Some time ago, I learned the View slide and the use of the Scroller. It happens that there is chat function in the project, which is implemented in imitation of QQ chat. As the saying goes: good memory is better than scribbling. Today, we will practice.
Realization effect
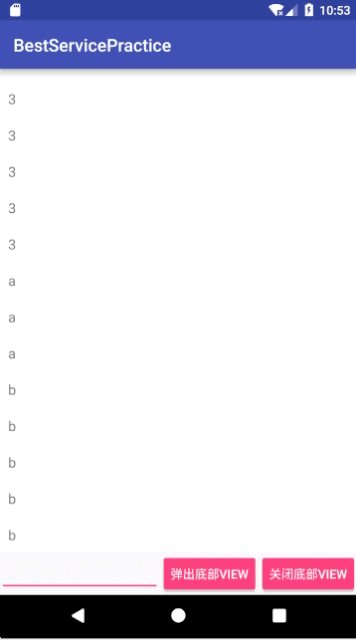
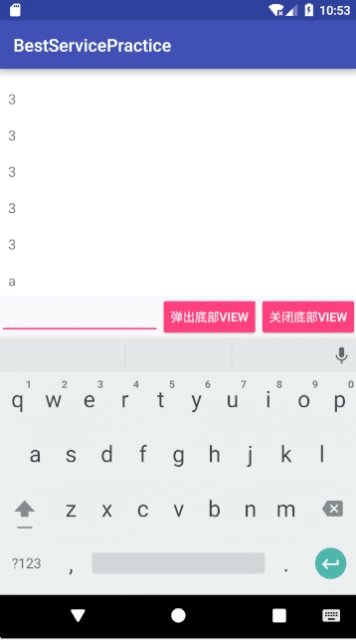
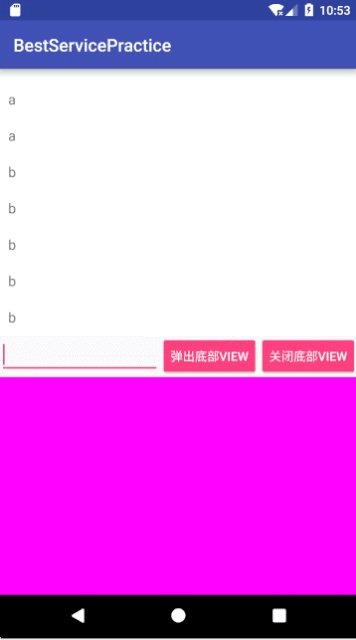
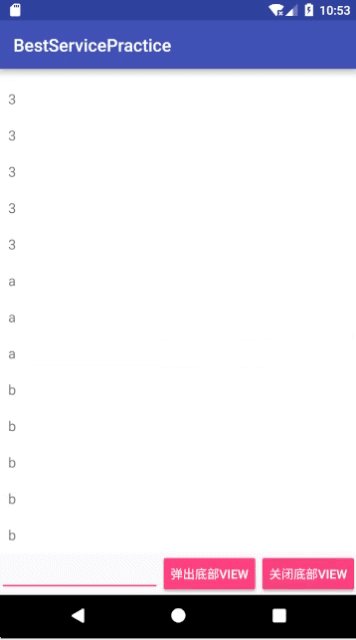
No picture say a xx, let's take a look at the renderings first! 
Effect realization
Combined with the renderings, we have a careful analysis. In fact, it is not so difficult to implement. The main logic is to control the pop-up and display of the bottom view.
1. First, we customize a ViewGroup and measure all child view s
public EmojiKeyBoardLayout(Context context) {
this(context,null);
}
public EmojiKeyBoardLayout(Context context, AttributeSet attrs) {
this(context, attrs,0);
}
public EmojiKeyBoardLayout(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
mScroller = new Scroller(context);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
measureChildren(widthMeasureSpec,heightMeasureSpec);
}2. The initial position of the bottom View is at the bottom of the screen. We layout the child views in onLayout.
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
for (int i = 0; i <getChildCount(); i++) {
View child = getChildAt(i);
if (i==0){
contentView =child;
//First childview, full screen
child.layout(0,0,child.getMeasuredWidth(),child.getMeasuredHeight());
}else{
bottomView =child;
child.layout(0,contentView.getMeasuredHeight(),child.getMeasuredWidth(),contentView.getMeasuredHeight()+child.getMeasuredHeight());
}
}
}3. The rest is the bottom View pop-up and display operation. We use the Scroller to achieve elastic sliding.
public void showBottomView(){
if (getScrollY()==0){
hideKeyBoard();
mScroller.startScroll(0,0,0,bottomView.getMeasuredHeight());
invalidate();
}
}
public void closeBottomView(){
hideKeyBoard();
mScroller.startScroll(0,getScrollY(),0,-getScrollY());
invalidate();
}
@Override
public void computeScroll() {
if (mScroller.computeScrollOffset()){
scrollTo(mScroller.getCurrX(),mScroller.getCurrY());
postInvalidate();
}
}There are so many core codes, which are basically routine operations. Reading thousands of books is better than walking thousands of miles. No matter how much code you read, if you don't practice, it will always be someone else's code.