Recent contact with Magento background management system needs to realize the function of a pull-down menu. The previous projects are all mixed use of js and jquery. They never use pure js to realize the function. They don't know if they don't write. They find their own shortcomings only after they write. If they lose jquery, they will lose their right and left arm. It seems that the foundation is still not solid and the ground is shaking. Therefore, I think that the most popular keywords in recent IT industry websites are C + +, Java, Python, php... JavaScript has a probability of 0.0000001%. As a big front-end, how can I tolerate it? In order to revitalize JavaScript, I need to hang my head and study js hard. Cough, cough and cough. I should have been killed when I was blowing the cow's hide. Let's get to the point...
-
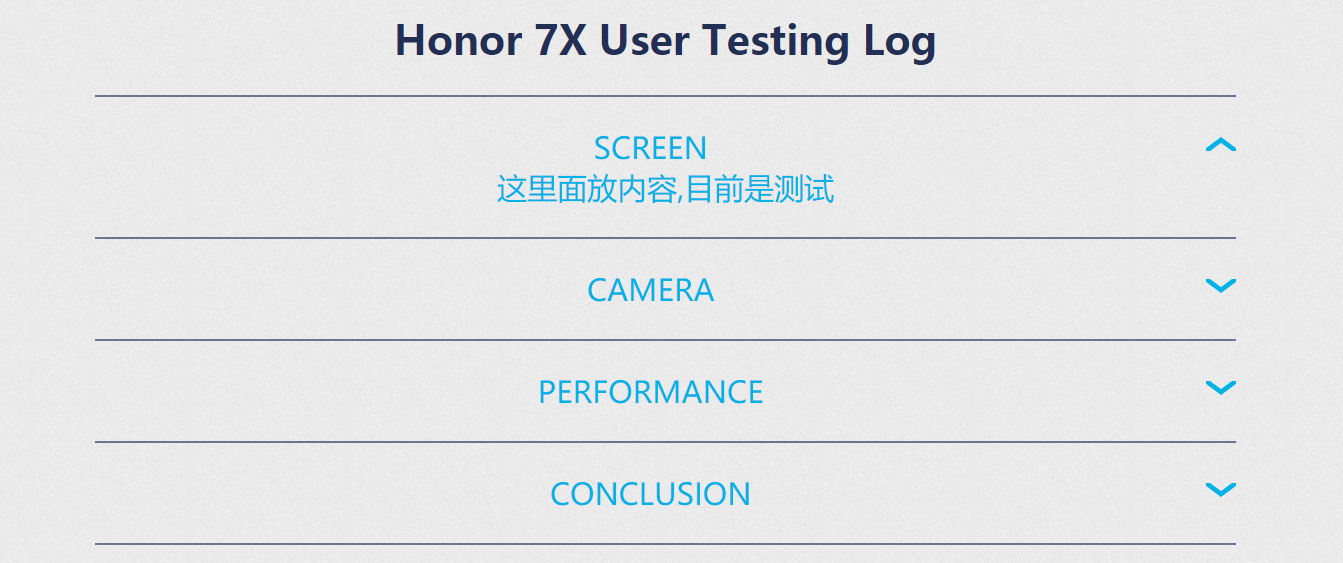
First, get a function. First, analyze the requirements. What's the logic in it
 image.png
image.png1. When clicked, the current menu is expanded and other menus are closed
2. When clicking, judge whether to expand or not. If it is expanded, it will be closed. If it is closed, it will be expanded html
<div class="overview-wrapper-static"> <div class="section-1 sections"> <div> <img class="img-per-cent" alt="Honor7x" src="https://cdnin.huaweipromotion.com/media/wysiwyg/product-overview/Honor-7x/resources/12-12testpic_01.jpg"> </div> </div> <div class="section-2 sections"> <div class="content-left block50-50"> <div> <img class="img-per-cent" alt="Honor7x" src="https://cdnin.huaweipromotion.com/media/wysiwyg/product-overview/Honor-7x/resources/12-12testpic_02.jpg"> </div> </div> </div> <div class="section-3 sections"> <h2 class="product-title">Honor 7X User Testing Log</h2> <div class="select-list-box"> <div class="select-list" > <ul id="getElenId"> <li class="list-item">SCREEN <span class="row"></span> <div class="listcontent"> <p class="list-text">Here's the content,Now it's testing</p> </div> </li> <li class="list-item">CAMERA <span class="row"></span> <div class="listcontent"> <p class="list-text">Here's the content,Now it's testing</p> </div> </li> <li class="list-item">PERFORMANCE <span class="row"></span> <div class="listcontent"> <p class="list-text">Here's the content,Now it's testing</p> </div> </li> <li class="list-item">CONCLUSION <span class="row"></span> <div class="listcontent"> <p class="list-text">Here's the content,Now it's testing</p> </div> </li> </ul> </div> <div class="public-line"></div> </div> </div> <div class="section-4 sections"> <div> <img class="img-per-cent" alt="Honor7x" src="https://cdnin.huaweipromotion.com/media/wysiwyg/product-overview/Honor-7x/resources/12-12testpic_04.jpg"> </div> </div> </div>
- css
<style type="text/css"> * { padding: 0; margin: 0; } ul li{ list-style: none; } .overview-wrapper-static .smallheading { font-family: "Roboto", "Helvetica", "Arial", sans-serif; font-size: 20px; font-weight: 300; color: #212121; margin-bottom: 20px; } .overview-wrapper-static .img-per-cent { display: block; border:0; width: 100%; } .section-3 { background: url(https://cdnin.huaweipromotion.com/media/wysiwyg/product-overview/Honor-7x/resources/honor7xbg_02.jpg); ; } .section-3 .select-list-box { width: 60%; margin: 0 auto; text-align: center; } .section-3 .select-list li { border-top: 2px solid #6d758e; cursor: pointer; } .section-3 .public-line{ border-top: 2px solid #6d758e; padding-bottom: 80px; } .section-3 .select-list .row { margin-top: 10px; float: right; display: inline-block; width: 30px; height: 14px; background-image: url(https://cdnin.huaweipromotion.com/media/wysiwyg/product-overview/Honor-7x/resources/honor7xicon.png); background-position: center bottom; } .section-3 .product-title { text-align: center; padding: 30px 0; color: #222e54; font-size: 40px; } .section-3 .list-item { text-align: center; padding: 30px 0; color: #01b2e6; font-size: 30px; } .section-3 .listcontent { display: none; } .section-3 .listcontents{ display:block; } .clearfix:after { content: ''; display: block; clear: both; } </style>
- js
<script type="text/javascript"> window.onload = function() { var getElenId = document.getElementById('getElenId'); var listItem = getElenId.getElementsByClassName('list-item'); var listContent=getElenId.getElementsByTagName('div'); var listBgPic=getElenId.getElementsByTagName('span'); for(var i=0;i<listItem.length;i++){ //Cycle through onclick events listItem[i].index=i; //input[0].index=0 index is a custom attribute listItem[i].onclick=function(){ if(listContent[this.index].className!='listcontents'){ for(var i=0;i<listItem.length;i++){ listContent[i].className='listcontent'; listBgPic[i].style.backgroundPosition = 'bottom'; }; listContent[this.index].className='listcontents'; listBgPic[this.index].style.backgroundPosition = 'top'; }else{ for(var i=0;i<listItem.length;i++){ listContent[i].className='listcontent'; listBgPic[i].style.backgroundPosition = 'bottom'; }; listContent[this.index].className='listcontent'; listBgPic[i].style.backgroundPosition = 'bottom'; } }; }; } </script>
If there are any shortcomings, please give me more suggestions+_+