I've been learning Flutter for nearly two weeks. My friend just needs to do a demo for Flutter. I feel that I've been getting started recently. I promised. The main function is to make several buttons. Each button corresponds to list, check box, pop-up box and other functions. Since we're making a demo, we'll talk about putting all directory files in the lib directory this time. We don't specifically distinguish between functions.
1. Program entry
Let's start with the command fluent create fluent_ The demo is created with the name flutter_ After the demo project is created, cd it to fluent_ In the demo directory, the lib/main.dart file is the program entry. After deleting all the codes in it, enter the following:
import 'package:flutter/material.dart';
import 'package:flutter_demo/router.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Title',
theme: ThemeData(
primaryColor: Colors.blue,
),
routes: routes,
initialRoute: 'home',
);
}
}
2. Route page creation
Imported according to the project in main.dart
import 'package:flutter_demo/router.dart';
Create the router.dart file in the lib directory
Pay attention to the flutter_ The demo corresponds to the project name value corresponding to the name attribute in the pubspec.yaml file. You can modify it to your own project name.
The code of lib/router.dart file is as follows:
import 'package:flutter/material.dart';
import 'package:flutter_demo/home.dart';
import 'package:flutter_demo/list2.dart';
import 'package:flutter_demo/hitch.dart';
import 'package:flutter_demo/list3.dart';
import 'package:flutter_demo/list4.dart';
Map<String, WidgetBuilder> routes = {
'home': (context) => Home(),
'list2': (context) => ListTwo(),
'hitch': (context) => Hitch(),
'list3': (context) => ListThree(),
'list4': (context) => ListFour(),
};
3. Main page creation
According to the introduction in lib/router.dart
import 'package:flutter_demo/home.dart'; import 'package:flutter_demo/list2.dart'; import 'package:flutter_demo/hitch.dart'; import 'package:flutter_demo/list3.dart'; import 'package:flutter_demo/list4.dart';
Create five pages under lib: home.dart, list234 and hatch. In main.dart, the initial page is defined as home. In router.dart, home points to the home method, that is, the home class of the home.dart page.
4. Home page of main interface
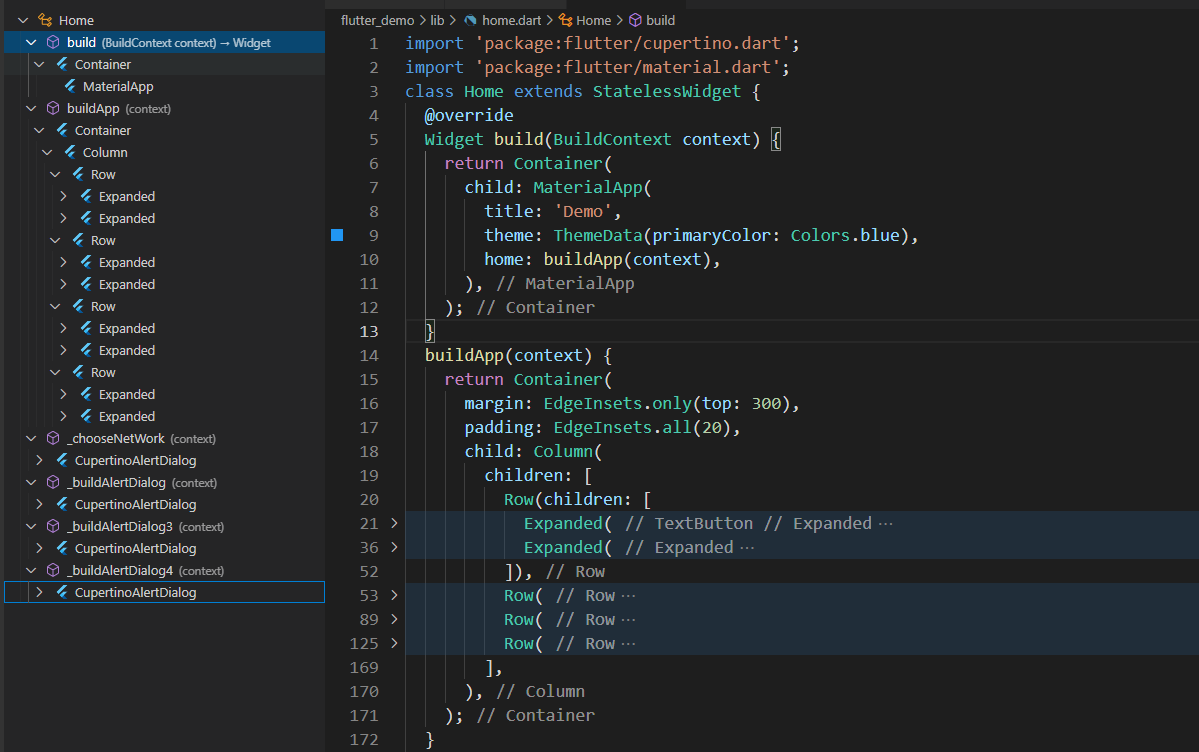
The structure of the home.dart page is as follows:

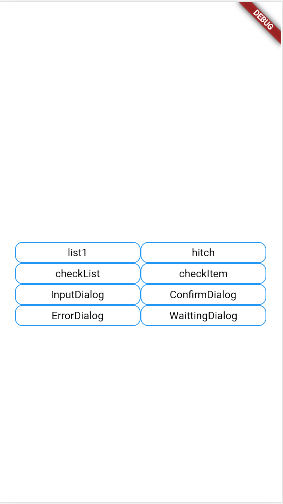
The build method in the home class returns MaterialApp, and the home property in MaterialApp calls back the buildApp method. This method returns a Container, which contains a Column, and four rows are defined in the children in the Column. Two Expanded rows in each Row correspond to a button respectively.
5. Button click event
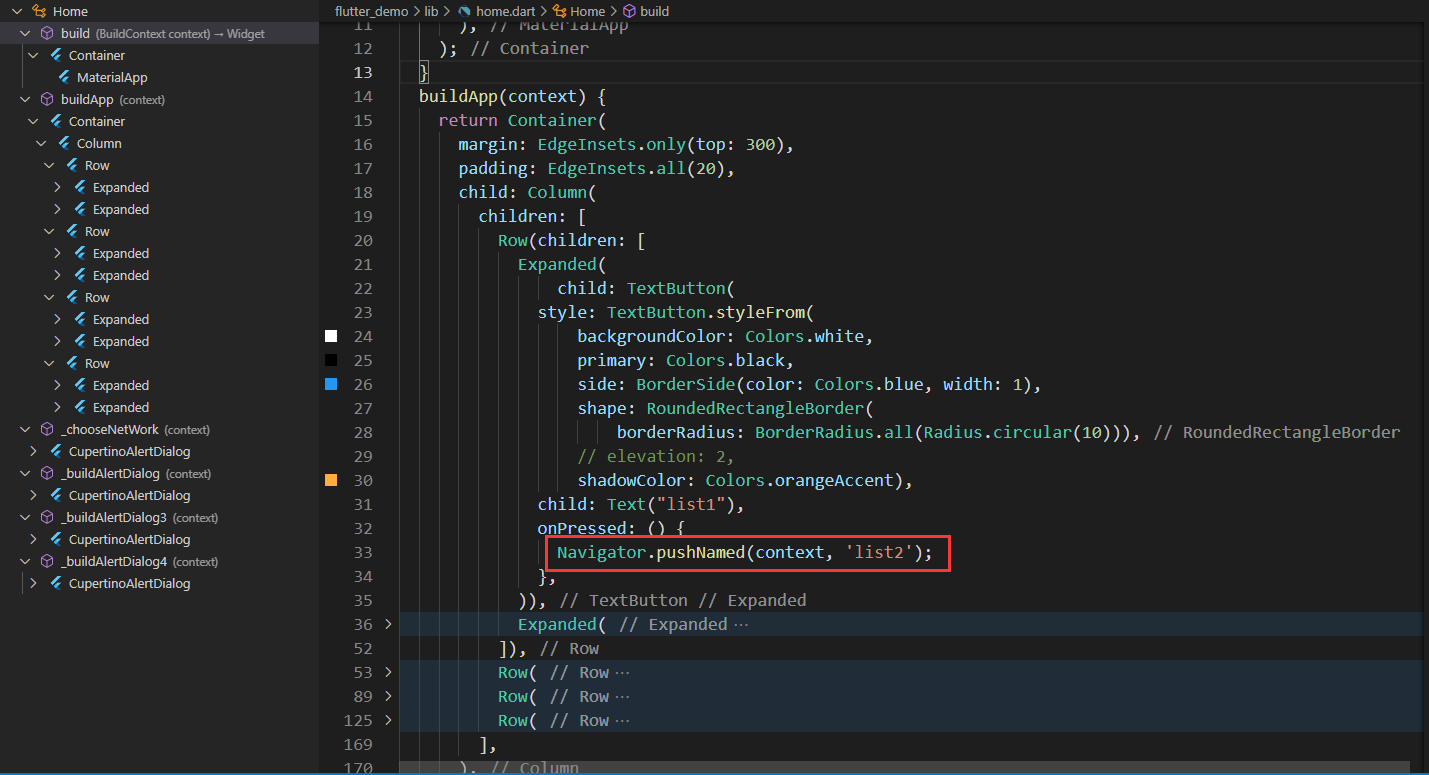
Take the first button as an example, the click event is as follows:

In the onPressed click method, the route jumps to the List2 page, and the ListTwo class in the list2.dart corresponding to the List2 page is defined in the router.dart.
6. List interface
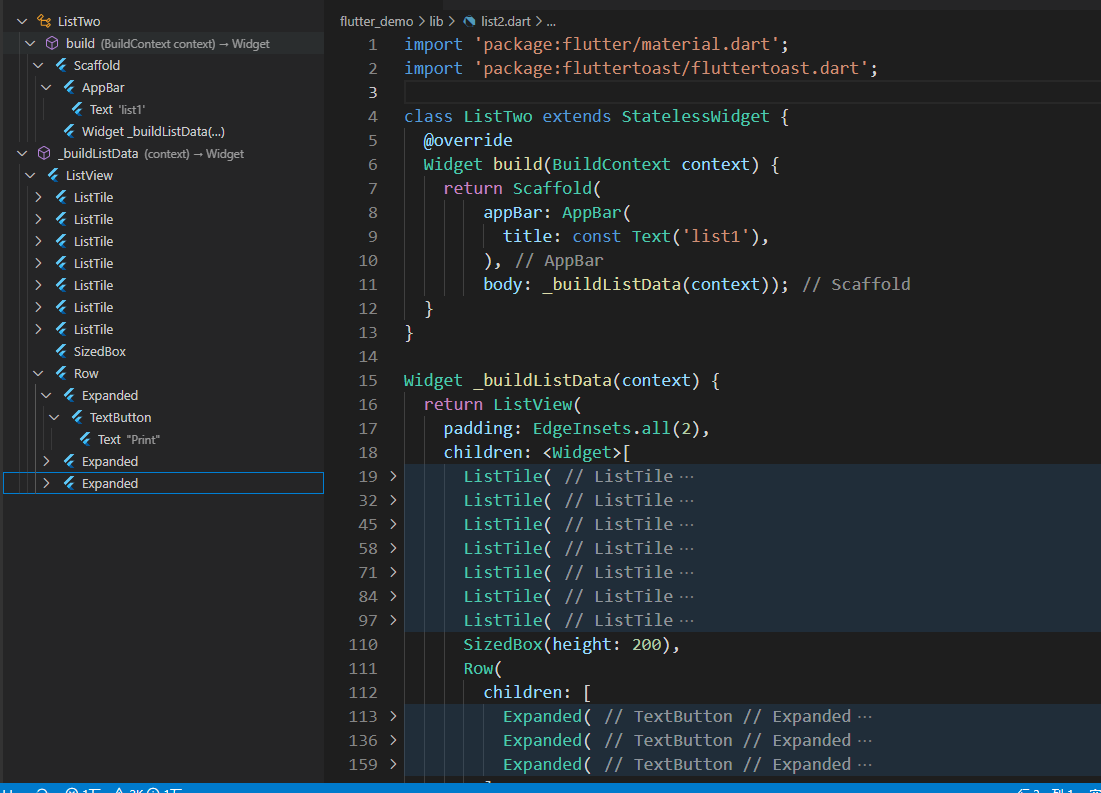
The structure of the list interface is as follows:

The lib/list2.dart code is as follows:
import 'package:flutter/material.dart';
import 'package:fluttertoast/fluttertoast.dart';
class ListTwo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('list1'),
),
body: _buildListData(context));
}
}
Widget _buildListData(context) {
return ListView(
padding: EdgeInsets.all(2),
children: <Widget>[
ListTile(
subtitle: Text('1.Module Information'),
onTap: () => {
Fluttertoast.showToast(
msg: "1",
toastLength: Toast.LENGTH_SHORT,
gravity: ToastGravity.CENTER,
timeInSecForIosWeb: 1,
backgroundColor: Colors.red,
textColor: Colors.white,
fontSize: 16.0)
},
),
ListTile(
subtitle: Text('2.Read Fault Code'),
onTap: () => {
Fluttertoast.showToast(
msg: "2",
toastLength: Toast.LENGTH_SHORT,
gravity: ToastGravity.CENTER,
timeInSecForIosWeb: 1,
backgroundColor: Colors.red,
textColor: Colors.white,
fontSize: 16.0)
},
),
ListTile(
subtitle: Text('3.Clear Fault Code'),
onTap: () => {
Fluttertoast.showToast(
msg: "3",
toastLength: Toast.LENGTH_SHORT,
gravity: ToastGravity.CENTER,
timeInSecForIosWeb: 1,
backgroundColor: Colors.red,
textColor: Colors.white,
fontSize: 16.0)
},
),
ListTile(
subtitle: Text('4.Read Data Stream'),
onTap: () => {
Fluttertoast.showToast(
msg: "4",
toastLength: Toast.LENGTH_SHORT,
gravity: ToastGravity.CENTER,
timeInSecForIosWeb: 1,
backgroundColor: Colors.red,
textColor: Colors.white,
fontSize: 16.0)
},
),
ListTile(
subtitle: Text('5.Actuation Test'),
onTap: () => {
Fluttertoast.showToast(
msg: "5",
toastLength: Toast.LENGTH_SHORT,
gravity: ToastGravity.CENTER,
timeInSecForIosWeb: 1,
backgroundColor: Colors.red,
textColor: Colors.white,
fontSize: 16.0)
},
),
ListTile(
subtitle: Text('6.Special Functions'),
onTap: () => {
Fluttertoast.showToast(
msg: "6",
toastLength: Toast.LENGTH_SHORT,
gravity: ToastGravity.CENTER,
timeInSecForIosWeb: 1,
backgroundColor: Colors.red,
textColor: Colors.white,
fontSize: 16.0)
},
),
ListTile(
subtitle: Text('7.System Identification'),
onTap: () => {
Fluttertoast.showToast(
msg: "7",
toastLength: Toast.LENGTH_SHORT,
gravity: ToastGravity.CENTER,
timeInSecForIosWeb: 1,
backgroundColor: Colors.red,
textColor: Colors.white,
fontSize: 16.0)
},
),
SizedBox(height: 200),
Row(
children: [
Expanded(
child: TextButton(
style: TextButton.styleFrom(
backgroundColor: Colors.white,
padding: EdgeInsets.all(8),
primary: Colors.white,
elevation: 2,
shadowColor: Colors.orangeAccent),
onPressed: () {
Fluttertoast.showToast(
msg: "Print",
toastLength: Toast.LENGTH_SHORT,
gravity: ToastGravity.CENTER,
timeInSecForIosWeb: 1,
backgroundColor: Colors.red,
textColor: Colors.white,
fontSize: 16.0);
},
child: Text(
"Print",
style: TextStyle(color: Colors.blue),
),
)),
Expanded(
child: TextButton(
style: TextButton.styleFrom(
backgroundColor: Colors.white,
padding: EdgeInsets.all(8),
primary: Colors.white,
elevation: 2,
shadowColor: Colors.orangeAccent),
onPressed: () {
Fluttertoast.showToast(
msg: "Screenshot",
toastLength: Toast.LENGTH_SHORT,
gravity: ToastGravity.CENTER,
timeInSecForIosWeb: 1,
backgroundColor: Colors.red,
textColor: Colors.white,
fontSize: 16.0);
},
child: Text(
"Screenshot",
style: TextStyle(color: Colors.blue),
),
)),
Expanded(
child: TextButton(
style: TextButton.styleFrom(
backgroundColor: Colors.white,
padding: EdgeInsets.all(8),
primary: Colors.white,
elevation: 2,
shadowColor: Colors.orangeAccent),
onPressed: () {
Fluttertoast.showToast(
msg: "Back",
toastLength: Toast.LENGTH_SHORT,
gravity: ToastGravity.CENTER,
timeInSecForIosWeb: 1,
backgroundColor: Colors.red,
textColor: Colors.white,
fontSize: 16.0);
// Navigator.pop(context);
},
child: Text(
"Back",
style: TextStyle(color: Colors.blue),
),
)),
],
),
],
);
}
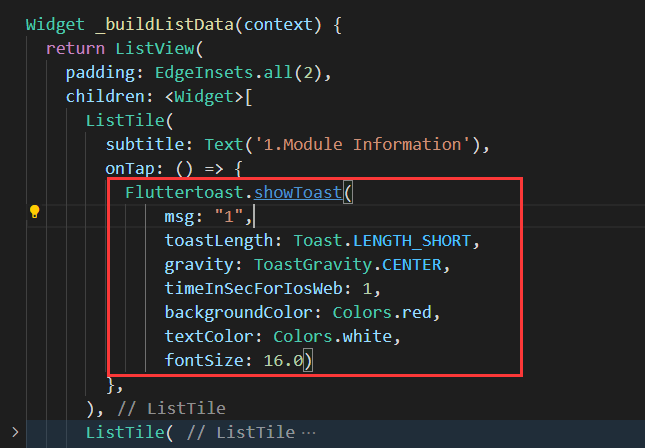
Description the list2.dart page returns a ListView, which contains several listtiles, and then adds a Row component. After the Row component is divided into three equal parts, each Expanded contains a TextButton button. The single click of the ListTile invokes the onTap method. onTap integrates a Fluttertoast pop-up component. Click the prompt. Don't forget to integrate the component fluttertoast: ^8.0.2 in the pubspec.yaml file


Then add click events to each button
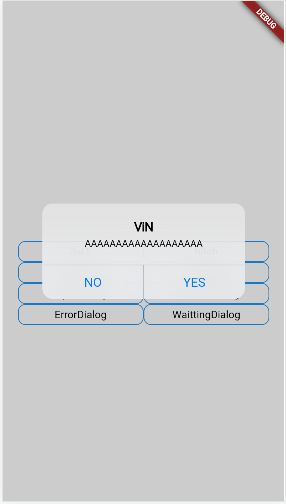
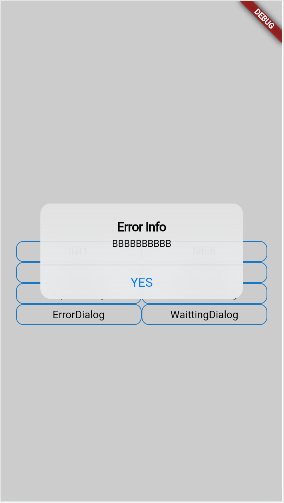
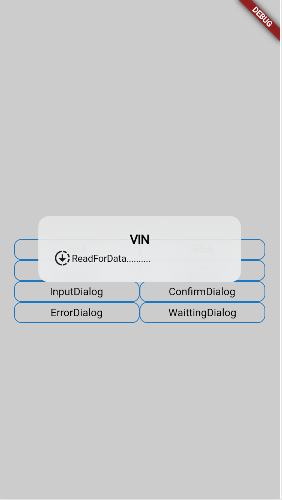
7. Final effect preview
main interface:

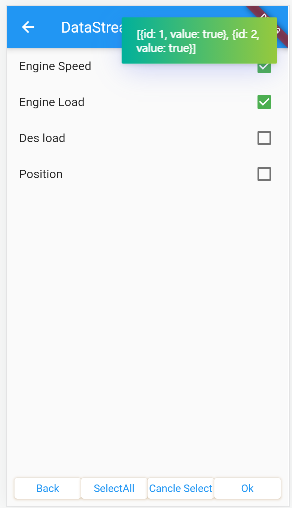
Check list:

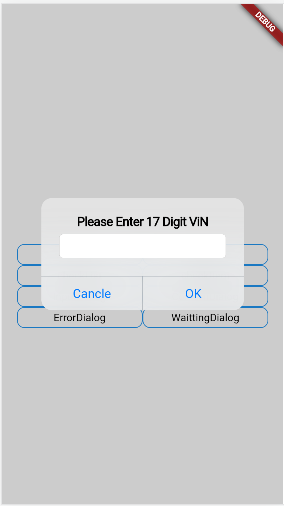
Bullet frame:




The last pop-up frame is the effect of rotating and waiting. No suitable loading icon was found. So far, this small demo has been completed, and the use of fluent components has been further deepened. Of course, compared with the ionic used before, it feels troublesome, not an order of magnitude.