Vue_UI and Vuex
UI Library
element-ui
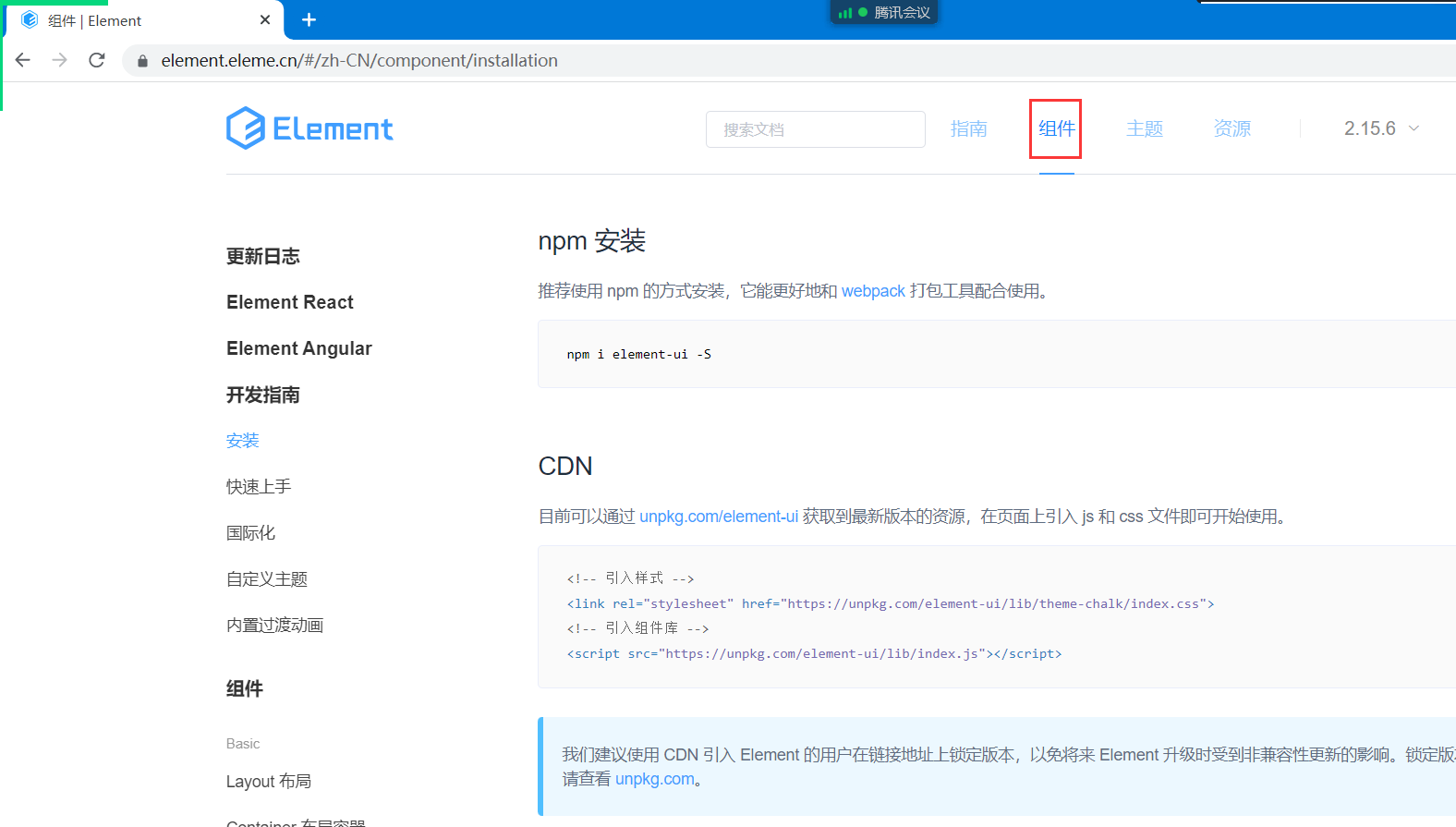
Official website: https://element.eleme.cn/#/zh-CN/component/installation https://element.eleme.cn/#/zh-CN/component/installation
https://element.eleme.cn/#/zh-CN/component/installation
Element, a desktop component library based on Vue 2.0 for developers, designers and product managers
Element UI is a third-party PC side component library based on vue box
Is the element UI component library a component library developed and maintained by the front-end development team
Installation:
npm installation
CDN
At present, it can be passed unpkg.com/element-ui Get the latest version of resources, introduce js and css files on the page and start using them.
<!-- Import style --> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> <!-- Import component library --> <script src="https://unpkg.com/element-ui/lib/index.js"></script>
introduce
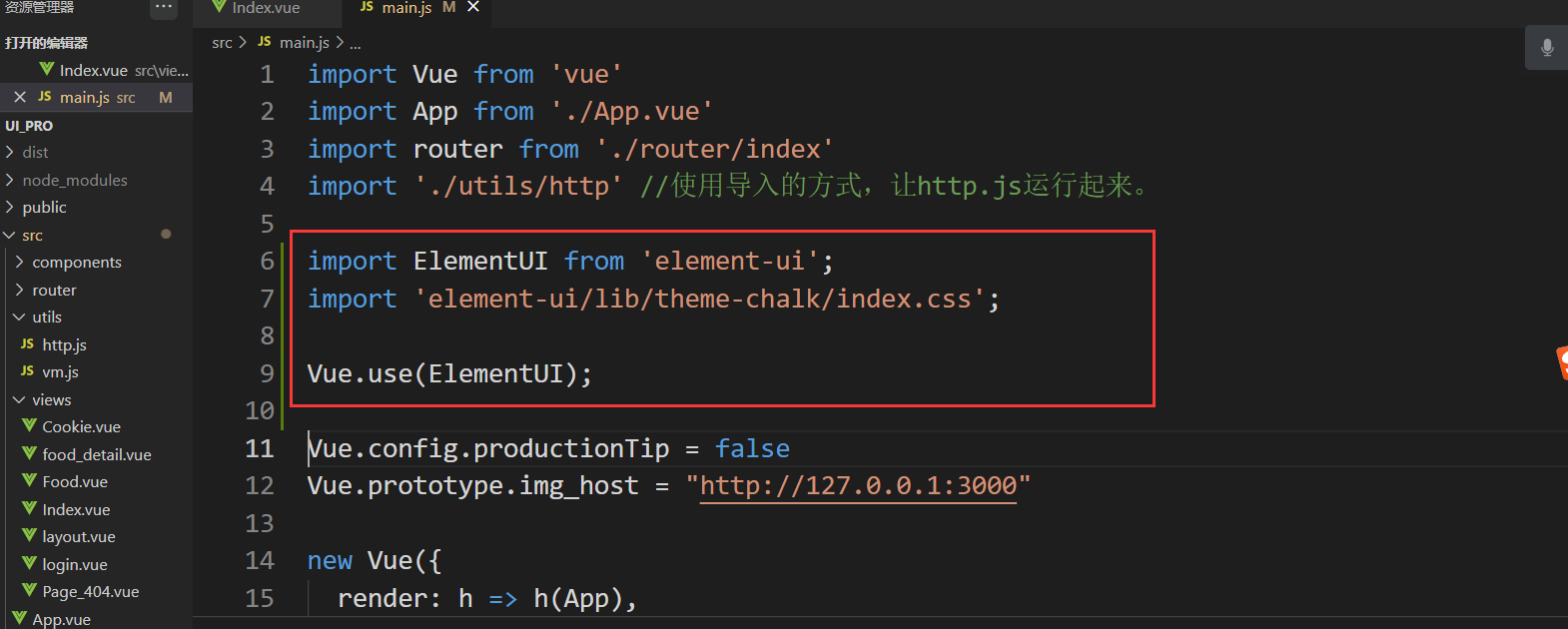
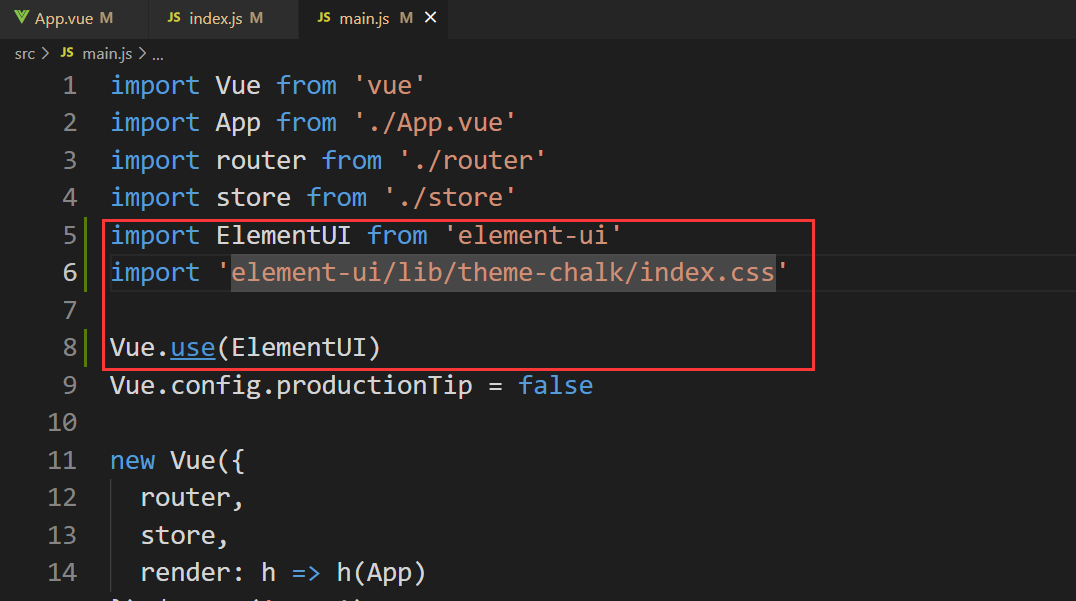
Complete introduction
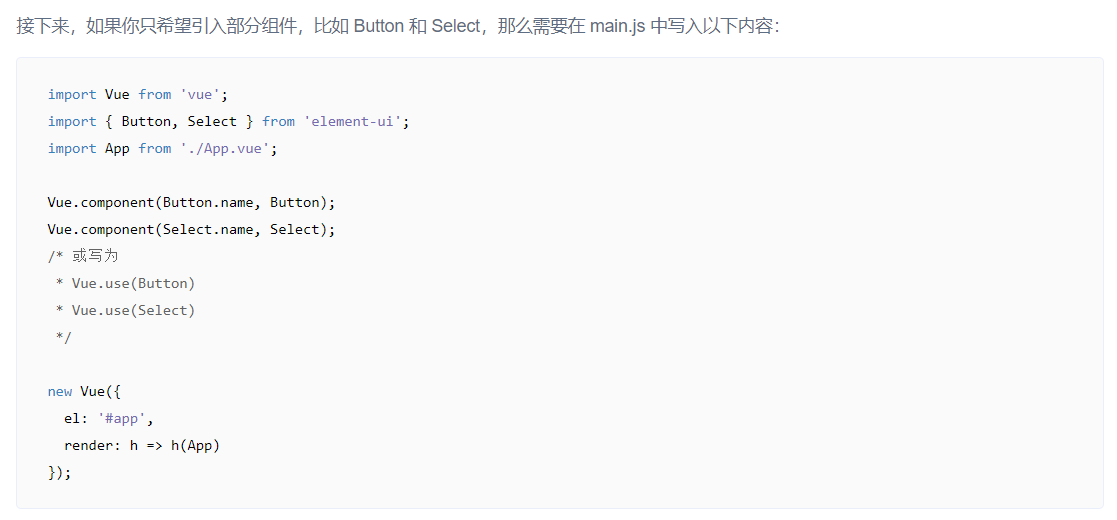
On demand import
Installing babel
npm install babel-plugin-component -D about-D Interpretation of: npm install module_name --save-dev Write to devDependencies Object, devDependencies , These are some packages that we need to use during development. They only need to be used in the development stage, You don't need these packages when you package them online, because these tools are only used to package code, It is used to identify specific documents and codes to help us produce final documents meanwhile,-S express: npm install module_name --save Write to dependencies object dependencies,This needs to be released to the production environment, For example, you have to run a game based on vue Project, so you need vue.js To support, And this vue.js Documents need to follow the project to the final production environment
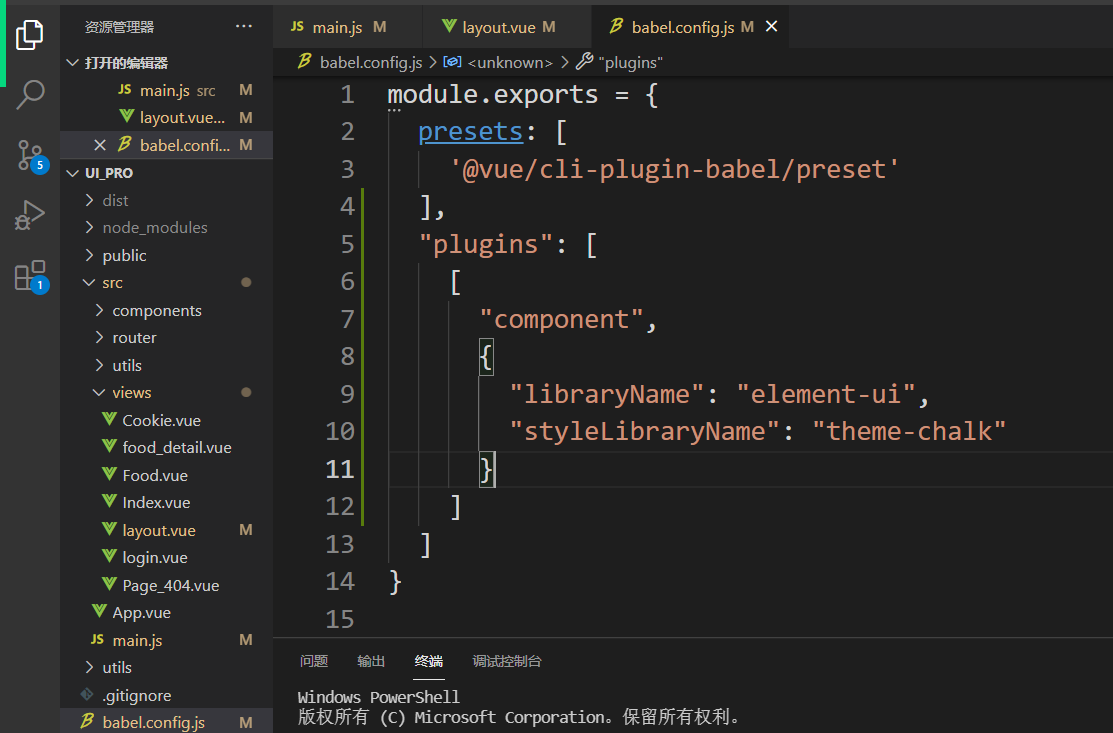
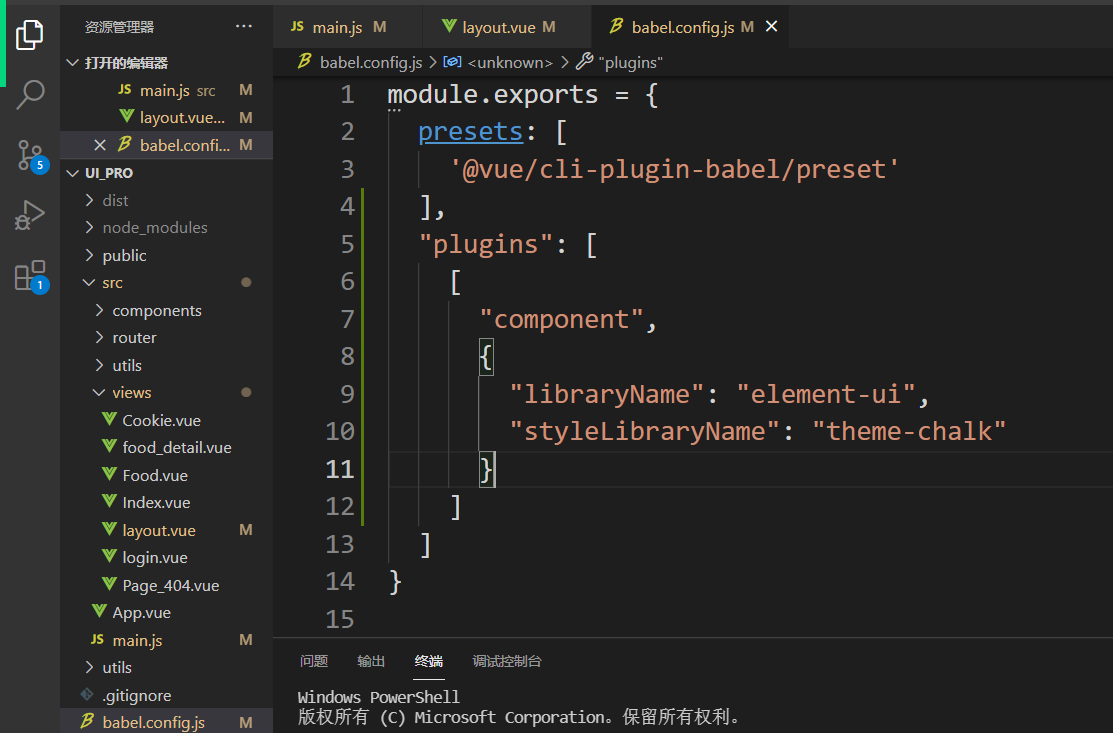
Configure babel.config.js
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
use
iview
iview component library is a PC component library based on Vue framework
Official website:
https://www.iviewui.com/docs/introducehttps://www.iviewui.com/docs/introduce
install
npm install view-design --save npm i view-design -S
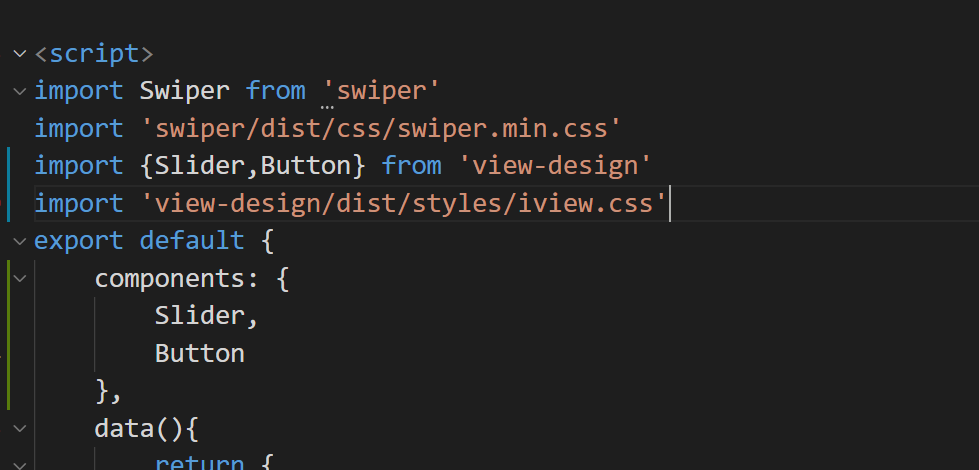
introduce
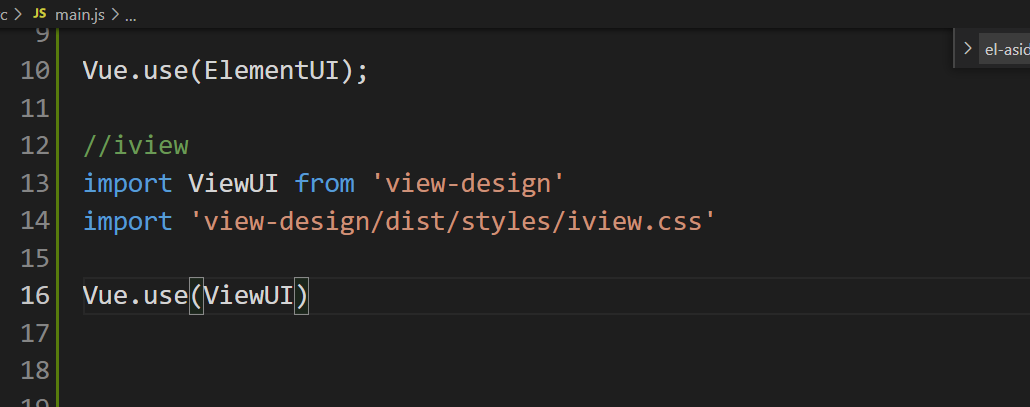
Global import
On demand import
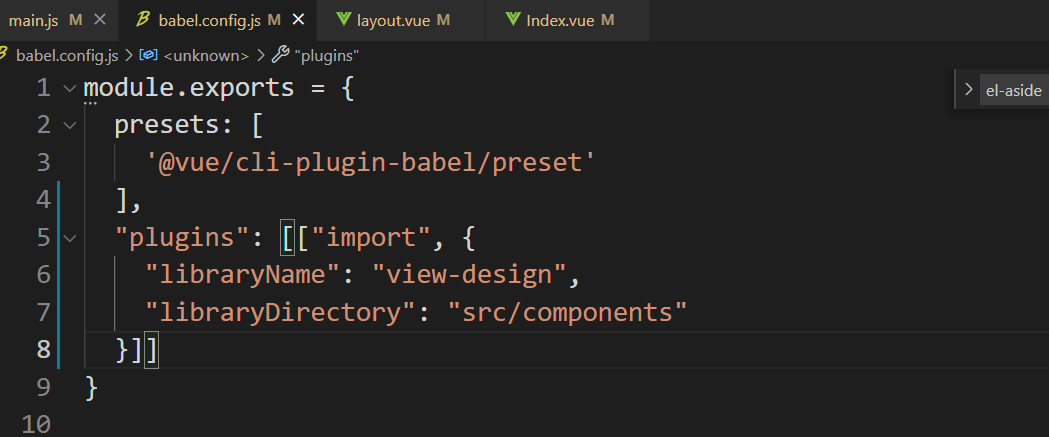
npm install babel-plugin-import --save-dev
"plugins": [["import", {
"libraryName": "view-design",
"libraryDirectory": "src/components"
}]]vant
introduce
Vant - Mobile UI Components built on Vue https://vant-contrib.gitee.io/vant/#/zh-CN/
https://vant-contrib.gitee.io/vant/#/zh-CN/
Mobile terminal component library based on Vue framework
Lightweight and reliable mobile Vue component library
install
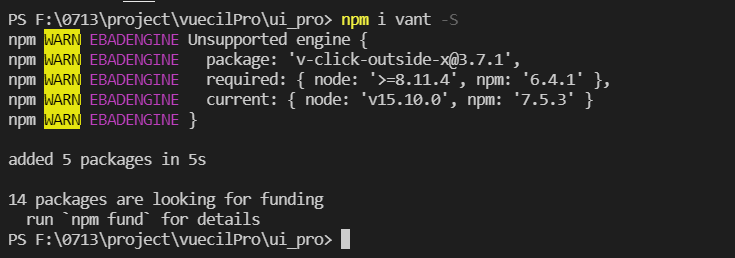
npm i vant -S

introduce
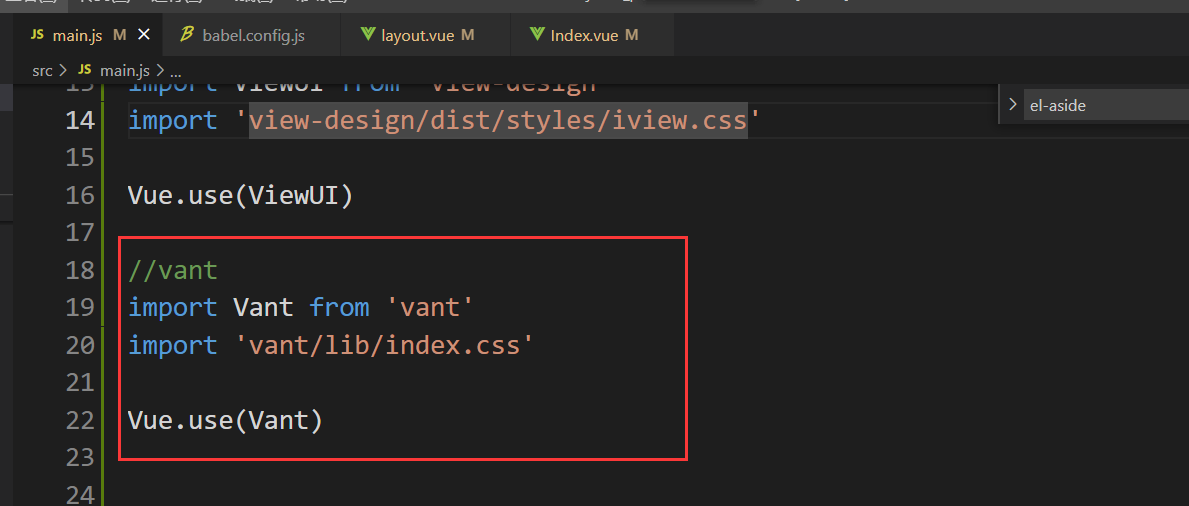
Global import
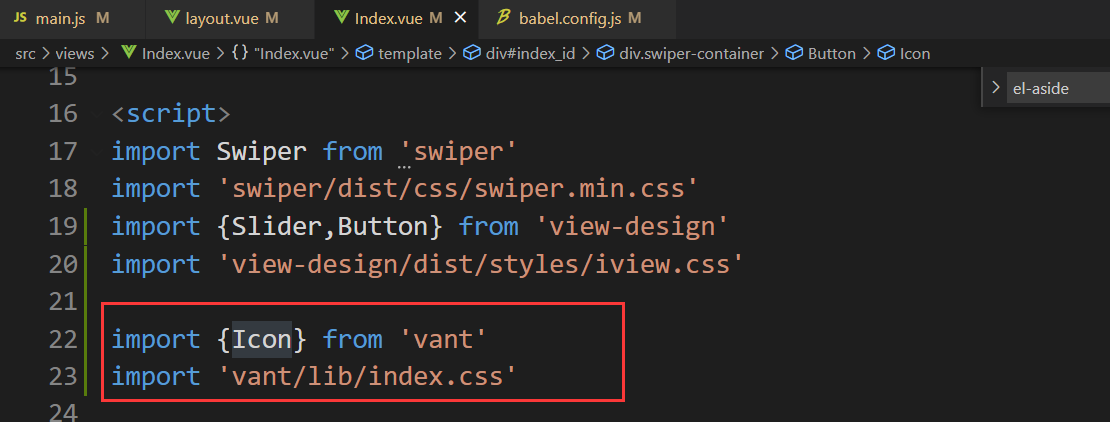
On demand import
npm i babel-plugin-import -D
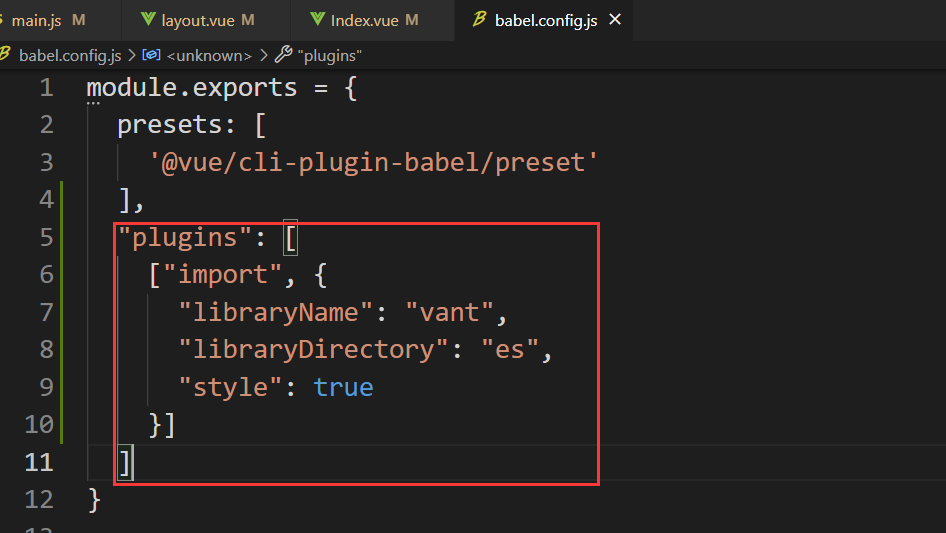
"plugins": [
["import", {
"libraryName": "vant",
"libraryDirectory": "es",
"style": true
}]
]

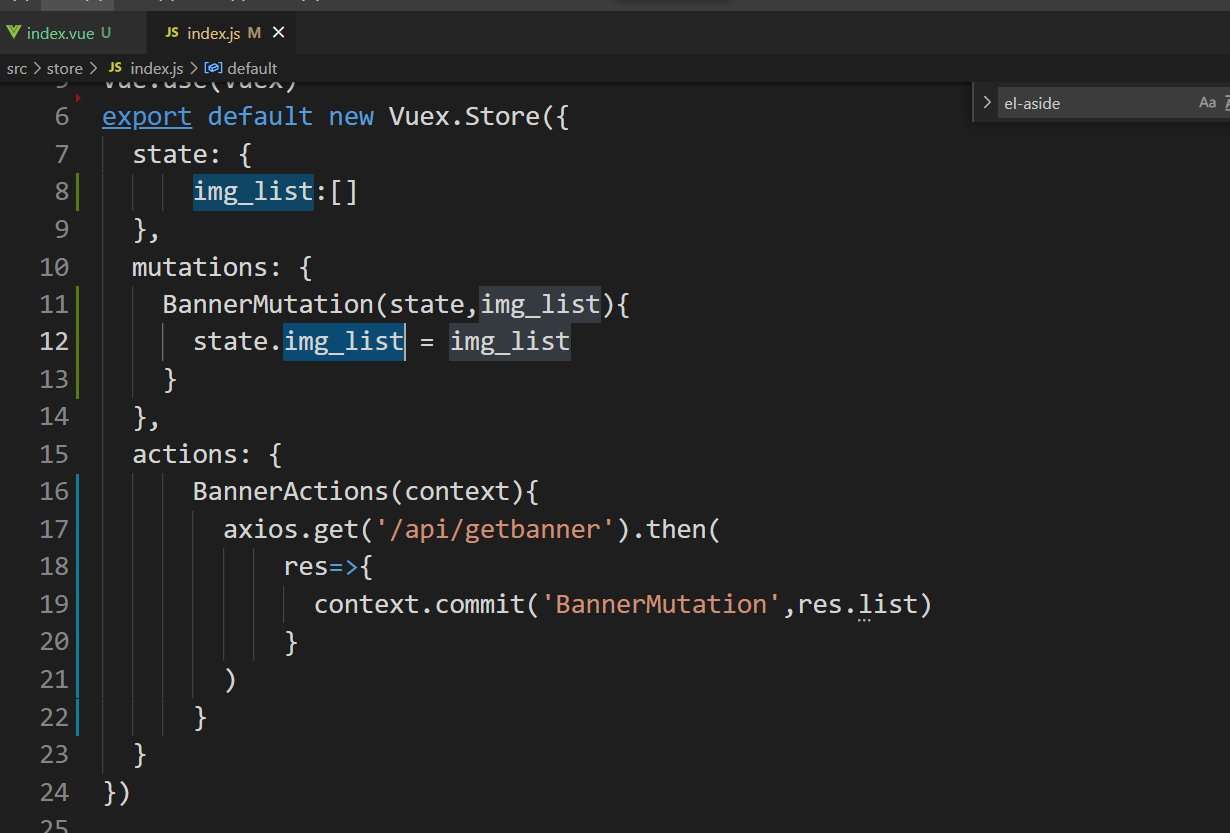
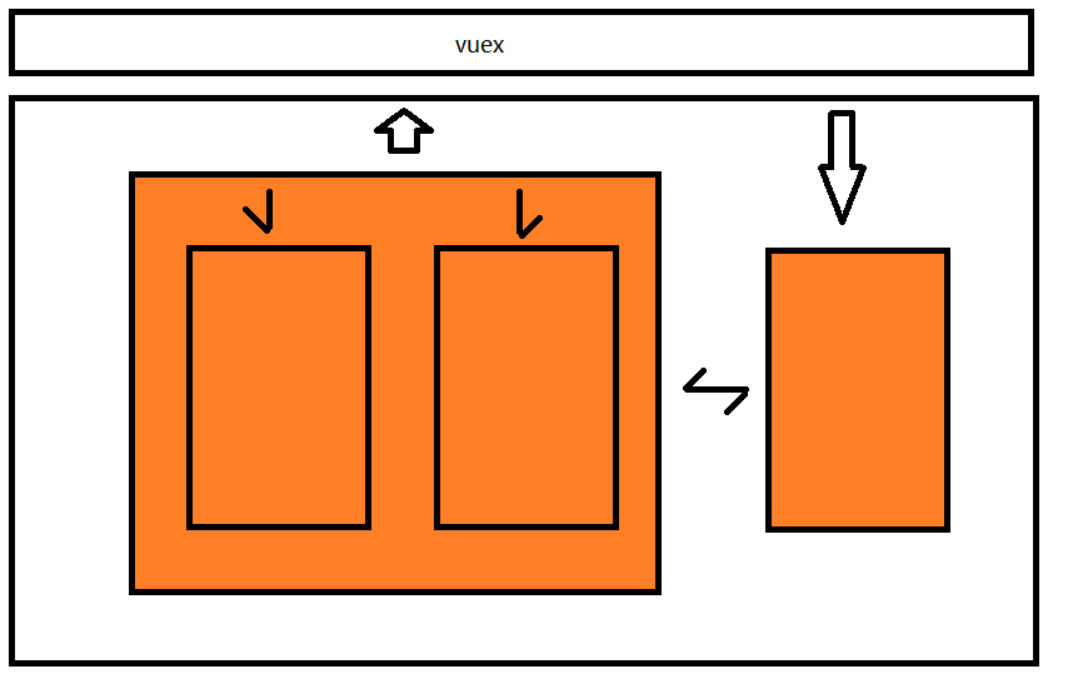
VUEX
In the face of complex parameter transfer environment, parent-child, child parent and non parent-child can realize functions, but it is cumbersome, which is not conducive to the consistency of state.
var state = true;
if(*){
state = false
}
console.log(state)introduce
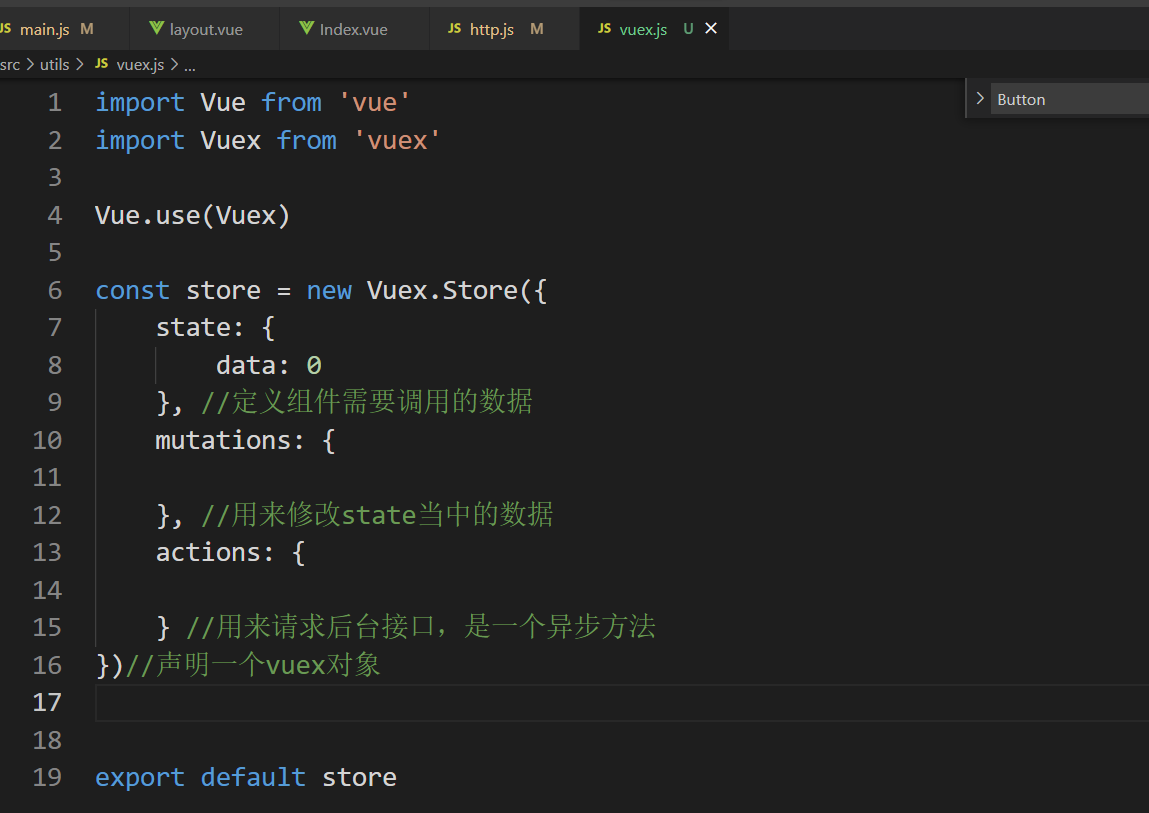
install
npm i vuex -S
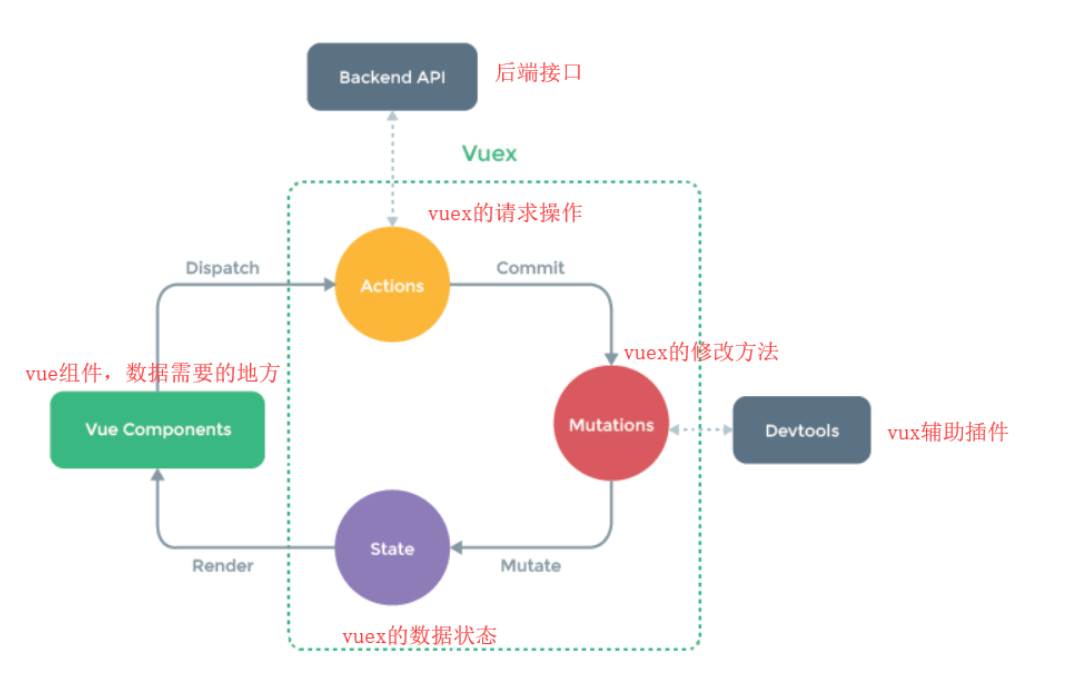
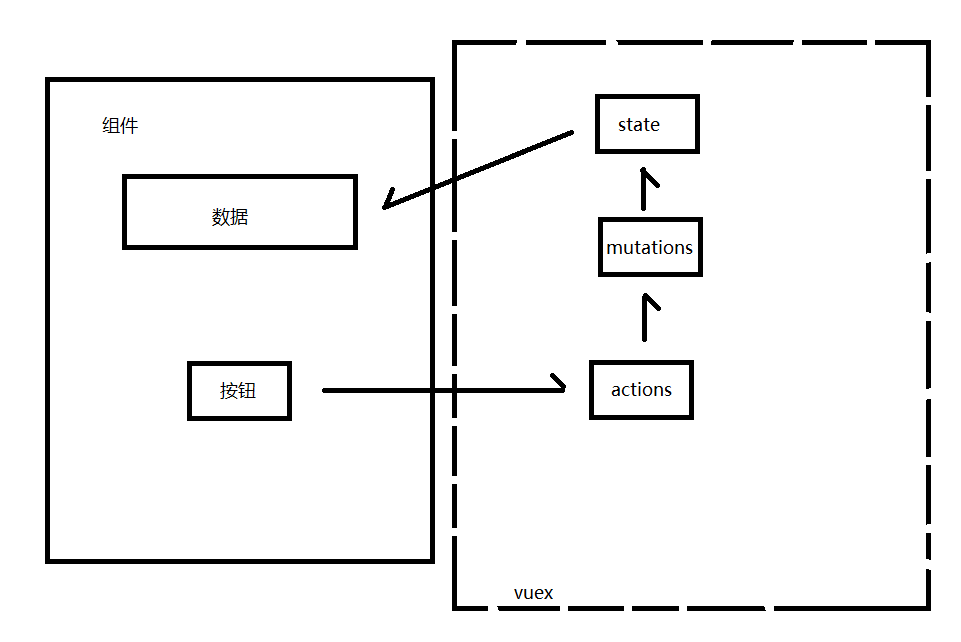
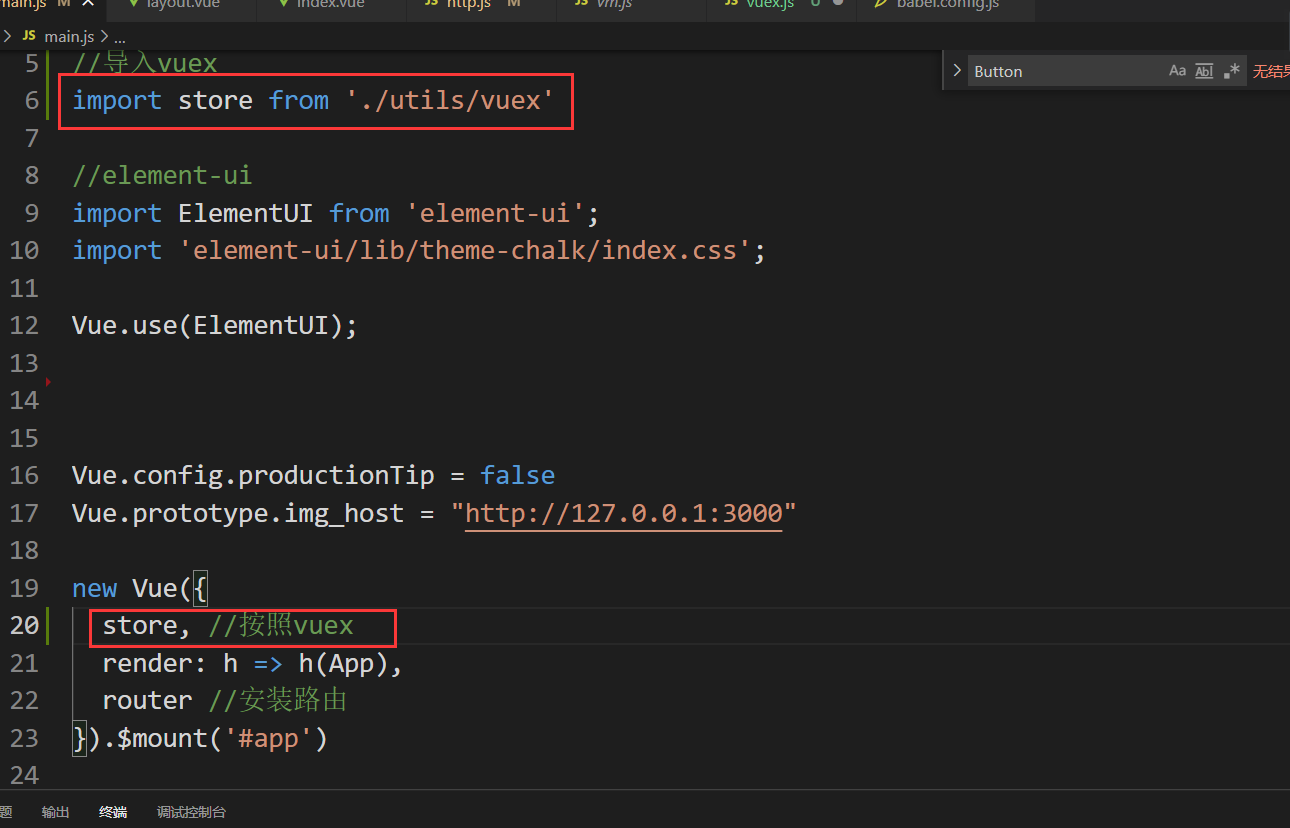
Use process


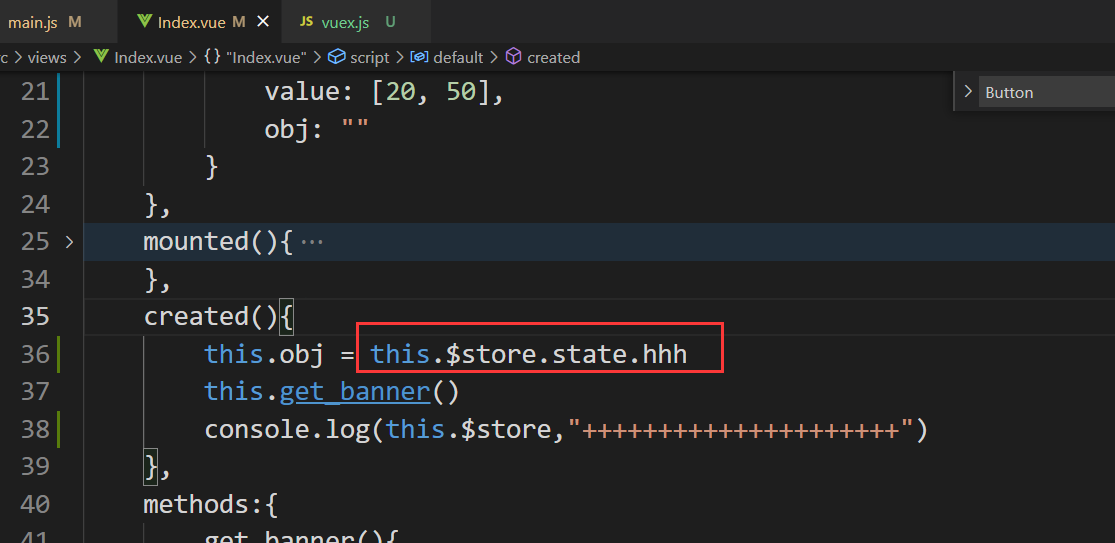
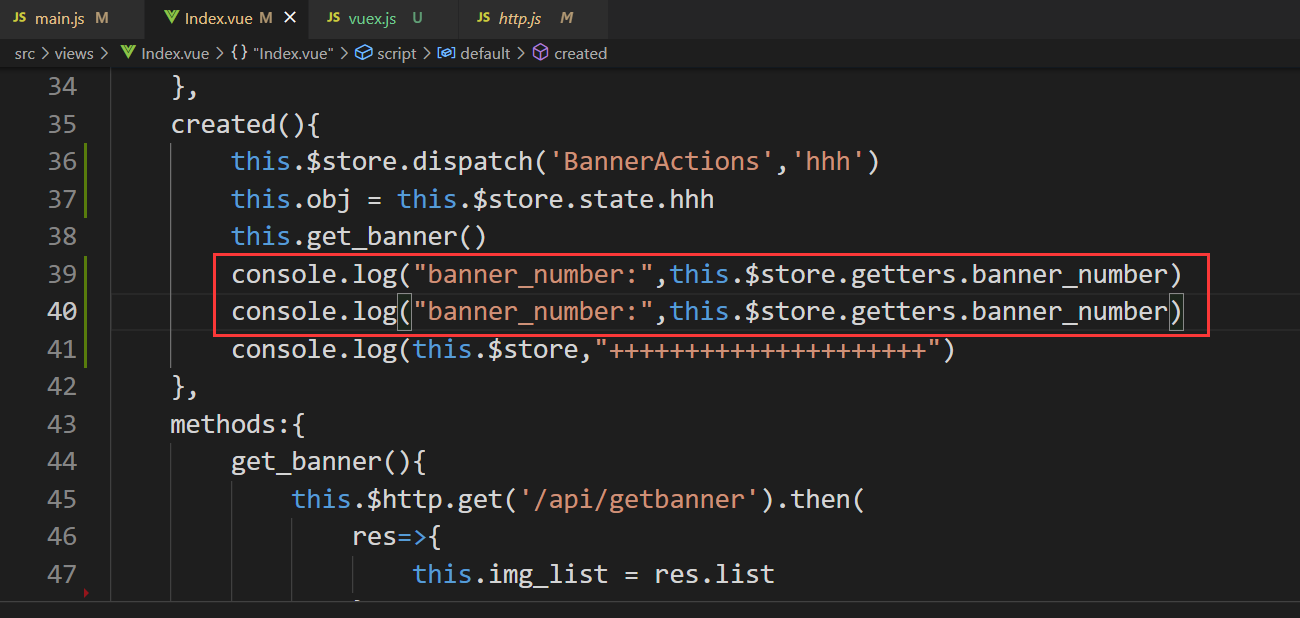
When vuex is registered to the project, the vue component instance has a $store method, which contains all the methods that can operate vuex.
this.$store.state

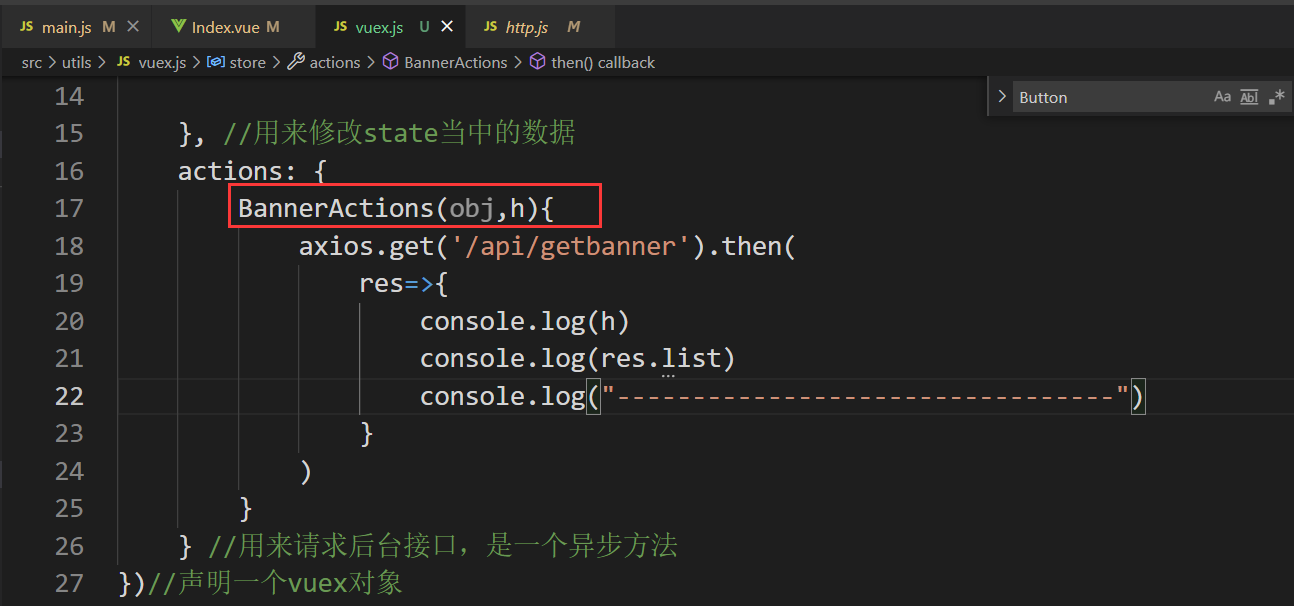
The action method used by this.$store.dispatch to invoke vuex in components has two parameters, one is the name of the calling function, and the other is the parameters needed for the function.
However, when defining the action function, there is a default function, and the second formal parameter is used to receive the parameters passed by the component.
context.commit two parameters used for calling mutation in action.
The mutation method has default parameters to accept the state object
supplement
There is also a commit method in the component, so you can also call the methods in changes in the component
There is also a dispatch method in the context object of action, so the action functions can call each other
Auxiliary method
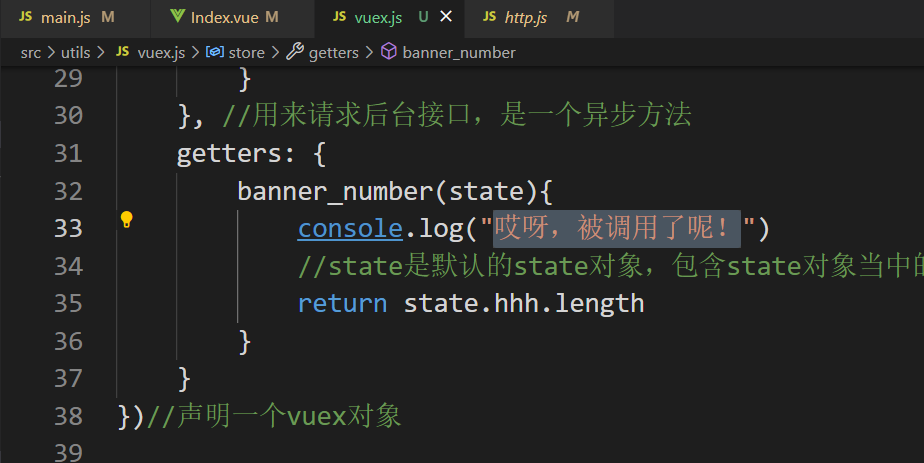
getters
Equivalent to calculated in the component, used for calculation

vuex mapping method
map
You can call action s, changes and state directly through this.$store, but it is cumbersome, so the vuex mapping method is provided.
mapState vuex auxiliary method on state. You can directly add the variables in state to the calculated of vue component, and then install the calculated calculation property in the component to call directly mapGetters vuex auxiliary method on getters. You can directly add the variables in getters to the computed of vue component, and then install the computed calculation attribute in the component to call directly mapActions vuex is an auxiliary method for action. You can directly add the method in action to the methods of vue component, and then install the methods method in the component to call it directly mapMutations vuex auxiliary methods for mutations. You can directly add the methods in mutations to the methods of vue component, and then install the methods method in the component to call directly
summary
Create a Vue + element UI project
Front end routing Vue router
Status data vuex
Installing axios
npm i axios -S
Installing the ui framework
npm i element-ui -S
 Import element UI
Import element UI
vuex query rotation chart