The following content is the result of network excerpt and practice modification. If it is the same, please understand!!!!
1. First, the front-end page code:
Where, < input type = "file" id = "file_input" name = "filepath" multiple = "multiple" / >, the multiple attribute needs to be set
<style type="text/css">
.float{
float:left;
width : 100px;
height: 100px;
overflow: hidden;
border: 1px solid #CCCCCC;
border-radius: 10px;
padding: 5px;
margin: 5px;
}
img{
position: relative;
}
.result{
width: 100px;
height: 100px;
text-align: center;
box-sizing: border-box;
}
#file_input{
display: none;
}
.delete{
width: 100px;
height:100px;
position: absolute;
text-align: center;
line-height: 100px;
z-index: 10;
font-size: 30px;
background-color: rgba(255,255,255,0.8);
color: #777;
opacity: 0;
transition-duration: 0.7s;
-webkit-transition-duration: 0.7s;
}
.delete:hover{
cursor: pointer;
opacity: 1;
}
button {
border-color: #4898d5;
/*background-color: #2e8ded;*/
background-color:#62BF00;
color: #fff;
height: 28px;
line-height: 28px;
margin: 0 6px;
padding: 0 15px;
border: 1px solid #dedede;
border-radius: 2px;
font-weight: 400;
cursor: pointer;
text-decoration: none;
}
#submit {
background-color: #2e8ded;
}
#clear {
background-color: #FAAC58;
}
</style>
<body> <table style="width:100%;"> <tr> <td style="width:80%"> <label>Please select an image file:</label> <button id="select">Select pictures</button> @*<button id="add">Append pictures</button>*@ <button id="clear">Empty pictures</button> @*<button id="submit" onclick="submitPhoto()" >upload</button>*@ </td> <td style="width:20%"> <form id="form1" method="post" enctype="multipart/form-data" style="width:95%;text-align:right;"> <input type="file" id="file_input" name="filePath" multiple="multiple"/> </form> </td> </tr> </table> <div id="append" style="width:100%;height:5px;"></div> </body>
As shown in the picture:

2. Write the events of selecting pictures (< button id = "select" > selecting pictures < / button >) and emptying pictures (< button id = "clear" > emptying pictures < / button >), the methods of picture display and deletion
1 var input = document.getElementById("file_input"); 2 var result; 3 var dataArr = []; // Save the results of the selected picture(File name and base64 data) 4 var fd; //FormData Send request by 5 var oSelect = document.getElementById("select"); 6 var oAdd = document.getElementById("add"); 7 var oSubmit = document.getElementById("submit"); 8 var oInput = document.getElementById("file_input"); 9 var oClear = document.getElementById("clear"); 10 11 if(typeof FileReader==='undefined'){ 12 alert("Sorry, your browser doesn't support FileReader"); 13 input.setAttribute('disabled','disabled'); 14 } else { 15 input.addEventListener('change',readFile,false); 16 } 17 oSelect.onclick=function(){ 18 oInput.value = ""; 19 //Empty selected pictures 20 $('.float').remove(); 21 dataArr = []; 22 index = 0; 23 oInput.click(); 24 } 25 26 oClear.onclick = function () { 27 oInput.value = ""; 28 //Empty selected pictures 29 $('.float').remove(); 30 dataArr = []; 31 index = 0; 32 } 33 34 function readFile() { 35 fd = new FormData(); 36 var iLen = this.files.length; 37 var index = 0; 38 for (var i = 0; i < iLen; i++) { 39 //if (!(input['value'].match(/.jpg|.gif|.png|.jpeg|.bmp/i))) { //Determine upload file format 40 if (!this.files[i].name.match(/.jpg|.gif|.png|.jpeg|.bmp/i)) { //Determine upload file format 41 return alert("The uploaded image contains malformed image. Please select again!Please choose.jpg|.gif|.png|.jpeg|.bmp Picture in format"); 42 } 43 var filereader = new FileReader(); 44 filereader.index = i; 45 fd.append(i, this.files[i]); 46 filereader.readAsDataURL(this.files[i]); //Turn into base64 47 filereader.fileName = this.files[i].name; 48 49 filereader.onload = function (e) { 50 var imgMsg = { 51 name: this.fileName,//Get file name 52 base64: this.result //filereader.readAsDataURL After the method is executed, filereader.result in 53 } 54 dataArr.push(imgMsg); 55 result = '<div class="delete">delete</div><div class="result"><img src="' + this.result + '" alt=""/><br><span style="margin:0 auto;font-size:9px">' + imgMsg.name + '</span></div>'; 56 var div = document.createElement('div'); 57 div.innerHTML = result; 58 div['className'] = 'float '; 59 div['index'] = index; 60 document.getElementsByTagName('body')[0].appendChild(div); //insert dom tree 61 //document.getElementById('append').appendChild(div); 62 var imgpic = div.getElementsByTagName('img')[0]; 63 imgpic.onload = function () { 64 var nowHeight = ReSizePic(this); //Set picture size 65 this.parentNode.style.display = 'block'; 66 var oParent = this.parentNode; 67 if (nowHeight) { 68 oParent.style.paddingTop = (oParent.offsetHeight - nowHeight) / 3 + 'px'; 69 } 70 } 71 72 73 div.onclick = function () { 74 this.remove(); // Remove the picture element from the page 75 delete dataArr[this.index]; // delete dataArr Corresponding data 76 77 } 78 index++; 79 } 80 } 81 } 82 83 84 85 86 function ReSizePic(ThisPic) { 87 var RePicWidth = 100; //Change here to the width value you want to display 88 89 var TrueWidth = ThisPic.width; //Picture actual width 90 var TrueHeight = ThisPic.height; //Picture actual height 91 92 if (TrueWidth > TrueHeight) { 93 //Width greater than height 94 var reWidth = RePicWidth; 95 ThisPic.width = reWidth; 96 //Vertical centering 97 var nowHeight = TrueHeight * (reWidth / TrueWidth); 98 return nowHeight; //Return the modified height of the picture for vertical centering 99 } else { 100 //Width less than height 101 var reHeight = RePicWidth; 102 ThisPic.height = reHeight; 103 } 104 105 106 107 108 } 109 110 111 function submitPhoto() { 112 SubmitPhoto("ControllerName"); 113 }
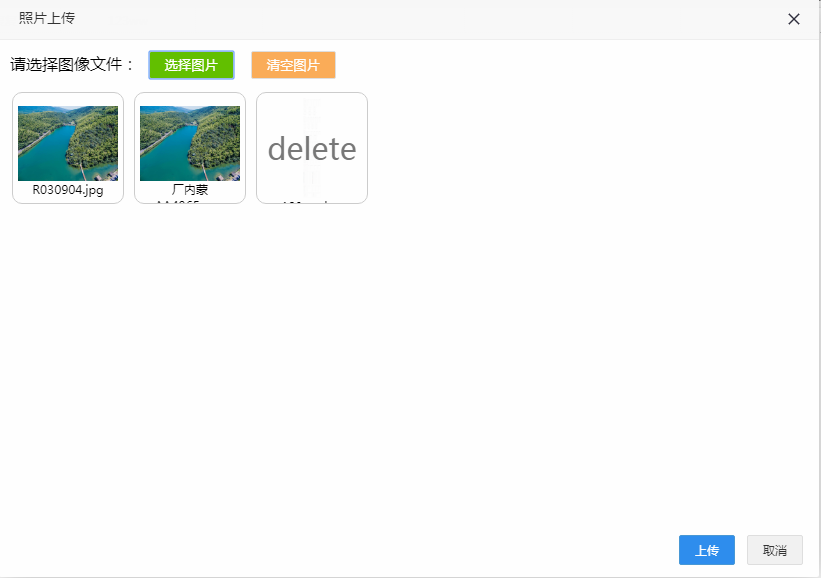
As shown in the picture:

3. Method of submitting to the background
1 function SubmitPhoto(controller) { 2 if (!dataArr.length) { 3 tipDialog("Please select a file", 1000, 3); 4 return; 5 } 6 Loading(true, "Submitting data..."); 7 $("#form1").ajaxSubmit({ 8 url: "/" + controller + "/SubmitPhoto", 9 type: 'POST', 10 //data : JSON.stringify(submitArr), 11 dataType: 'json', 12 //processData: false, use FormData pass fd You need to have these two 13 //contentType: false, 14 success: function (data) { 15 Loading(false); 16 17 layer.alert(data.Message, { 18 skin: 'layui-layer-lan' 19 , closeBtn: 0 20 , anim: 4 //Animation type 21 , end: function () { 22 var index = parent.layer.getFrameIndex(window.name); //Get window index 23 parent.layer.close(index); // Close layer 24 } 25 }); 26 27 28 } 29 30 }) 31 }
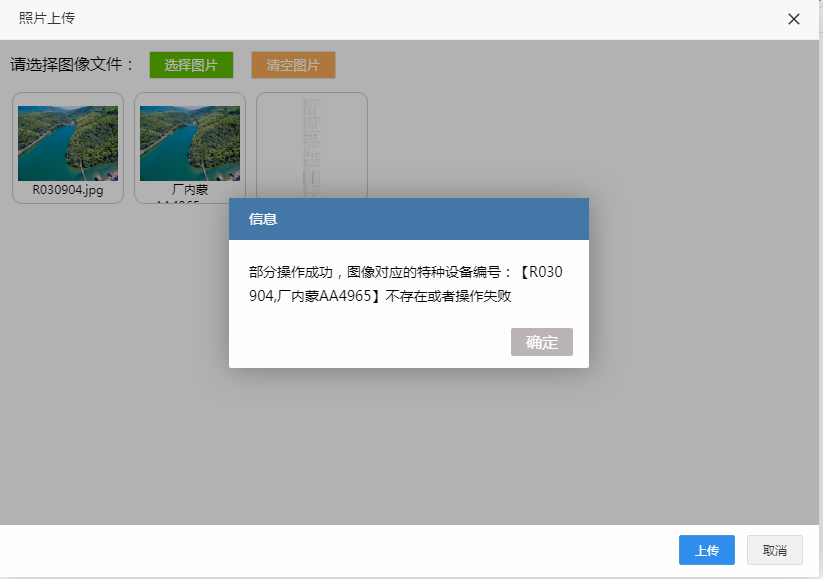
As shown in the picture:

4. The background receives the picture data from the front desk for processing
public ActionResult SubmitPhoto() { //Return if the upload file is empty if (Request.Files.Count > 0) { //file name string fileName = ""; string code = ""; List<string> noCodes = new List<string>(); for (int i = 0; i < Request.Files.Count; i++) { fileName = Request.Files[i].FileName; code = fileName.Substring(0, fileName.LastIndexOf('.')); User_EP_Boiler bolier = OperateContext.Current.BllContext.IUser_EP_BoilerBll.GetModel(c => c.No == code && c.DeleteMark == 0 && c.CompId == userContext.User.CompId); if (bolier == null) { noCodes.Add(code); continue; } string ext = Path.GetExtension(fileName).ToLower(); string filename = Guid.NewGuid().ToString() + ext; string pathServer = "../Upload/" + userContext.Company.BranchStr + "/User_EPPhotos/" + filename; bool result = false; bolier.Photos = filename; result = OperateContext.Current.BllContext.IUser_EP_BoilerBll.Modify(bolier); if (result) { Request.Files[i].SaveAs(IOHelper.GetMapPath(pathServer)); } else { noCodes.Add(code); continue; } } if (noCodes.Count <= 0) { return Json(new MsgModel() { Message = "All operations succeeded", State = 1, Code = 1 }, "text/html"); } else { string result = "["; foreach (string codestr in noCodes) { result += codestr + ","; } result = result.Substring(0, result.Length - 1); result += "]"; string message = ""; if (noCodes.Count == Request.Files.Count) { message = "The special equipment number corresponding to the image does not exist or the operation fails"; } else { message = "Some operations are successful, and the special equipment number corresponding to the image:" + result + "Does not exist or operation failed"; } return Json(new MsgModel() { Message = message, State = 1, Code = 1 }, "text/html"); } } else { return Json(new MsgModel() { Message = "Please upload the file", State = 0 }); } }
Some parts of the page use easyui and bootstrap... Not shown.
Write it down so that you don't forget it. It's easy to use later.