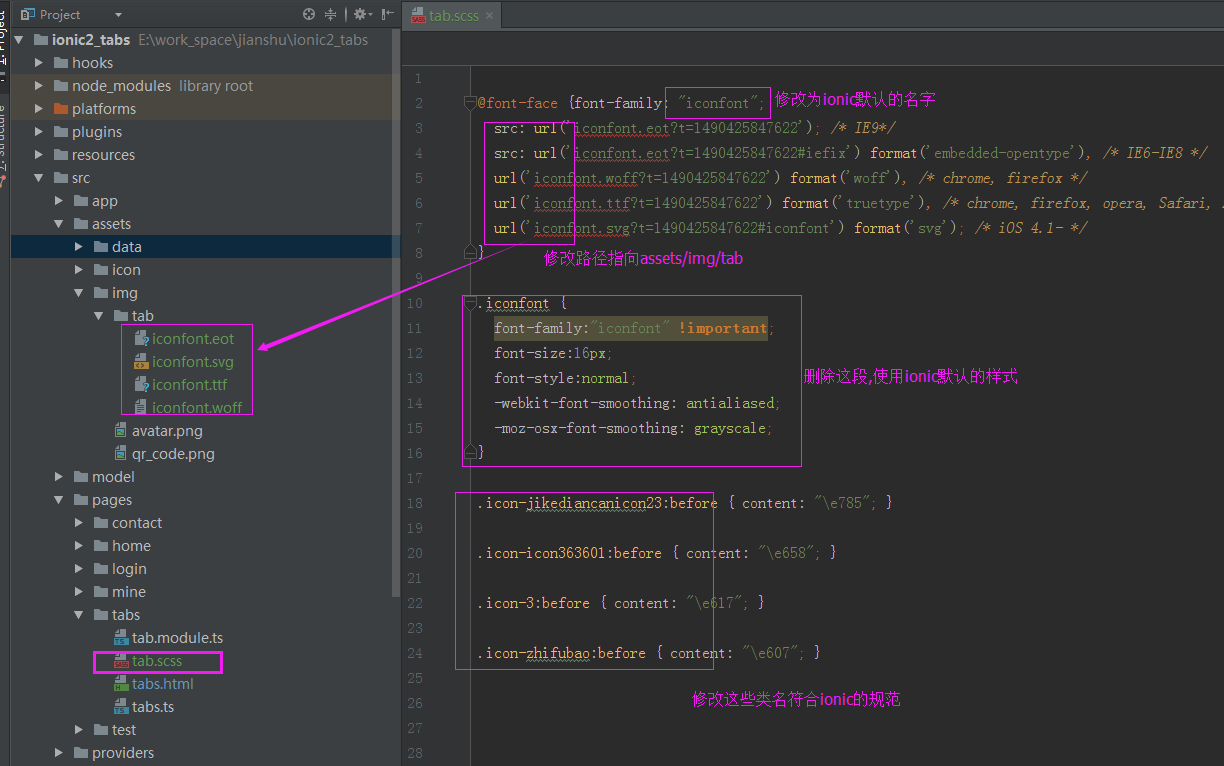
Create a new tab.scss file and copy the contents of the downloaded iconfont.css file into it


-
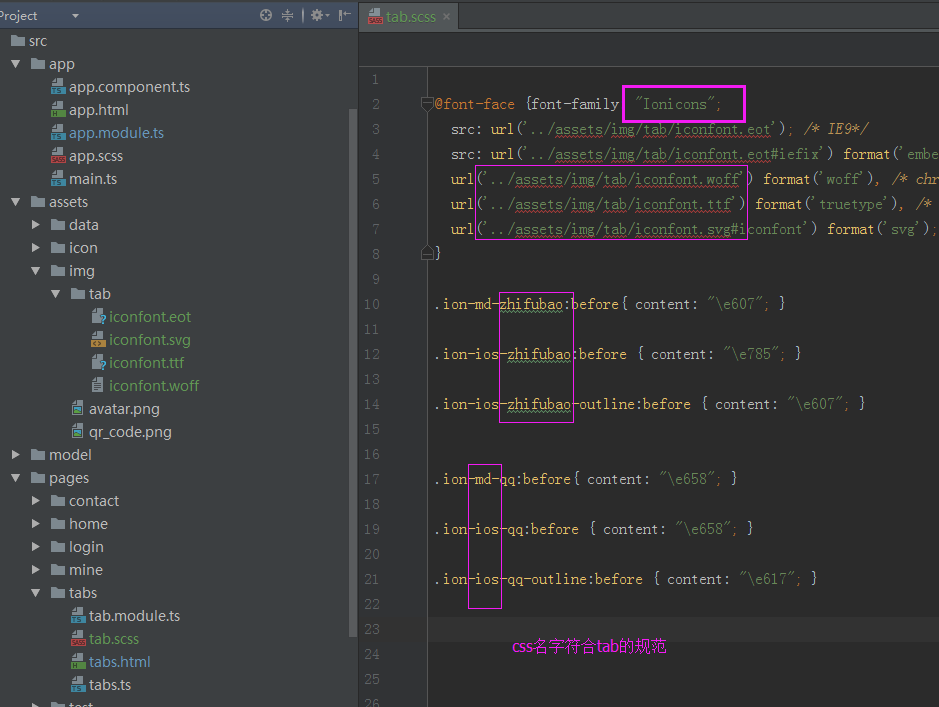
Modified tab.scss

-
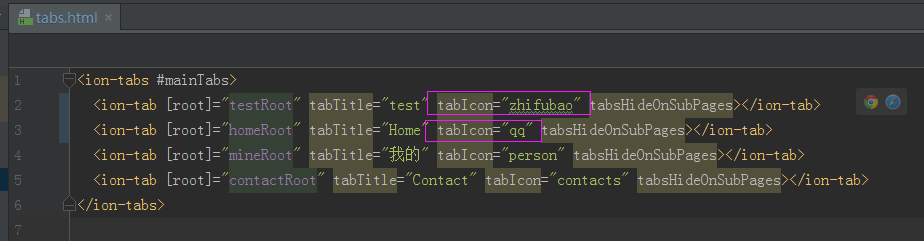
Use in tab

-
In fact, you can use zhifubao and qq everywhere, or you can write custom css directly in src/theme/variables.scss file without new tab.scss, because all the css that is compiled by. SCSS is placed in www/build/main.css file.

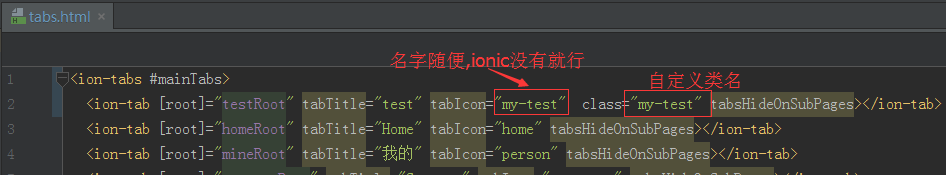
3. Use custom icon-picture mode in tab
-
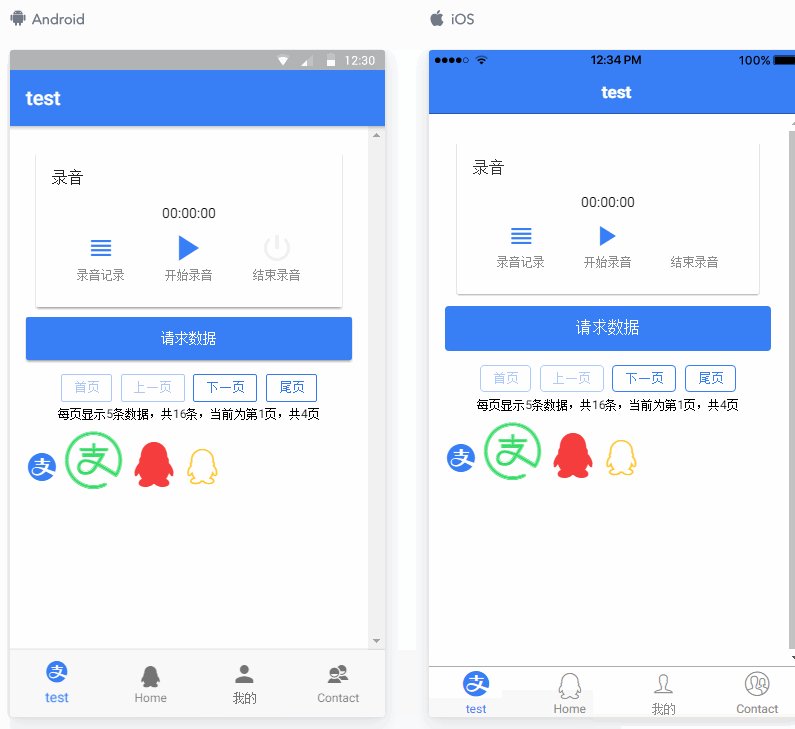
Design sketch

Use custom icons in tab s
-
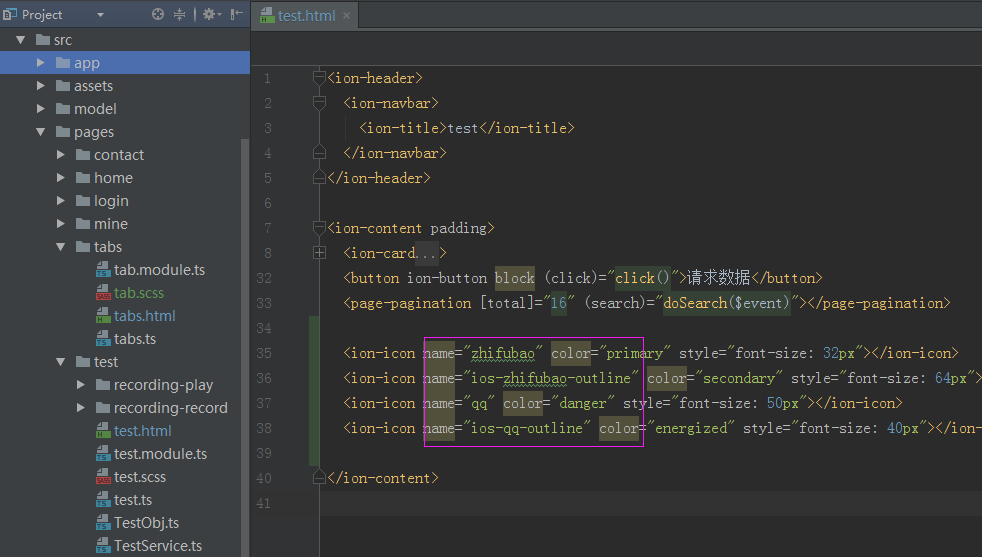
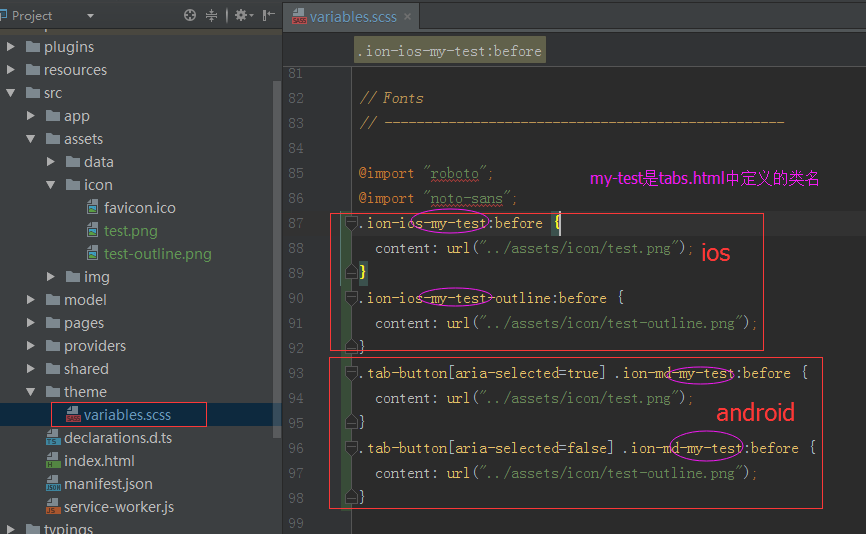
Look at the picture and see the code.



- The code shown above
.ion-ios-my-test:before { content: url("../assets/icon/test.png"); } .ion-ios-my-test-outline:before { content: url("../assets/icon/test-outline.png"); } .tab-button[aria-selected=true] .ion-md-my-test:before { content: url("../assets/icon/test.png"); } .tab-button[aria-selected=false] .ion-md-my-test:before { content: url("../assets/icon/test-outline.png"); }
Last
Many people make mistakes.