Recently, when working on background management projects, I encountered a problem that I used the high-resolution meter to read the identity card information (Nada high-resolution meter) and then integrated it on the page. At that time, I was confused about how to integrate the hardware interaction in the browser. So I asked customer service about a lot of nonsense. I didn't even have a js file to read the document. I guess I didn't understand the technology. Then I slowly thought about it Then download their sdk and other controls to work normally, but at this time, another problem is that the browser does not support it. Finally, find them and send them the latest sdk installation package


It contains js files, which solve the problem of high timer. Let's just talk about how to realize the specific functions

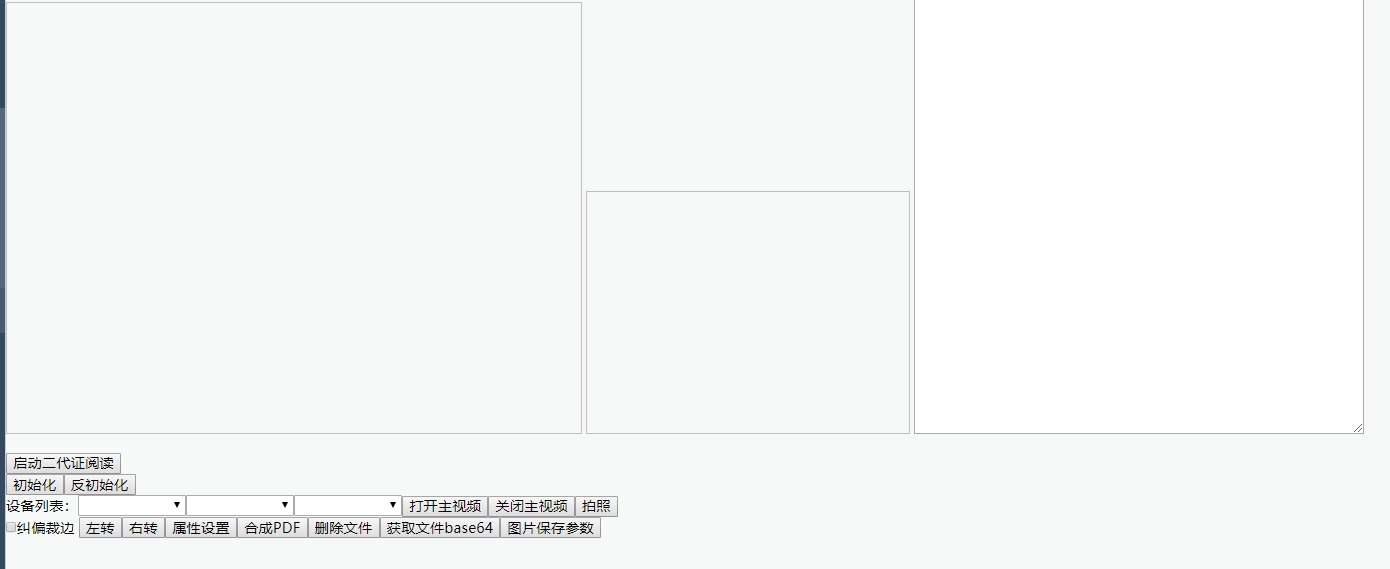
At this time, I haven't connected to the high-resolution meter and haven't done so many complicated things, so the page function is relatively simple
First, introduce js
1. Encapsulate functional methods
// Callback function
var getMessage;
export function inits(getMessageArgs) {
getMessage = getMessageArgs;
let baseUrl = 'ws://127.0.0.1:12345';
output("Connecting at " + baseUrl + ".");
openSocket();
window.output = output;
setInterval(()=>{
startIDCard()
},1000)
};
function startIDCard() {
dialog.get_actionType("startIDCard");
}
function output(message){
var output = document.getElementById("output");
output.innerHTML = output.innerHTML + message + "\n";
output.scrollTop = output.scrollHeight;
}
function openSocket() {
let IdCardList = []
var socket = new WebSocket('ws://127.0.0.1:12345');
socket.onclose = function()
{
console.error("web channel closed");
};
socket.onerror = function(error)
{
console.error("web channel error: " + error);
};
socket.onopen = function()
{
window.output("WebSocket start connect");
new QWebChannel(socket, function(channel) {
// make dialog object accessible globally
window.dialog = channel.objects.dialog;
//Page close function
window.onbeforeunload = function() {
dialog.get_actionType("closeSignal");
socket.close();
}
window.onunload = function() {
dialog.get_actionType("closeSignal");
socket.close();
}
//Inverse initialization
document.getElementById("closeHtml").onclick = function() {
dialog.get_actionType("closeSignal");
var element = document.getElementById("bigPriDev");
element.src = "";
};
//Initialization
document.getElementById("openHtml").onclick = function() {
dialog.html_loaded("one");
};
//Device list Click
document.getElementById("devList").onchange = function() {
//Clear presentation information
var resolutionList = document.getElementById("resolutionList");
resolutionList.options.length = 0;
var modelList = document.getElementById("modelList");
modelList.options.length = 0;
var select = document.getElementById("devList");
dialog.devChanged("primaryDev_:" + select.value);
};
//Mode list Click
document.getElementById("modelList").onchange = function() {
//Clear presentation information
var resolutionList = document.getElementById("resolutionList");
resolutionList.options.length = 0;
var select = document.getElementById("modelList");
dialog.devChanged("primaryDev_:" + select.value);
};
//Resolution list Click
document.getElementById("resolutionList").onchange = function() {
//Clear presentation information
var select = document.getElementById("resolutionList");
dialog.devChanged("primaryDev_:" + select.value);
};
//Open video
document.getElementById("openPriVideo").onclick = function() {
//Clear presentation information
var resolutionList = document.getElementById("resolutionList");
resolutionList.options.length = 0;
var modelList = document.getElementById("modelList");
modelList.options.length = 0;
var select = document.getElementById("devList");
dialog.devChanged("primaryDev_:" + select.value);
};
//Close video
document.getElementById("closePriVideo").onclick = function() {
dialog.get_actionType("closePriVideo");
var element = document.getElementById("bigPriDev");
element.src = "";
};
//Photo button click
document.getElementById("photographPri").onclick = function() {
dialog.photoBtnClicked("primaryDev_");
dialog.get_actionType("savePhotoPriDev");
};
//Left turn
document.getElementById("rotateLeft").onclick = function() {
dialog.get_actionType("rotateLeft");
};
//Right turn
document.getElementById("rotateRight").onclick = function() {
dialog.get_actionType("rotateRight");
};
//Property settings
document.getElementById("showProperty").onclick = function() {
dialog.get_actionType("showProperty");
};
//Trimming trimming
document.getElementById("setdeskew").onclick = function() {
dialog.get_actionType("setdeskew");
};
//Get file base64
document.getElementById("getFileBase64").onclick = function() {
dialog.get_functionTypes("getFileBase64","C:\\12345100.pdf" , "","");
//dialog.get_functionTypes("getFileBase64","C:/1234.pdf" , "","");
};
//Picture synthesis pdf
document.getElementById("composePDF").onclick = function() {
if(imgPathArray.length > 0)
{
for (var i = 0; i < imgPathArray.length; i++)
{
//Send path of composite pdf image, the second parameter: path of image file, the third and the fourth parameter are empty
var path = imgPathArray[i];
if(path.indexOf("file:///") >= 0)
{
path = path.substr(8);
}
dialog.get_functionTypes("sendPDFImgPath", path, "","");
}
//Send composite pdf command
//Second parameter: save path. If the path does not exist, it will be saved in eloamFile folder under. exe file
//The third parameter: save the file name. If it is empty, it will be named according to the current time,
//The fourth parameter is empty
dialog.get_functionTypes("composePDF", "C:" , "eloamFile\\1234", "");
}
};
//Delete local file
document.getElementById("deleteFile").onclick = function() {
//dialog.get_functionTypes("deleteFile", "C:\\Users\\Administrator\\Desktop\\eloamPhoto\\20180903-200102046.jpg", "", "");
//dialog.get_functionTypes("deleteFile", "C:/Users/Administrator/Desktop/eloamPhoto/eeee.jpg", "", "");
for (var i = 0; i < imgPathArray.length; i++)
{
//Delete file, the second parameter: image file path, the third and fourth parameters are empty
var path = imgPathArray[i];
if(path.indexOf("file:///") >= 0)
{
path = path.substr(8);
}
dialog.get_functionTypes("deleteFile", path, "", "");
}
removeAll();
//imgPathArray = [];
};
//Picture saving parameters
document.getElementById("setImageProperty").onclick = function() {
//The second parameter is picture dpi, positive integer
//The third parameter is the quality of image preservation: 10 for the highest quality, 1 for higher quality, 2 for medium quality, 3 for poor quality, 4 for poor quality
//If the parameter is empty, it means the default
dialog.get_functionTypes("setImageProperty", "300" , "", "");
};
//Server return message
// dialog.sendPrintInfo.connect(function(message) {
// let IDcardInfo="IDcardInfo:";
// if(message.indexOf(IDcardInfo)>=0){
// IDcardInfo=message.substr(IDcardInfo.length)
// IdCardList = IDcardInfo.split(" ")
// console.log(IdCardList)
// }
// });
dialog.sendPrintInfo.connect(getMessage);
//Receive image streams to display, multiple, smaller base64 data
dialog.send_priImgData.connect(function(message) {
var element = document.getElementById("bigPriDev");
element.src = "data:image/jpg;base64," + message;
});
//Receive photo base64
dialog.send_priPhotoData.connect(function(message) {
var element = document.getElementById("devPhoto");
element.src = "data:image/jpg;base64," + message;
});
window.output("ready to send/receive messages!");
//Web page loading completion signal
dialog.html_loaded("one");
});
}
}If you need anything, just look at the three demo s in it. I think it's simple. Because it's js, many of them operate dom directly, so don't casually use their id names
Then call directly in the page
<template>
<div>
<div>
<img id="bigPriDev" width="640" height="480" /></img>
<img id="devPhoto" width="360" height="270" /></img>
<textarea style="width: 500px;height: 500px;" id="output"></textarea><br />
<br />
<input id="startIDCard" @click="startIDCard" type="button" value="Start second generation card reading" />
<tr>
<input id="openHtml" type="button" value="Initialization" />
<input id="closeHtml" type="button" value="Inverse initialization" />
<br />
//Device list: < select id = "devlist" style = "width: 120px" >
<select id="modelList" style="width: 120px" ></select>
<select id="resolutionList" style="width: 120px" ></select>
<input id="openPriVideo" type="button" value="Open main video" />
<input id="closePriVideo" type="button" value="Close main video" />
<input id="photographPri" type="button" value="Photograph" />
<br />
<input id="setdeskew" type="checkbox" value="" />Trimming trimming
<input id="rotateLeft" type="button" value="Left turn" />
<input id="rotateRight" type="button" value="Right turn" />
<input id="showProperty" type="button" value="Property settings" />
<input id="composePDF" type="button" value="Synthesis PDF" />
<input id="deleteFile" type="button" value="Delete files" />
<input id="getFileBase64" type="button" value="get files base64" />
<input id="setImageProperty" type="button" value="Picture saving parameters" />
<br />
<div id="container" style="float:left;"> </div>
</tr>
</div>
</div>
</template>
<script>
// import {inits} from "../../../utils/qwebchannel"
export default {
data() {
return {
baseUrl: 'ws://127.0.0.1:12345',
IdCardList:[]
}
},
mounted() {
inits((message) => {
let IDcardInfo = "IDcardInfo:";
if(message.indexOf(IDcardInfo) >= 0){
IDcardInfo=message.substr(IDcardInfo.length)
this.IdCardList = IDcardInfo.split(" ")
console.log(this.IdCardList)
}
})
}
}
</script>
<style scoped>
@import "~@/styles/form.css";
</style>
Take a look at the returned data

over

