Tagged
<BrowserRouter>
<div>
<div>
<ul>
<li>
<Link to="/Guide/ContactUs">ContactUs</Link>
</li>
</ul>
</div>
<Switch>
<Route path="/Guide/ContactUs" component={ ContactUs } ></Route>
<Route path="/Guide/ContactUs" component={ ContactUs } ></Route>
</Switch>
</div>
</BrowserRouter>
The result is
Interpretation:
If there are tags, only the first one will be matched in the same path, which can avoid repeated matching.
No label
<BrowserRouter>
<div>
<div>
<ul>
<li>
<Link to="/Guide/ContactUs">ContactUs</Link>
</li>
</ul>
</div>
<Route path="/Guide/ContactUs" component={ ContactUs } ></Route>
<Route path="/Guide/ContactUs" component={ ContactUs } ></Route>
</div>
</BrowserRouter>
The result is:
Interpretation:
Without labels, all of them will match in the same path. More seriously, it matches the superior path, as shown in the following examples:
<BrowserRouter>
<div>
<div>
<ul>
<li>
<Link to="/Guide/AboutUs">AboutUs</Link>
</li>
</ul>
</div>
<Route path="/Guide/ContactUs" component={ ContactUs } ></Route>
<Route path="/Guide/ContactUs" component={ ContactUs } ></Route>
<Route path="/Guide" component={ AboutUs } ></Route>
</div>
</BrowserRouter>
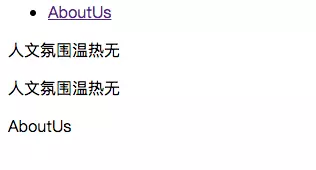
The result is:
Conclusion: In order to better match the rules, we should not abandon them easily.