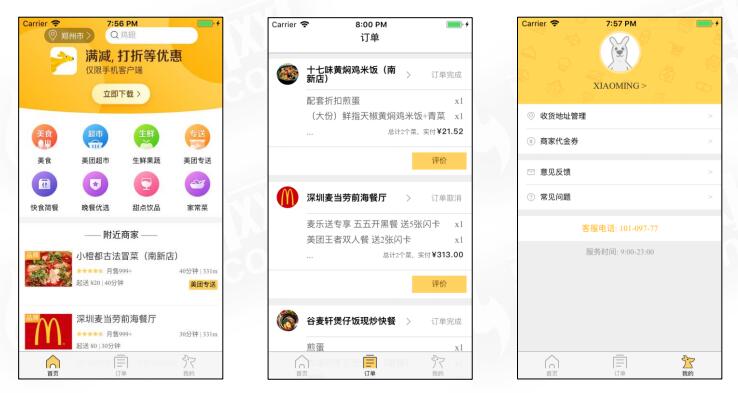
Project diagram

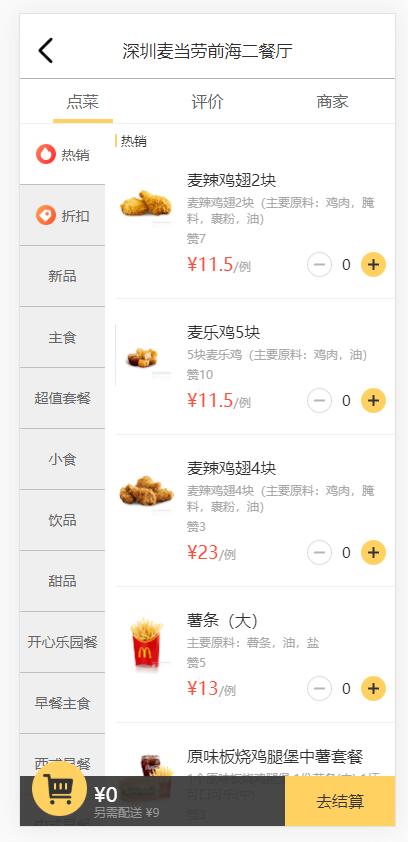
First, menu.html
<!DOCTYPE html>
<html>
<head>
<title>Shenzhen McDonald's Qianhai No.2 Restaurant</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1.0,user-scalable=0">
<script type="text/javascript"> (function () { var docEl = document.documentElement; function setRemUnit(){ // Get the reference value of rem
var rem = docEl.clientWidth / 10; // Dynamically set font size of html root element
docEl.style.fontSize = rem + 'px';
}
setRemUnit(); // Triggered when window size changes
window.addEventListener('resize', setRemUnit); // When the window appears on the current screen (browser compatible)
window.addEventListener('pageshow', function(e){ if (e.persisted) {
setRemUnit();
}
});
})(); </script>
<link rel="stylesheet" type="text/css" href="../lib/reset.css">
<link rel="stylesheet" type="text/css" href="../common/navheader/navheader.css">
<link rel="stylesheet" type="text/css" href="../common/headerTab/headerTab.css">
<link rel="stylesheet" type="text/css" href="./left/left.css">
<link rel="stylesheet" type="text/css" href="./right/right.css">
<link rel="stylesheet" type="text/css" href="./shopBar/shopBar.css">
</head>
<body>
<!--Head start-->
<div class="nav">
<div class="back-icon"></div>
<h4 class="title">Shenzhen McDonald's Qianhai No.2 Restaurant</h4>
</div>
<!--End of head-->
<!--tabbar start-->
<div class="tab-bar">
</div>
<!--tabbar End-->
<!--Order content area starts-->
<div class="menu-inner">
<div class="left-bar">
<div class="left-bar-inner"></div>
</div>
<div class="right-content">
<p class="right-title"></p>
<div class="right-list">
<div class="right-list-inner"></div>
</div>
</div>
<!--Shopping cart area start-->
<div class="shop-bar"></div>
<div class="mask hide"></div>
<!--End of shopping cart area-->
</div>
<!--End of ordering content area-->
<script type="text/javascript" src="../lib/jquery.min.js"></script>
<script rel="stylesheet" type="text/javascript" src="../common/headerTab/headerTab.js"></script>
<script rel="stylesheet" type="text/javascript" src="./left/left.js"></script>
<script rel="stylesheet" type="text/javascript" src="./right/right.js"></script>
<script rel="stylesheet" type="text/javascript" src="./shopBar/shopBar.js"></script>
</body>
</html>
CSS part reset.css is the same as before
Top style navheader.css
Specially established learning Q-q-u-n: 784783012, sharing learning methods and small details that need attention, constantly updating the latest tutorials and learning skills
(from zero foundation to front-end project practice course, learning tools, full stack development learning route and planning)
.nav { height: 1.706667rem; border-bottom: 1px solid #b2b2b2; position: fixed; width: 100%; top: 0; z-index: 99; background-color: #fff;
} .nav .title { font-size: 0.453333rem; color: #2f2f2f; text-align: center; line-height: 1.946667rem;
} .nav .back-icon { width: 0.72rem; height: 0.72rem; position: absolute; top: 0.613333rem; left: 0.32rem; background-image: url('./img/back.png'); background-size: cover;; }
tab navigation toggle style headerTab.css
.tab-bar { font-size: 0.426667rem; display: flex; border-bottom: 1px solid #f0f0f0; margin-top: 1.706667rem;
} .tab-bar .tab-item { flex: 1; height: 1.2rem; line-height: 1.2rem; position: relative; color: #666; text-align: center; text-decoration: none;
} .tab-bar .tab-item.active::after { content: ' '; display: block; height: 0.106667rem; width: 1.6rem; position: absolute; bottom: 0; background-color: #ffd161; left: 50%; transform: translateX(-50%); -webkit-transform: translateX(-50%);
}
Left navigation style left.css
.menu-inner { position: absolute; right: 0; bottom: 0; top: 2.933333rem; left: 0; display: flex; overflow: hidden;
} .menu-inner .left-bar { width: 2.266667rem; background-color: #efefef; overflow: auto; height: 100%; -webkit-overflow-scrolling: touch;
} .menu-inner .left-bar-inner { padding-bottom: 2.266667rem;
} .menu-inner .left-item { font-size: 0.373333rem; color: #656565; text-align: center; border-bottom: 1px solid #bfbfbf; display: flex; height: 1.6rem; justify-content: center;
} .menu-inner .left-item.active { background-color: #fff;
} .menu-inner .item-text { text-align: center; align-self: center;
} .menu-inner .item-icon { width: 0.533333rem; height: 0.533333rem; display: inline-block; margin-right: 0.16rem; vertical-align: -0.106667rem;
}
Right detail area style right.css
.right-content { flex: 1; margin-left: 0.266667rem; height: 100%; overflow: hidden; -webkit-overflow-scrolling: touch;
} .right-content .right-list { height: 100%; overflow: auto;
} .right-content .right-list-inner { font-size: 0.426667rem; padding-bottom: 2.266667rem;
} .right-content .right-title { font-size: 0.346667rem; color: #333; margin-top: 0.266667rem; padding-left: 0.106667rem; border-left: 0.053333rem solid #ffd161;
} .right-content .menu-item { display: flex; padding-top: 0.666667rem; padding-bottom: 0.666667rem; border-bottom: 1px solid #f0f0f0; position: relative;
} .right-content .menu-item .img { width: 1.653333rem; height: 1.653333rem; margin-right: 0.266667rem;
} .right-content .menu-item-right { flex: 1;
} .right-content .item-title { font-size: 0.426667rem; color: #2f2f2f;
} .item-zan,.item-desc { color: #a9a9a9; font-size: 0.32rem; margin-top: 0.16rem; line-height: 0.373333rem; padding-right: 0.106667rem;
} .right-content .menu-item-right .item-desc { line-height: 0.453333rem;
} .right-content .item-price { margin-top: 0.266667rem; color: #fe4d3d; font-size: 0.48rem;
} .right-content .unit { color: #a9a9a9; font-size: 0.32rem;
} .right-content .select-content { position: absolute; right: 0.24rem; bottom: 0.56rem; display: flex;
} .right-content .plus { width: 0.666667rem; height: 0.666667rem; background-image: url('./img/plus.png'); background-size: cover;
} .right-content .minus { width: 0.666667rem; height: 0.666667rem; background-image: url('./img/minus.png'); background-size: cover;
} .right-content .count { font-size: 0.4rem; color: #2f2f2f; width: 0.666667rem; height: 0.666667rem; line-height: 0.666667rem; margin-left: 0.053333rem; margin-right: 0.053333rem; text-align: center;
}
Shopping cart area style shopBar.css
.shop-bar { position: absolute; bottom: 0; left: 0; right: 0; z-index: 99;
} .shop-bar .bottom-content { height: 1.333333rem; display: flex; background-color: rgba(51,51,51,0.9);
} .shop-bar .shop-icon { width: 1.466667rem; height: 1.466667rem; background-image: url('./img/shop-icon.png'); background-size: cover; margin-top: -0.4rem; margin-left: 0.32rem; position: relative;
} .shop-bar .price-content { flex: 1; padding-top: 0.213333rem; padding-left: 0.186667rem;
} .shop-bar .total-price { font-size: 0.533333rem; color: #fff;
} .shop-bar .other-price { font-size: 0.32rem; color: #999; margin-top: 0.053333rem;
} .shop-bar .dot-num { position: absolute; background-color: #fb4e44; width: 0.4rem; height: 0.4rem; font-size: 0.32rem; color: #fff; border: 1px solid #fff; border-radius: 50%; right: 0; top: 0.053333rem; text-align: center; line-height: 0.4rem;
} .shop-bar .submit-btn { width: 2.933333rem; height: 100%; background-color: #ffd161; color: #333; font-size: 0.426667rem; line-height: 1.333333rem; text-align: center;
} .choose-content { background-color: #fff;
} .choose-content .content-top { height: 0.933333rem; background-color: #f4f4f4; font-size: 0.293333rem; display: flex; align-items: center; justify-content: flex-end;
} .choose-content .clear-car { margin-left: 0.266667rem; margin-right: 0.133333rem; float: left; position: relative;
} .choose-content .clear-car::after { content: ' '; width: 0.346667rem; height: 0.346667rem; display: block; background-image: url('./img/clear.jpeg'); background-size: cover; position: absolute; top: -0.026667rem; left: -0.373333rem;
} .choose-content .choose-item { display: flex; font-size: 0.4rem; color: #2f2f2f; height: 0.933333rem; align-items: center; padding-top: 0.266667rem; padding-bottom: 0.266667rem; border-bottom: 1px solid #ddd;
} .choose-content .choose-item .price { margin-left: 0.133333rem; margin-right: 0.666667rem;
} .choose-content .choose-item .item-name { flex: 1; padding-left: 0.266667rem;
} .choose-content .select-content { position: relative; margin-right: 0.213333rem; display: flex;
} .choose-content .plus { width: 0.666667rem; height: 0.666667rem; background-image: url('./img/plus.png'); background-size: cover;
} .choose-content .minus { width: 0.666667rem; height: 0.666667rem; background-image: url('./img/minus.png'); background-size: cover;
} .choose-content .count { font-size: 0.4rem; color: #2f2f2f; width: 0.666667rem; height: 0.666667rem; line-height: 0.666667rem; margin-left: 0.053333rem; margin-right: 0.053333rem; text-align: center;
} .mask { position: fixed; left: 0; right: 0; bottom: 0; top: 0; background-color: rgba(0,0,0,0.7);
}
Then the js file
tab navigation switch headerTab.js
(function(){ var itemTmpl = '<a class="$key tab-item" href="../$key/$key.html">'+
'$text'+
'</a>'
function init(){ var items = [{
key: 'menu',
text: 'May I take your order?' },{
key: 'comment',
text: 'evaluate' },{
key: 'restanurant',
text: 'business' }]; var str = '';
items.forEach(function(item){
str += itemTmpl.replace(/\$key/g,item.key)
.replace('$text',item.text)
});
$('.tab-bar').append($(str)); // Find the url of the current page to determine the key value
var arr = window.location.pathname.split('/'); var page = arr[arr.length-1].replace('.html',''); // Set the a element of the key value corresponding to the current page to the active class
$('a.'+page).addClass('active');
}
init();
})();
Left navigation left.js
(function(){ // Left category item template string
var itemTmpl = '<div class="left-item">'+
'<div class="item-text">$getItemContent'+
'</div>'; /**
* Request data
* param */
function getList(){
$.get('../json/food.json', function(data){
console.log(data);
window.food_spu_tags = data.data.food_spu_tags || [];
initContentList(window.food_spu_tags);
window.ShopBar.changeShippingPrice(data.data.poi_info.shipping_fee || 0);
})
} /**
* Render item content
* param obj */
function getItemContent(data){ if (data.icon) { return '<img class="item-icon" src='+data.icon+' />'+data.name;
} else { return data.name;
}
} /**
* Render list
* param array */
function initContentList(list){
list.forEach(function(item, index){ var str = itemTmpl.
replace('$getItemContent', getItemContent(item)); // Mount item data to left item
var $target = $(str);
$target.data('itemData',item);
$('.left-bar-inner').append($target);
})
$('.left-item').first().click();
} function addClick(){
$('.menu-inner').on('click', '.left-item', function(e){ var $target = $(e.currentTarget);
$target.addClass('active');
$target.siblings().removeClass('active'); // Transfer the data to the detail list on the right for rendering
window.Right.refresh($target.data('itemData'));
});
} function init(){
getList();
addClick();
}
init();
})();
Right.js detail right.js
Specially established learning Q-q-u-n: 784783012 ,Share learning methods and small details that need attention, and keep updating the latest tutorials and learning skills
(From zero foundation to front-end project practice course, learning tools, full stack development learning route and planning)
(function(){ // Right category item template string
var itemTmpl = '<div class="menu-item">'+
'<img class="img" src=$picture />'+
'<div class="menu-item-right">'+
'<p class="item-title">$name</p>'+
'<p class="item-desc">$description</p>'+
'<p class="item-zan">$praise_content</p>'+
'<p class="item-price">¥$min_price<span class="unit">/$unit</span></p>'+
'</div>'+
'<div class="select-content">'+
'<div class="minus"></div>'+
'<div class="count">$chooseCount</div>'+
'<div class="plus"></div>'+
'</div>'+
'</div>'; /**
* Render list
* param array */
function initRightList(list){
$('.right-list-inner').html('');
list.forEach(function(item, index){ if (!item.chooseCount) {
item.chooseCount = 0;
} var str = itemTmpl.
replace('$picture', item.picture).
replace('$name', item.name).
replace('$description', item.description).
replace('$praise_content', item.praise_content).
replace('$min_price', item.min_price).
replace('$unit', item.unit).
replace('$chooseCount', item.chooseCount); var $target = $(str);
$target.data('itemData',item);
$('.right-list-inner').append($target);
})
} /**
* Render the right title
* param string */
function initRightTitle(str){
$('.right-title').text(str);
} function addClick(){
$('.menu-item').on('click', '.plus', function(e){ var $count = $(e.currentTarget).parent().find('.count');
$count.text(parseInt($count.text()||'0')+1); var $item = $(e.currentTarget).parents('.menu-item').first(); var itemData = $item.data('itemData');
itemData.chooseCount = itemData.chooseCount + 1;
window.ShopBar.renderItems();
});
$('.menu-item').on('click', '.minus', function(e){ var $count = $(e.currentTarget).parent().find('.count'); if ($count.text() == 0) return;
$count.text(parseInt($count.text()||'0')-1); var $item = $(e.currentTarget).parents('.menu-item').first(); var itemData = $item.data('itemData');
itemData.chooseCount = itemData.chooseCount - 1;
window.ShopBar.renderItems();
});
} function init(data){
initRightList(data.spus || []);
initRightTitle(data.name);
addClick();
}
window.Right = {
refresh: init
}
})();
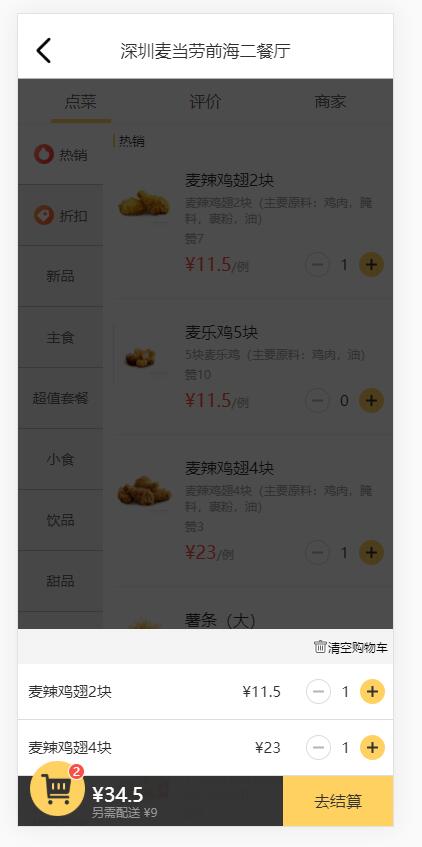
Shopping cart area shopBar.js
(function(){ // Top template string
var itemTopTmpl = '<div class="choose-content hide">'+
'<div class="content-top">'+
'<div class="clear-car">empty cart </div>'+
'</div>'+
'</div>'; // Bottom template string
var itemBottomTmpl = '<div class="bottom-content">'+
'<div class="shop-icon">'+
'<div class="dot-num hide"></div>'+
'</div>'+
'<div class="price-content">'+
'<p class="total-price">¥<span class="total-price-span">0</span></p>'+
'<p class="other-price">Another need for distribution ¥<span class="shipping-fee">0</span></p>'+
'</div>'+
'<div class="submit-btn">Settlement</div>'+
'</div>'; var $strBottom = $(itemBottomTmpl); var $strTop = $(itemTopTmpl); function changeShippingPrice(str){
$strBottom.find('.shipping-fee').text(str);
} function changeTotalPrice(str){
$strBottom.find('.total-price-span').text(str);
} /**
* Render top of cart
* param */
function renderItems(){
$strTop.find('.choose-item').remove(); var list = window.food_spu_tags || []; var tmpl = '<div class="choose-item">'+
'<div class="item-name">$name</div>'+
'<div class="price">¥<span class="total">$price</span></div>'+
'<div class="select-content">'+
'<div class="minus"></div>'+
'<div class="count">$chooseCount</div>'+
'<div class="plus"></div>'+
'</div>'; var totalPrice = 0;
list.forEach(function(item){
item.spus.forEach(function(_item){ // If the number of dishes is greater than 0, the data will be rendered
if (_item.chooseCount > 0) { // Calculate the total price of each dish as the unit price * quantity
var price = _item.min_price*_item.chooseCount; var row = tmpl.replace('$name',_item.name)
.replace('$price',price)
.replace('$chooseCount',_item.chooseCount) // Calculate the total price
totalPrice += price; var $row = $(row);
$row.data('itemData',_item);
$strTop.append($row);
}
}) // Changing the total price
changeTotalPrice(totalPrice); // Change the number of red dots
changeDot();
});
} /**
* Render quantity red dot
* param */
function changeDot(){ // Get all the counts first
var $counts = $strTop.find('.count'); var total = 0; // Traverse each count to add
for (var i = 0 ; i < $counts.length ; i++) {
total += parseInt($($counts[i]).text());
} if (total > 0) {
$('.dot-num').show().text(total)
} else {
$('.dot-num').hide();
}
} function addClick(){
$('.shop-bar').on('click', '.shop-icon', function(){
$('.mask').toggle();
$strTop.toggle();
});
$strTop.on('click','.plus', function(e){ var $count = $(e.currentTarget).parent().find('.count');
$count.text(parseInt($count.text()||'0')+1); var $item = $(e.currentTarget).parents('.choose-item').first(); var itemData = $item.data('itemData');
itemData.chooseCount = itemData.chooseCount + 1;
renderItems(); // Find the data of the current right side details and conduct linkage
$('.left-item.active').click();
});
$strTop.on('click','.minus', function(e){ var $count = $(e.currentTarget).parent().find('.count'); if ($count.text() == 0) return;
$count.text(parseInt($count.text()||'0')-1); var $item = $(e.currentTarget).parents('.choose-item').first(); var itemData = $item.data('itemData');
itemData.chooseCount = itemData.chooseCount - 1;
renderItems(); // Find the data of the current right side details and conduct linkage
$('.left-item.active').click();
});
} function init(data){
$('.shop-bar').append($strTop);
$('.shop-bar').append($strBottom);
addClick();
}
init();
window.ShopBar = {
renderItems: renderItems,
changeShippingPrice:changeShippingPrice
}
})();
This part is ready. Put down the renderings


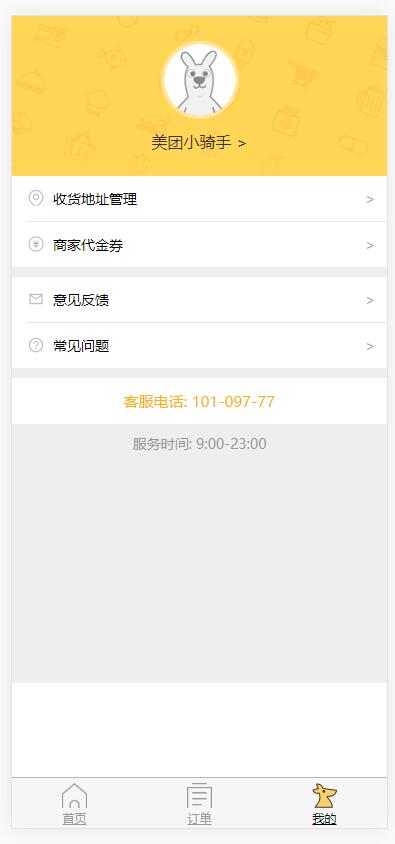
Finally, fill in the personal page (the simplest page in this project)
my.html
<!DOCTYPE html>
<html>
<head>
<title>My</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1.0,user-scalable=0">
<script type="text/javascript"> (function () { var docEl = document.documentElement; function setRemUnit(){ // Get the reference value of rem
var rem = docEl.clientWidth / 10; // Dynamically set font size of html root element
docEl.style.fontSize = rem + 'px';
}
setRemUnit(); // Triggered when window size changes
window.addEventListener('resize', setRemUnit); // When the window appears on the current screen (browser compatible)
window.addEventListener('pageshow', function(e){ if (e.persisted) {
setRemUnit();
}
});
})(); </script>
<link rel="stylesheet" type="text/css" href="../lib/reset.css">
<link rel="stylesheet" type="text/css" href="./my.css">
<link rel="stylesheet" type="text/css" href="../common/bottomBar/bottomBar.css">
</head>
<body>
<div class="my">
<div class="header">
<img class="avatar" src="http://i.waimai.meituan.com/static/img/default-avatar.png" />
<p class="nickname">Meituan rider ></p>
</div>
<div class="content">
<ul class="items">
<li class="address">Receiving address management</li>
<li class="money">Merchant voucher</li>
</ul>
<ul class="items">
<li class="email">Feedback</li>
<li class="question">Common problem</li>
</ul>
<p class="tel">customer service telephone numbers: 101-097-77</p>
<p class="time">service time: 9:00-23:00</p>
</div>
</div>
<!--Bottom bar start-->
<div class="bottom-bar"></div>
<!--Bottom bar end-->
<script type="text/javascript" src="../lib/jquery.min.js"></script>
<script type="text/javascript" src="../common/bottomBar/bottomBar.js"></script>
</body>
</html>
reset.css and bottomBar.css are the same as before
Page style my.css
.header { width: 100%; height: 4.266667rem; background-image: url('./img/header.png'); background-size: cover; overflow: hidden;
} .avatar { width: 1.92rem; height: 1.92rem; margin: 0 auto; display: block; border: 0.08rem solid rgba(255,255,255,0.4); border-radius: 50%; margin-top: 0.666667rem;
} .nickname { color: #333; font-size: 0.426667rem; text-align: center; margin-top: 0.4rem;
} .content { min-height: 13.52rem; background-color: #eee;
} .items { border-bottom: 0.266667rem solid #eee; background-color: #fff;
} .items li { height: 1.2rem; font-size: 0.373333rem; position: relative; padding-left: 0.693333rem; margin-left: 0.4rem; border-bottom: 1px solid #e4e4e4; line-height: 1.2rem;
} .items li::before { content: ' '; display: block; width: 0.426667rem; height: 0.426667rem; position: absolute; left: 0.026667rem; background-size: cover; top: 0.373333rem;
} .items li::after { content: '>'; display: block; width: 0.426667rem; height: 0.426667rem; position: absolute; top: 0; right: 0.16rem; color: #aaa;
} .items li:last-child { border: none;
} .address::before { background-image: url('./img/address.png');
} .money::before { background-image: url('./img/money.png');
} .email::before { background-image: url('./img/email.png');
} .question::before { background-image: url('./img/question.png');
} .tel { font-size: 0.4rem; color: #ffb000; text-align: center; height: 1.226667rem; line-height: 1.226667rem; background-color: #fff;
} .time { font-size: 0.373333rem; text-align: center; margin-top: 0.346667rem; color: #999;
}
Specially established learning Q-q-u-n: 784783012, sharing learning methods and small details that need attention, constantly updating the latest tutorials and learning skills
(from zero foundation to front-end project practice course, learning tools, full stack development learning route and planning)bottomBar.js is the same as before
Design sketch