1. Introduction
ArcGIS API for JavaScript (JavaScript API) is a set of scripts implemented by ESRI based on JavaScript technology to call the ArcGIS Server REST API interface.Map resources provided by ArcGIS Server can be embedded into Web applications through the ArcGIS API for JavaScript.The ArcGIS API for JavaScript is based on the Dojo framework. To become familiar with API usage, a thorough understanding of the Dojo framework is essential.Dojo and the Jquery we often use are packaged JavaScript libraries. The difference is that Dojo belongs to a heavy-weight development framework, consisting of a framework core (dojo), a basic control library (dijit), and an extension package (dojox), all officially provided by dojo.JQuery is a lightweight framework and contains only the core of the framework.Simply put, Dojo is more like a class library, where different functions are encapsulated in different modules to form a separate js file, which can be introduced if used.
API and SDK Acquisition and Localized Deployment
The ArcGIS API for JavaScript provides an online version of the API, but access speed is unstable due to network walls.So we have localized deployments of.API (Development Kit) and SDK (Instance).Localized deployment is recommended.The ArcGIS JavaScript API is available from Esri's website and includes APIs and SDKs (SDKs contain API help and examples).To get APIs and SDKs, you need to first register an Esri Global Account.Here I have found a collection of API versions on the Internet for you to download: http://pan.baidu.com/s/1nuj0jix , IIS localized deployment refers to my ArcGIS API and SDK Local IIS Configuration Deployment
3. ArcGIS JavaScript API - Map Initialization
1. Introducing Base Class Libraries and Styles into Pages
<link rel="stylesheet" href="http://127.0.0.1/arcgis_js_api/library/3.16/3.16/dijit/themes/claro/claro.css"/> <link rel="stylesheet" type="text/css" href="http://127.0.0.1/arcgis_js_api/library/3.16/3.16/esri/css/esri.css" /> <script type="text/javascript" src="http://127.0.0.1/arcgis_js_api/library/3.16/3.16/init.js" ></script> If you use the online API directly, you can change http://127.0.0.1/arcgis_js_api/library/3.16 to https://js.arcgis.com/For testing convenience, use the online API in your source code
2. Define a map container
<body class="claro"> <div id="map" > </div> </body>
3. Initialize map by introducing basic class packages
// As mentioned in the introduction, Dojo is modular based.Simple initialization maps use "esri/map" and "dojo/domReady!" introduced in JS scripts require(["esri/map", "dojo/domReady!"], function(Map) { //Initialize the map container for <div id="map" > </div> var map = new Map("map", { center: [-118, 34.5], zoom: 8, basemap: "topo" }); });
4. Complete Code
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>First Map Application</title> <link rel="stylesheet" href="https://js.arcgis.com/3.16/dijit/themes/claro/claro.css"/> <link rel="stylesheet" type="text/css" href="https://js.arcgis.com/3.16/esri/css/esri.css" /> <style> html, body ,#map{ height: 100%; width: 100%; margin: 0; padding: 0; } </style> <script type="text/javascript" src="https://js.arcgis.com//3.16/init.js" ></script> <script> require(["esri/map", "dojo/domReady!"], function (Map) { //Initialize the map container for <div id="map" > </div> var map = new Map("map", { center: [-118, 34.5], zoom: 8, basemap: "topo" }); }); </script> </head> <body class="claro"> <div id="map" > </div> </body> </html>
5. Effect Chart
IV. ArcGIS JavaScript API - Realization of Map Basic Functions
1. Complete Code
// Implement functions: China basemap loading and satellite image switching, return to the initialization map, Html5 positioning function, eagle-eye, scale <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"/> <title>esri Deom</title> <link rel="stylesheet" href="https://js.arcgis.com/3.16/dijit/themes/claro/claro.css"/> <link rel="stylesheet" href="https://js.arcgis.com/3.16/esri/css/esri.css"/> <style> html, body, #map { height: 100%; width: 100%; } body { background-color: #fff; overflow: hidden; } #BasemapToggle { position: absolute; right: 20px; top: 20px; z-index: 50; } #HomeButton { left: 25px; position: absolute; top: 93px; z-index: 50; } #LocateButton { left: 25px; position: absolute; top: 130px; z-index: 50; } </style> <script src="https://js.arcgis.com/3.16/init.js"></script> <script> var map; var featureLayer; //Introduce the base class package, see the official API require([ "esri/basemaps", "esri/map", "esri/dijit/Scalebar", "esri/layers/ArcGISTiledMapServiceLayer", "esri/dijit/HomeButton", "esri/dijit/LocateButton", "esri/dijit/BasemapToggle", "esri/dijit/OverviewMap", "dojo/domReady" ], function (esriBasemaps, Map, Scalebar, ArcGISTiledMapServiceLayer, HomeButton, LocateButton, BasemapToggle, OverviewMap) { esriBasemaps.delorme = { baseMapLayers: [ //China Vector Map Service { url: "http://cache1.arcgisonline.cn/arcgis/rest/services/ChinaOnlineCommunity/MapServer" } ], //thumbnail thumbnailUrl: "Imgs/shiliang.jpg", title: "Vector Graph" }; //Initialize map map = new Map("map", { basemap: "delorme", center: [114.93896484, 25.85428033], zoom: 15 }); //Satellite Basemap var toggle = new BasemapToggle({ map: map, basemap: "satellite" }, "BasemapToggle"); toggle.startup(); //Return to Main View var home = new HomeButton({ map: map }, "HomeButton"); home.startup(); //Location geoLocate = new LocateButton({ map: map }, "LocateButton"); geoLocate.startup(); //Eagle Eye var overviewMapDijit = new OverviewMap({ map: map, expandFactor: 2, attachTo: "bottom-left", visible: true }); overviewMapDijit.startup(); //scale var scalebar = new Scalebar({ map: map, attachTo: "bottom-left" }); }); </script> </head> <body class="claro"> <div id="map" data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region:'center'" style="padding:0"> <!-- Return to Initialize Map button--> <div id="HomeButton"></div> <!-- Html5 navigation button--> <div id="LocateButton"></div> <!-- Switch Basemap--> <div id="BasemapToggle"></div> </div> </body> </html>
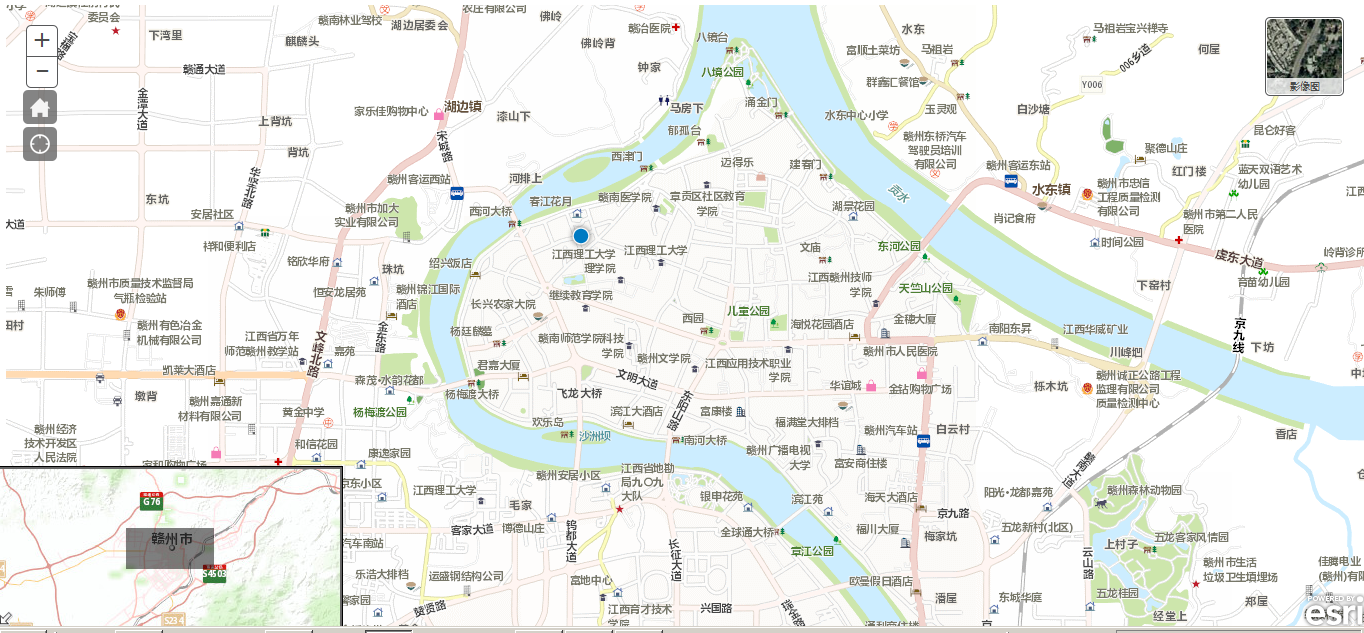
2. Effects

5. ArcGIS JavaScript API - Multi-Basemap Switching
1. Complete Code
// Multi-basemap switching using "esri/dijit/BasemapGallery" <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no" /> <title>Basemap Switching</title> <link rel="stylesheet" href="https://js.arcgis.com/3.16/dijit/themes/claro/claro.css"/> <link rel="stylesheet" href="https://js.arcgis.com/3.16/esri/css/esri.css"/> <style> html,body { height: 100%; width: 100%; margin: 0; padding: 0; } #map { padding: 0; } </style> <script src="http://127.0.0.1/arcgis_js_api/library/3.16/3.16/init.js"></script> <script> var map; require([ "esri/map", "esri/dijit/OverviewMap", "esri/layers/ArcGISTiledMapServiceLayer", "esri/dijit/BasemapGallery", "esri/utils", "dojo/parser", "dijit/layout/BorderContainer", "dijit/layout/ContentPane", "dijit/TitlePane", "dojo/domReady" ], function (Map, OverviewMap,ArcGISTiledMapServiceLayer, BasemapGallery, arcgisUtils, parser) { parser.parse(); map = new Map("map", { center: [114.93896484, 25.85428033], zoom: 15 }); var baseMapLayer = new ArcGISTiledMapServiceLayer("http://cache1.arcgisonline.cn/arcgis/rest/services/ChinaOnlineCommunity/MapServer"); map.addLayer(baseMapLayer); var basemapGallery = new BasemapGallery({ showArcGISBaseMaps: true, map: map }, "basemapGallery"); basemapGallery.startup(); basemapGallery.on("error", function (msg) { console.log("base gallery error:", msg.error); }); var overviewMapDijit = new OverviewMap({ map: map, expandFactor: 2, attachTo: "bottom-left", visible: true }); overviewMapDijit.startup(); }); </script> </head> <body class="claro"> <div data-dojo-type="dijit/layout/BorderContainer" data-dojo-props="design:'headline',gutters:false" style="width:100%;height:100%;margin:0"> <div id="map" data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region:'center'" style="padding:0"> <div style="position:absolute;right:20px;top:10px;z-index:999"> <div data-dojo-type="dijit/TitlePane" data-dojo-props="title:'Basemap Switching',closable:false,open:false"> <div data-dojo-type="dijit/layout/ContentPane" style="width:380px;height:280px;overflow:auto"> <div id="basemapGallery"></div> </div> </div> </div> </div> </div> </body> </html>
2. Effects

Reference address: https://www.cnblogs.com/ATtuing/p/5617506.html