This article serves as a learning note for "the first line of code"
Understand a few basic questions before you know Fragment
- What is Fragment?
- What are the benefits of Fragment?
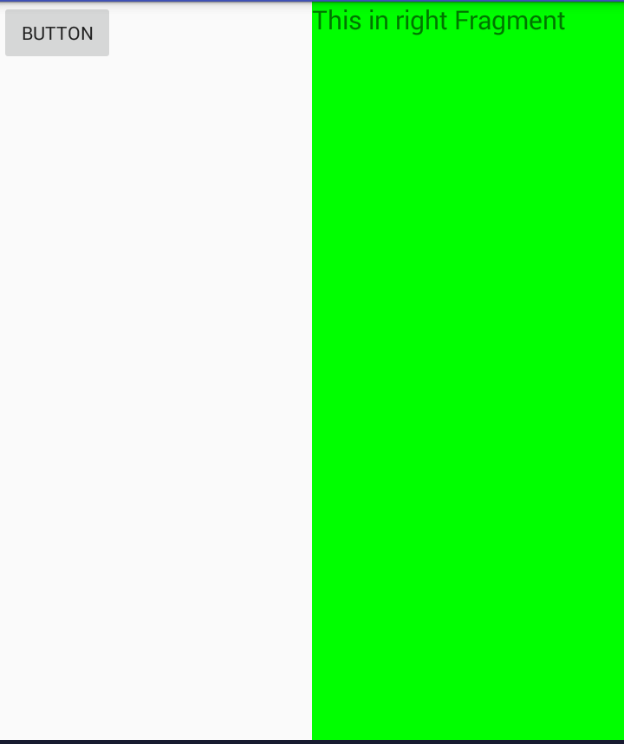
- The effect of Fragment shows that there are two fragments (two fragments). The fragment on the left contains a Button and the fragment on the right contains a TextView.

1. Fragments are fragments in general, so what are fragments for? The purpose of fragmentation is to fill in the blanks of our pages, so that we can make full use of screen controls.
2. The advantage is to make full use of page controls
Code directly
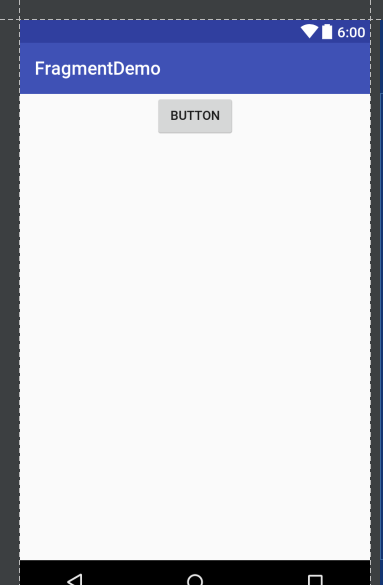
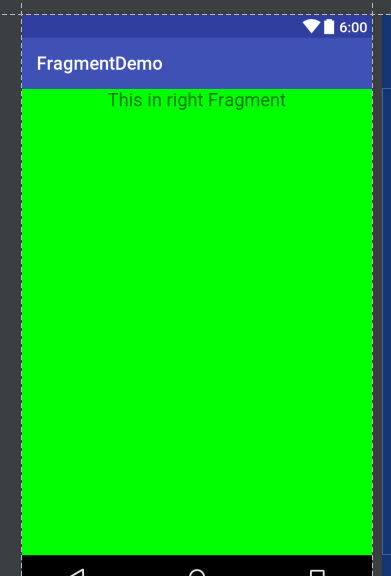
1. First, two layout files are created. The first layout file is named left_fragment, which contains a Button, and the other one is named right_fragment, which contains a Button.
left_fragment 
right_fragment 
Then there's the big idea of building a real fragment, because there are two fragments, so we need two kinds of fragments, Left Fragment, Right Fragment!!!!! Two classes must inherit Fragment. This Fragment import package must import support-v4 package, because it allows fragments to maintain functional consistency in all Android system versions, such as nesting Fragment in Fragment. This function is only supported in 4.2 system. If you import app (i.e. system built-in Fragment), then the pre-4.2 system settings. Standby your program will crash, and use support-v4 without worrying about this problem, just make sure you use the latest support-v4
LeftFragment
public class LeftFragment extends Fragment
{
//Rewrite the onCreateView method and load our left_fragment layout xml file
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view=inflater.inflate(R.layout.left_fragment,container,false);
return view;
}
}
// Same as Left Fragment
RightFragment
public class RightFragment extends Fragment
{
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view=inflater.inflate(R.layout.right_fragment,container,false);
return view;
}
}
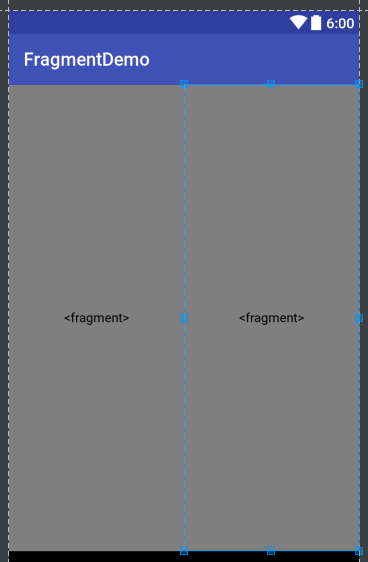
-----Next, we put the fragments into our interface (which can be either Activity or Fragemnt, and I put it in MainActivity). Because we are just simple layout display, there is no complex logic, so here we can directly display the effect of activity_main in MainActivity.
activity_main

Code
// Our two Fragments show that the type of control here is fragment. We can understand it as normal TextView,Button and other controls.
!!!!! One thing to note is that we have to refer to the name attribute, and it's our fragment class name, which contains the package name.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main"
android:layout_width="match_parent" android:layout_height="match_parent"
android:orientation="horizontal">
<fragment
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:name="history.six.com.fragmentdemo.LeftFragment"
/>
<fragment
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:name="history.six.com.fragmentdemo.RightFragment"
/>
</LinearLayout>summary
1.Fragment's inherited Fragment import should be support-v4, mainly because the built-in app import of the previous Android 4.2 system will crash.
2. To refer to fragments in layout is to use fragments as the control type, and to introduce the "name" attribute to add a complete source path.