selector
To apply CSS styles to specific HTML elements, you first need to find the target element. In CSS, the style specification that performs this task
Then the part is called a selector (selector).
CSS base selector
1. Wildcard (global) selector
Wildcard selectors are indicated by "*", which is the most extensive of all selectors and can match all elements in the page.
The basic syntax format is as follows:
* { Attribute 1:Attribute value 1; Attribute 2:Attribute value 2; Attribute 3:Attribute value 3; }
For example, the following code uses a wildcard selector to define CSS styles and clear the default margins of all HTML tags.
*{
margin:0,
padding:0
}
2. Label selector (element selector)
Tag selector refers to using HTML tag name as selector, classifying by tag name, and specifying unified CSS for a class of tags in the page
Style.
The basic syntax format is as follows:
Tag name{
Attribute 1:Attribute value 1;
Attribute 2:Attribute value 2;
Attribute 3:Attribute value 3;
}
The biggest advantage of tag selector is that it can quickly unify the style for the same type of tags in the page. At the same time, this is also its disadvantage and can not be designed
Differentiated styles.
The label selector can select all the labels of a certain type.
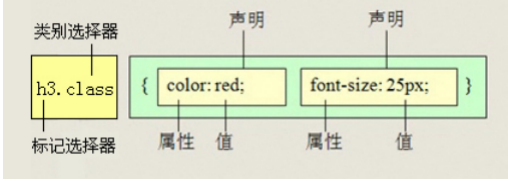
3. Class selector
The class selector is identified by "." (English dot), followed by the class name. Its basic syntax format is as follows:
Class name{Attribute 1:Attribute value 1; Attribute 2:Attribute value 2; Attribute 3:Attribute value 3; }
Used when calling tags class="Class name is OK.
The greatest advantage of class selectors is that they can define separate or identical styles for element objects. The class name of the tag can be the same.
Tips:
Naming conventions: 1.Long names or phrases can be named for selectors using a horizontal line. 2.Must start with a letter 3.Do not use pure numbers, Chinese names, etc. try to use English letters. 4.Cannot have the same name as the label
Naming is our popular convention, but it is not stipulated that these common names must be used.
<head>
<meta charset="utf-8">
<style>
span {
font-size: 100px;
}
.blue {
color: blue;
}
.red {
color: red;
}
.orange {
color: orange;
}
.green {
color: green;
}
</style>
</head>
<body>
<span class="blue">G</span>
<span class="red">o</span>
<span class="orange">o</span>
<span class="blue">g</span>
<span class="green">l</span>
<span class="red">e</span>
</body>

Multi class name selector
We can assign multiple class names to tags to achieve more selection purposes.

Meaning:
Multi class name selectors are often used when the later layout is complex.
<div class="pink fontWeight font20">Arthur</div> <div class="font20">Liu Bei</div> <div class="font14 pink">Angela</div> <div class="font14">army officer's hat ornaments</div>
4. id selector
The id selector is identified by "#" followed by the id name. Its basic syntax format is as follows:
#id name{
Attribute 1:Attribute value 1;
Attribute 2:Attribute value 2;
Attribute 3:Attribute value 3;
}
In this syntax, the id name is the id attribute value of the HTML element. Most HTML elements can define the id attribute, and the id value of the element is unique
A can only correspond to a specific element in the document.
Difference between id selector and class selector
W3C standard stipulates that id objects with the same name are not allowed in the same page, but class es with the same name are allowed.
class selector: like a person's name, it can be used repeatedly, such as Zhang Wei, Wang Wei, Li Wei and Li Na
id selector: like the id number of people, the whole of China is unique. It should not be repeated. It can only be used once.
- The biggest difference between id selector and class selector lies in the number of times used*
CSS composite selector
- The style display effect has nothing to do with the order of class names in HTML elements, and is related to the upper and lower order of CSS style writing.
- Each class name is separated by a space.
Composite selector is composed of two or more basic selectors combined in different ways in order to select more accurate ones
Finer target element labels
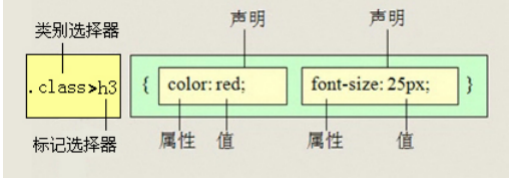
5. Sub selector
A child selector can only select an element as a child element of a element. Its writing method is to write the parent label before and the child label after
Face, connected with a > in the middle. Note that there is a space on the left and right sides of the symbol

Vernacular: the son here refers to his own son, excluding grandchildren and grandchildren.
For example: .demo > h3 {color: red;} explain h3 By all means demo Son. demo Element contains h3.
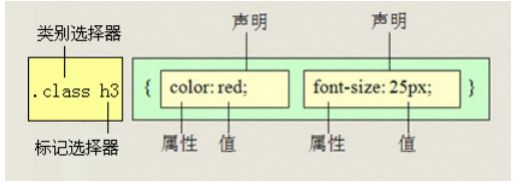
6. Descendant selector
Descendant selector, also known as inclusion selector, is used to select descendants of elements or element groups. Its writing method is to write the outer label in front,
The inner label is written in the back, separated by a space.

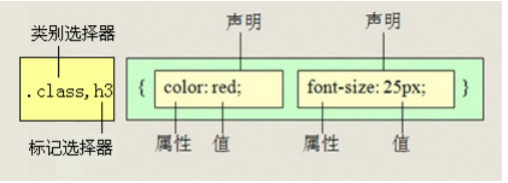
7. Union selector (group selector)
Union selectors (CSS selector grouping) are all selectors connected by commas, any form of selector (including labels)
Selectors, class selectors, id selectors, etc.) can all be part of the union selector. If the style defined by some selectors is complete
All or part of the same, you can use the union selector to define the same CSS style for them.

Memory skills:
Union selectors mean "and", that is, as long as they are separated by commas, all selectors will execute the corresponding style
such as .one, p , #test {color: #F00;}
express.one and p and #test all three selectors execute in red.
Usually used for collective statements.
8. Intersection selector
The intersection selector consists of two selectors, the first is the label selector, the second is the class or id selector, and two selectors
There must be no spaces between.

Memory skills:
Intersection selector means and. That is... And
For example: p.one Selected are: p The class name in the tag is.one Label for.
Relatively few are used and are not recommended.
9. Pseudo class selector
Pseudo class selectors are used to add special effects to some selectors, such as links.
Pseudo class: link
In order to distinguish from the class selector we just learned, the class selector is a point
such as .demo {} Our pseudo class uses two points, that is, colons
such as :link{}
Link pseudo class selector
: link / * unreached link/
: visited / visited links/
: hover / mouse over link/
: active / selected link*/
When writing, try not to reverse their order, and follow the lvha order
a { /* a Is all the links in the label selector
*/ font-weight: 700; font-size: 16px; color: gray; }
a:hover { /* :hover Is a link pseudo class selector */
color: red; /* When the mouse passes, it changes from gray to red */ }
10. Attribute selector
E[att] : Select with att Attribute E Element. E[att="val"]: Select with att Property and the property value is equal to val of E Element.\ For example: input[type="text"]
11. Adjacent selector E+F
The adjacent sibling selector can select the element immediately after another element, and they have the same parent element.
12. Brother selector E~F
Select all sibling elements F after the E element.
summary
The above is today's Xiaobai initial CSS selector Will continue to update It's not easy to be original. We look forward to your praise, attention and forwarding comments😜😜