Introduction to Angular JS
The Angular JS is an open source Web application framework.It was originally developed by MISKO Hevery and Adam Abrons in 2009.Now maintained by Google.Its latest version is 1.3.14.
Four Features of Angular JS
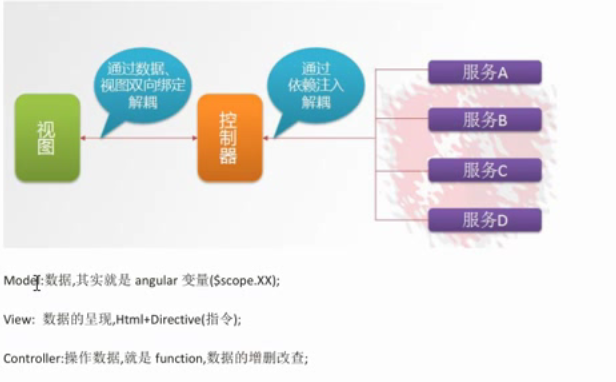
Mode of MVC
Angular follows the MVC model of software engineering and encourages loosely coupled presentation, data, and logical components. By relying on injection, Angular brings traditional service-side services to client-side Web applications, such as view-independent control. As a result, the back-end reduces many of the burden and produces lighter Web applications.
Note: Jquery manipulates DOM, which manipulates the DOM for the entire page, while Angular JS manipulates variables and view-bound variables.
(2) Binding in both directions
Angular JS is built on the belief that declarative programming should be used to build user interfaces and write software builds, while directive programming is well suited to represent business logic.The framework employs and extends traditional HTML.Dynamic content is adapted through two-way data binding, which allows automatic synchronization between models and views.Doing so is not important and improves testability.
(3) Dependent Injection
Dependency Injection (DI) is a design mode, which means that other objects on which an object depends do not need to be created manually, but need only a "roar voice". When an object is created, the objects it depends on are created and injected automatically by the framework. In fact, it is at least a rule. All service and provider objects in the module can implement DI according to parameter names.
Note: spring's DI dependency injection injects one bean into another bean, and another bean does not need new to get it, nor does it need to be created. This is also true in Angular JS.
(4) Modular design
High cohesion and low coupling rule
Low coupling: less association and dependency between modules
(1) Officially provided templates: ng (core module), ngRoute (routing), ngAnimate (animation effect)
(2) User-defined modules * angular.module('module name', {})
Angular JS Getting Started demo --->Expression
<html>
<head>
<title>angulargs demo</title>
<script src="angular.min.js"></script>
</head>
<body>
{{100+100}}
</body>
</html>Note that ng-app expressions inside a body are recognized. ng-app is a common and necessary instruction. If no expression is recognized, it is equivalent to starting an engine.
Angular JS Getting Started demo --->Binding
<html>
<head>
<title>angulargs demo Binding in both directions</title>
<script src="angular.min.js"></script>
</head>
<body ng-app>
Please enter your name<input ng-model="name"></input>
<input ng-model="name"></input>
{{name}}
</body>
</html>Angular JS Getting Started demo --->Initialization instructions
<html>
<head>
<title>angulargs demo Initialization instructions</title>
<script src="angular.min.js"></script>
</head>
<body ng-app ng-init="name='Zhang Sanfen'">
Please enter your name<input ng-model="name"></input>
<input ng-model="name"></input>
{{name}}
</body>
</html>Angular JS Getting Started demo --->Controller
<html>
<head>
<title>angulargs demo Controller</title>
<script src="angular.min.js"></script>
<script>
//Building modules
var app=angular.module("myApp",[]);
//Creating a controller $scope is the bridge between the control and view layers for exchanging data
app.controller("myController",function($scope){
$scope.add=function(){
return parseInt($scope.x)+parseInt($scope.y)
}
})
</script>
</head>
<body ng-app="myApp" ng-controller="myController">
First Number<input ng-model="x"></input>
Second Number<input ng-model="y"></input>
{{add()}}
</body>
</html>
Angular JS Getting Started demo --->Click Events
<html>
<head>
<title>angulargs demo Event directives</title>
<script src="angular.min.js"></script>
<script>
//Building modules
var app=angular.module("myApp",[]);
//Creating a controller $scope is the bridge between the control and view layers for exchanging data
app.controller("myController",function($scope){
$scope.add=function(){
$scope.z= parseInt($scope.x)+parseInt($scope.y)
}
})
</script>
</head>
<body ng-app="myApp" ng-controller="myController">
First Number<input ng-model="x"></input>
Second Number<input ng-model="y"></input>
<button ng-click="add()">operation</button>
Operation Result{{z}}
</body>
</html>
Angular JS Getting Started demo --->Loop Output
<html>
<head>
<title>angulargs demo Loop Array Output</title>
<script src="angular.min.js"></script>
<script>
//Building modules
var app=angular.module("myApp",[]);
//Creating a controller $scope is the bridge between the control and view layers for exchanging data
app.controller("myController",function($scope){
//Define Array
$scope.list=[11,22,33,44,55,66];
})
</script>
</head>
<body ng-app="myApp" ng-controller="myController">
<table>
<tr ng-repeat="x in list">
<td>{{x}}</td>
</tr>
</table>
</body>
</html>Angular JS Getting Started demo --->Loop Object Output
<html>
<head>
<title>angulargs demo Loop Object Output</title>
<script src="angular.min.js"></script>
<script>
//Building modules
var app=angular.module("myApp",[]);
//Creating a controller $scope is the bridge between the control and view layers for exchanging data
app.controller("myController",function($scope){
//Define Array
$scope.list=[
{name:"Zhang San",age:16,shuxue:100},
{name:"Li Si",age:160,shuxue:50},
{name:"King Five",age:161,shuxue:60}
]
})
</script>
</head>
<body ng-app="myApp" ng-controller="myController">
<table>
<tr>
<td>Full name</td>
<td>Age</td>
<td>Mathematics</td>
</tr>
<tr ng-repeat="x in list">
<td>{{x.name}}</td>
<td>{{x.age}}</td>
<td>{{x.shuxue}}</td>
</tr>
</table>
</body>
</html>
