Learning objectives:
1. Understand the common attributes, functions and usage of offset series
2. The difference between offset and style
3. offset usage case
4. The modal box is implemented independently using offset
1. offset overview:
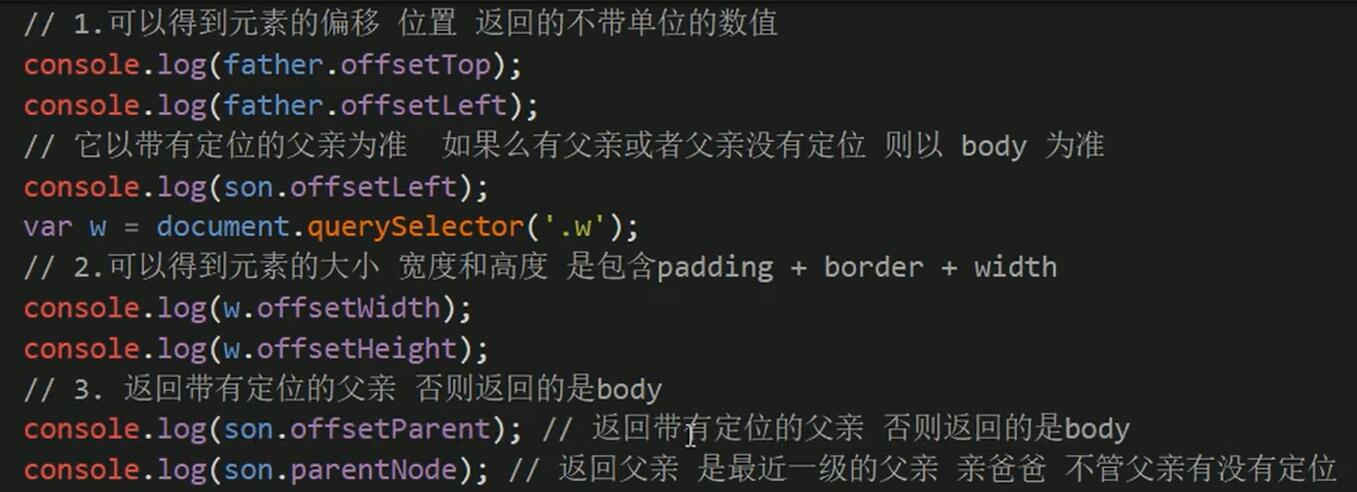
offset The translation is the offset, which we use offset A series of related attributes can dynamically obtain the position (offset), size, etc. of the element
-
Gets the position of the element from the parent element with positioning
-
Gets the size (width, height) of the element itself
-
Note: all returned values do not have units
-


2. The difference between offset and style

3. offset small case
Case study:
< 1. We click in the box to get the distance from the mouse to the left and right of the box
< 2. First, get the coordinates of the mouse on the page (e.pagex, e.pagey)
< 3. Secondly, get the distance of the box in the page (box. Offsetleft, box. Offsettop)
< 4. Coordinates of the mouse from the page - distance of the box in the page = coordinates of the mouse in the box
< 5. If you need to move the mouse once, you need to obtain the latest coordinates and use the mouse to move the event mousemove
<div class="box"></div>
<script>
var box = document.querySelector('div');
box.addEventListener('mousemove', function (e) {
var x = e.pageX - this.offsetLeft;
var y = e.pageY - this.offsetTop;
this.innerHTML = 'x The coordinates are' + x + 'y The coordinates are' + y;
})
</script> 
Note: the output result is the position where the mouse cursor moves
4. Case: modal box drag
Pop up box, also known as modal box
Function introduction:
< 1. Click the pop-up layer, the modal box will pop up, and the semi gray translucent occlusion layer will be displayed
< 2. Click the close button to close the modal box and close the gray translucent occlusion layer at the same time
< 3. Place the mouse on the top row of the modal box, and press and hold the mouse to drag the modal box to move on the page
< 4. Release the mouse to stop dragging the modal box
Don't say much, code!
<div class="login-header"><a id="link" href="javascript:;">Click to pop up the login box</a></div>
<div id="login" class="login">
<div id="title" class="login-title">Login member
<span><a id="closeBtn" href="javascript:void(0);" class="close-login">close</a></span>
</div>
<div class="login-input-content">
<div class="login-input">
<label>user name:</label>
<input type="text" placeholder="enter one user name" name="info[username]" id="username" class="list-input">
</div>
<div class="login-input">
<label>Login password:</label>
<input type="password" placeholder="Please enter the login password" name="info[password]" id="password" class="list-input">
</div>
</div>
<div id="loginBtn" class="login-button"><a href="javascript:void(0);" id="login-button-submit">Login member</a></div>
</div>
<!-- Covering layer -->
<div id="bg" class="login-bg"></div>
<script>
// 1. Get element
var login = document.querySelector('.login'); // Entire pop-up window
var mask = document.querySelector('.login-bg');//Mask
var link = document.querySelector('#link'); // Click open
var closeBtn = document.querySelector('#closeBtn');
var title = document.querySelector('#title');
// 2. Click the pop-up layer link to display the mask and login
link.addEventListener('click', function () {
mask.style.display = 'block';
login.style.display = 'block';
})
// 3. Click closeBtn to hide mask and login
closeBtn.addEventListener('click', function () {
mask.style.display = 'none';
login.style.display = 'none';
})
// 4. Start dragging
// (1) When we press the mouse, we get the coordinates of the mouse in the box
title.addEventListener('mousedown', function (e) {
var x = e.pageX - login.offsetLeft; // What you get is the distance from the mouse to the box
var y = e.pageY - login.offsetTop;
// (2) When the mouse moves, subtract the coordinates of the mouse in the page from the coordinates of the mouse in the box to obtain the left and top values of the modal box
document.addEventListener('mousemove', move)
function move(e) {
login.style.left = e.pageX - x + 'px'; Distance from mouse to page - Current mouse position = top left
login.style.top = e.pageY - y + 'px';
}
// (3) When the mouse pops up, the mouse movement event is removed
document.addEventListener('mouseup', function () {
document.removeEventListener('mousemove', move)
})
})
</script>Before clicking:

After clicking:
