angularJS custom instruction
Include: used when element labels need to be nested, in combination with ng include. The default value is false. Nesting cannot be used. true means nesting can be used. Using ng translate on which label is nested in which label.
Code example: (replace hello and hi tags and nest span tags in div)
<script type="text/javascript"> var m = angular.module('myApp',[]); m.directive('hello',function(){ return{ restrict:'E', replace:true, transclude:true, template:'<div>hello angular<h1 ng-transclude></h1></div>' }; }); m.directive('hi',function(){ return{ restrict:'E', replace:true, template:'<span>hi angular</span>' }; }); m.controller('Aaa',['$scope',function($scope){ $scope.name='hello'; }]); </script> <body ng-controller="Aaa"> <hello> <hi></hi> </hello> </body>
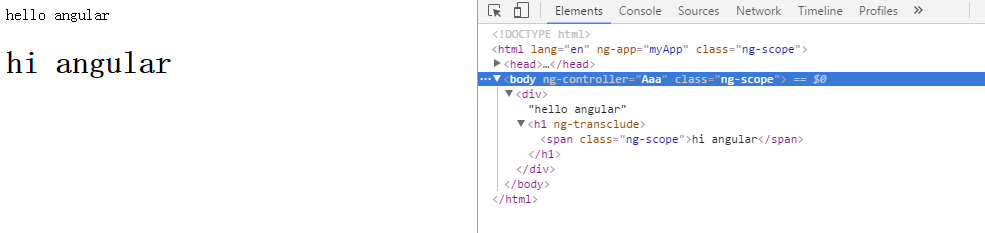
Page result display:

The difference between controller and link in custom instructions: link refers to DOM operation, which is also aimed at the current label The controller is a multi call data sharing. When the instructions interact with each other, some method data can also be set. It can also be called in other tags require: import data from outside. The parameter is the imported instruction. The imported instruction needs to be on the imported instruction. >^: the introduced instruction is the parent of the imported instruction " : compatibility error Code example:
<script type="text/javascript"> var m = angular.module('myApp',[]); m.directive('hello',function(){ return{ restrict:'E', replace:true, transclude:true, controller:function($scope){ //$scope.name='miaov '; can only be used in this tag this.name = 'miaov';//Can be invoked in other tags. }, template:'<div>hello angular<h1 ng-transclude></h1></div>' }; }); m.directive('hi',function(){ return{ restrict:'E', replace:true, require:'?^hello',//The instruction is imported from the outside, and the parameter is the imported label link:function($scope,element,attr,reController){ console.log(reController.name); }, template:'<span>hi angular</span>' }; }); m.controller('Aaa',['$scope',function($scope){ $scope.name='hello'; }]); </script> <body ng-controller="Aaa"> <hello> <hi></hi> </hello> </body>
Page result display: