🍅 Java learning roadmap: Thinking map of Java learning route
🍅 Java learning route summary: Brick movers counter attack Java Architects
🍅 Classic Java interview questions: Summary of 208 classic Java interview questions with 100000 words (with answers)
🍅 Introduction: high quality creator in Java field 🏆, CSDN the author of the official account of the Na Zha ✌ , Java Architect striver 💪
🍅 Scan the QR code on the left of the home page, join the group chat, learn and progress together
🍅 Welcome to praise 👍 Collection ⭐ Leaving a message. 📝
catalogue
7, JavaScript code writing location
[how to earn points] all posts, likes and comments in Nezha community can earn points!
Choose one of the following books!
1, Baidu Encyclopedia
JavaScript (JS for short) is a lightweight, interpretive or just in time programming language with function priority. Although it is famous as a scripting language for developing Web pages, it is also used in many non browser environments. JavaScript is a dynamic scripting language based on prototype programming and multi paradigm, and supports object-oriented, imperative, declarative and functional programming paradigms.
JavaScript was first designed and implemented on Netscape Navigator browser by Brendan Eich of Netscape in 1995. Because Netscape cooperates with Sun, Netscape management wants it to look like Java, so it is named JavaScript. But in fact, its syntax style is closer to Self and Scheme.
The standard for JavaScript is ECMAScript. As of 2012, all browsers fully support ECMAScript 5.1, and older browsers support at least ECMAScript 3 standard. On June 17, 2015, ECMA International released the sixth edition of ECMAScript. The official name of this edition is ECMAScript 2015, but it is usually called ECMAScript 6 or ES2015.

2, Simple table
1. Code example
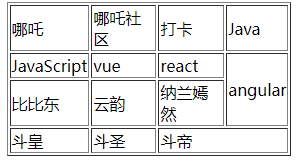
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <!-- use table Label to create a table --> <table border="1" width="20%" align="center"> <!--tr To represent a row in the table--> <tr> <!--stay tr Used in td Represents a cell with several td Just a few cells--> <td>nezha</td> <td>Nezha community</td> <td>punch the clock</td> <td>Java</td> </tr> <tr> <td>JavaScript</td> <td>vue</td> <td>react</td> <!-- use rowspan To merge cells vertically --> <td rowspan="2">angular</td> </tr> <tr> <td>Bibidong</td> <td>Yun Yun</td> <td>Naran Yan Ran</td> </tr> <tr> <td>Douhuang</td> <td>Dou Sheng</td> <!-- use colspan To merge cells horizontally --> <td colspan="2">Doudi</td> </tr> </table> </body> </html>
2. Effect display

3, Adding styles to a table
1. Code example
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
table{
/*Set a width*/
width: 500px;
/*Set center*/
margin: 50px auto;
/*Set a border*/
/*border: 1px solid black;*/
/*border-spacing Can be used to set the distance between table borders*/
border-spacing: 100px;
/*
* border-collapse Can be used to set the merge of table borders
* If the value is set to collapse, the borders of table and td will be automatically merged into one
* When border merging is set, border spacing will automatically become invalid
*/
border-collapse: collapse;
}
td,th{
/*Set border*/
border: 1px solid black;
}
tbody > tr{
background-color: #bfa;
}
</style>
</head>
<body>
<!-- table Is a block element -->
<table>
<!--
When we create a table, if we don't use thead tbody tfoot When these labels,
The browser will automatically add to the page tbody,And put all tr All put tbody in
So actually tr Not at all table Child element, but tbody Child element of
-->
<tr>
<!--stay html It also provides us with a th Label, used specifically to represent the cells in the header-->
<th>Student number</th>
<th>full name</th>
<th>Age</th>
<th>community</th>
</tr>
<tr>
<td>1</td>
<td>nezha</td>
<td>18</td>
<td>CSDN</td>
</tr>
<tr>
<td>2</td>
<td>Bibidong</td>
<td>21</td>
<td>Wu soul Hall</td>
</tr>
<tr>
<td>3</td>
<td>Yun Yun</td>
<td>19</td>
<td>Yun lanzong</td>
</tr>
</table>
</body>
</html>
2. Effect display

4, Long table
HTML also provides us with three tags to divide the table into three parts.
<thead> <tbody> <tfoot>
We can put the tr of the corresponding part into the specified label. When printing the table created with these three labels, the head and bottom of the table will be printed on each page. No matter where it is written, the content in thead will always be displayed in the head of the table, and the content in tfoot will always be displayed at the bottom of the table.
1. Code example
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
table{
width: 500px;
margin: 0 auto;
border-collapse: collapse;
}
td{
border: 1px solid black;
}
</style>
</head>
<body>
<table>
<!--Table header-->
<thead>
<tr>
<td>full name</td>
<td>community</td>
<td>Community population</td>
<td>total</td>
</tr>
</thead>
<!--Bottom of table-->
<tfoot>
<tr>
<td></td>
<td></td>
<td>total</td>
<td>55400</td>
</tr>
</tfoot>
<!--Main contents of the form-->
<tbody>
<tr>
<td>nezha</td>
<td>Nezha community</td>
<td>50000</td>
<td>50000</td>
</tr>
<tr>
<td>Bibidong</td>
<td>Wu soul Hall</td>
<td>2000</td>
<td>2000</td>
</tr>
<tr>
<td>Yun Yun</td>
<td>Yun lanzong</td>
<td>300</td>
<td>300</td>
</tr>
<tr>
<td>Ya Fei</td>
<td>Mitre family</td>
<td>100</td>
<td>100</td>
</tr>
<tr>
<td>Medusa</td>
<td>Snake tribe</td>
<td>3000</td>
<td>3000</td>
</tr>
</tbody>
</table>
</body>
</html>
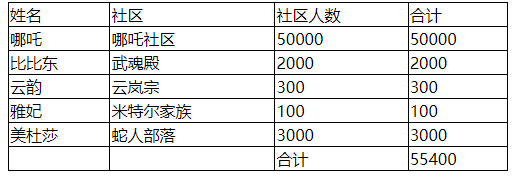
2. Effect display

5, Table nesting
Other tables can also be nested in a table. Long ago, we often used tables for layout in the page. At this time, we need to use a large number of table nesting. Table layout is very simple, but maintenance is very troublesome. Therefore, it is rarely used now. The number of columns of the table is determined by the tr with the most td.
1. Code example
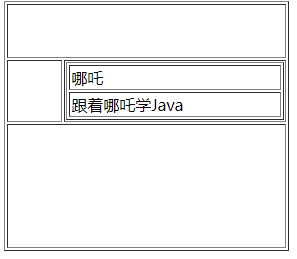
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <table border="1" width="30%"> <tr> <td height="100" colspan="2"></td> </tr> <tr> <td height="100" width="20%"></td> <td height="100"> <table border="1" width="100%" height="100%"> <tr> <td>nezha</td> </tr> <tr> <td>Learn from Nezha Java</td> </tr> </table> </td> </tr> <tr> <td height="120" colspan="2"></td> </tr> </table> </body> </html>
2. Effect display

6, Output log
1,alert
Control the browser to pop up a warning box
alert("Hello, I'm Nezha!");
2,document.write()
Output a content in the page
document.write() can output a content to the body
document.write("please pay attention to Nezha community");
3,console.log()
Output a content to the console
console.log() is used to output a content to the console
console.log("please join my wechat communication group, and there are lottery book delivery activities from time to time
7, JavaScript code writing location
You can write js code into an external js file and then import it through the script tag.
Writing to an external file can be referenced in different pages at the same time, or the browser's cache mechanism can be used.
Once the script tag is used to import an external file, you can't write code. Even if you write a browser, it will be ignored, If necessary, you can create a new script tag to write internal code.
The js code can be written into the onclick attribute of the tag. When we click the button, the js code will be executed. Although it can be written in the attribute of the tag, they belong to the coupling of structure and behavior, which is inconvenient for maintenance and is not recommended.
1. Code example
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/script.js"></script>
<script type="text/javascript">
alert("I'm internal JS code");
</script>
<!--
Can js Code to script label
<script type="text/javascript">
alert("I am script Code in tag!!");
</script>
-->
</head>
<body>
<!--
Can js Code to label onclick Attribute
When we click the button, js Code will execute
Although they can be written in the attributes of tags, they belong to the coupling of structure and behavior, which is inconvenient for maintenance and is not recommended
-->
<button onclick="alert('Hello, I'm Nezha');">nezha</button>
<!--
Can js The code is written in the of the hyperlink href Property so that when a hyperlink is clicked, the js code
-->
<a href="javascript:alert('Ha ha, you're great');">Blog expert</a>
<a href="javascript:;">CSDN</a>
</body>
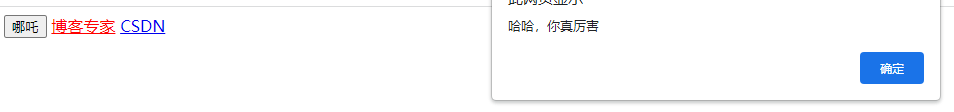
</html>2. Effect display

8, Basic grammar
- multiline comment
- Single-Line Comments
- Strict case sensitivity in JavaScript
- Every statement in JavaScript ends with a semicolon (;)
- If you do not write a semicolon, the browser will automatically add it, but it will consume some system resources,
- And sometimes, the browser will add the wrong semicolon, so the semicolon must be written in development
- Multiple spaces and line breaks are ignored in JavaScript, so we can format the code with spaces and line breaks
-
Literal values are unalterable values
-
variable Variables can be used to save literal quantities, and the value of variables can be changed arbitrarily, which makes variables more convenient for us to use. Therefore, in development, variables are used to save a literal quantity, and literal quantities are rarely used directly. Literal quantities can be described through variables
-
identifier In JS, all that can be independently named by us can be called identifiers
For example, variable name, function name and attribute name all belong to identifiers
The following rules should be observed when naming an identifier:
1. The identifier can contain letters, numbers$
2. The identifier cannot start with a number
3. The identifier cannot be a keyword or reserved word in ES
4. Hump naming method is generally adopted for identifiers
The first letter is lowercase, the first letter of each word is uppercase, and the other letters are lowercase HelloWorld xxyyyzz.
JS actually uses Unicode encoding when saving identifiers at the bottom, so theoretically, all contents contained in utf-8 can be used as identifiers.
9, [fan benefits]
Send the book, Vue!
Rules for book delivery:
[book delivery]
1. One lucky person will be randomly selected from the top 5 in the community scoreboard
2. There are 6-15 in the community scoreboard, and one lucky person is randomly selected
3. 16-30 in the community scoreboard, randomly select one lucky person
[how to earn points] all posts, likes and comments in Nezha community can earn points!
🍅 Community entrance: Nezha community
Choose one of the following books!
1. Vue.js family bucket zero foundation introduction to advanced project practice
2. Java high concurrency programming guide
3. 100 million traffic Java high concurrency and network programming practice
4. Web front end performance optimization


Add wechat, remark 1024, and give away the thinking map of Java learning route