I want to open my voice and sing in the past few days. I found that the interaction effect in the app is very interesting. I suddenly want to write it out (maybe this is instinct)
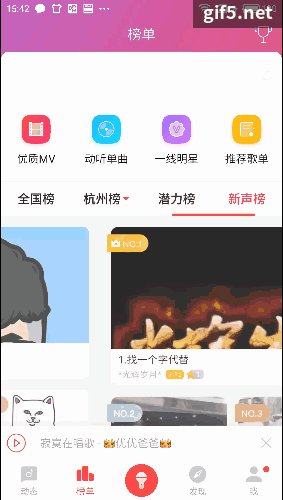
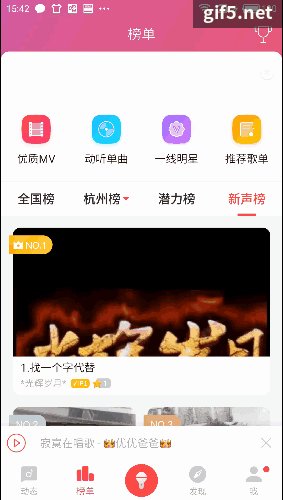
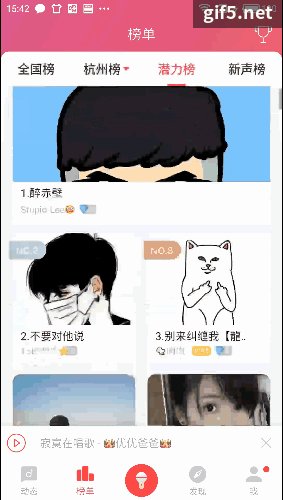
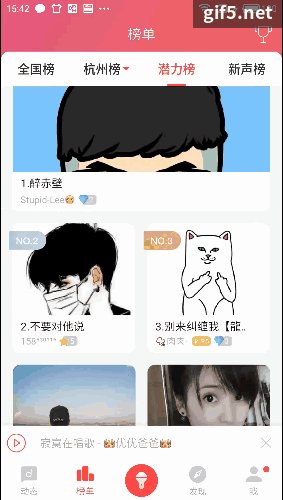
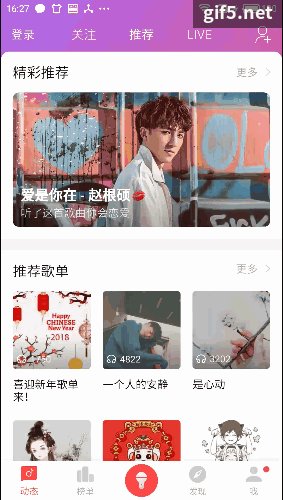
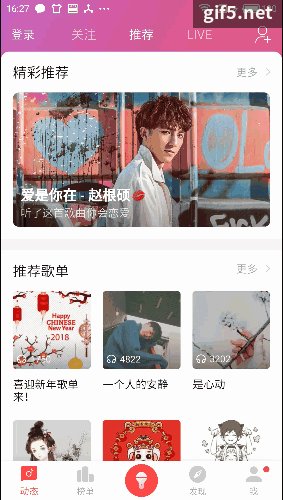
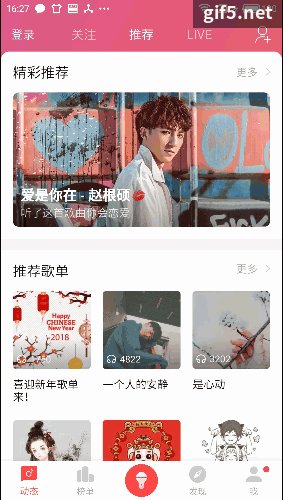
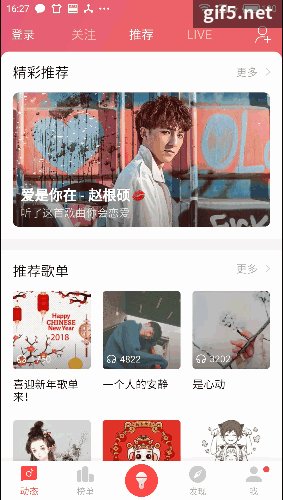
On the left is the local effect, and on the second is the singing bar effect




Achieve 1
If you want to move this implementation, it's simpler. Actually, it's an operation of ViewPager+FragmentPagerAdapter, and then add a Fragment animation
public class ChangBarViewPagerTransforms implements ViewPager.PageTransformer { private int height=300; @Override public void transformPage(View page, float position) { if (position > 0 && position <= 1) {//right scorlling page.setTranslationY(-height * position); page.setAlpha(1-position); } else if (position >= -1 && position < 0) {//left scrolling page.setTranslationY(height * position); page.setAlpha(1-position); } else { } } }
This achieves the effect of singing bar switching. This implementation is still basic
Achieve 2
The most difficult feeling is that the color change of the top bar background diffuses. The color change looks cool. The operation is still handled by the shader through the LinearGradient
Then we deal with the initial coordinates. In the case, we simply increase the b in rgb to make the color of the first place similar. The general idea is as follows
public class ColorBar extends FrameLayout { Shader mLinearGradient1 = null; Paint mPaint = null; private Point mCurrentPoint; public ColorBar(@NonNull Context context) { super(context); init(); } public ColorBar(@NonNull Context context, @Nullable AttributeSet attrs) { super(context, attrs); init(); } public ColorBar(@NonNull Context context, @Nullable AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); } private void init() { setWillNotDraw(false); Random random = new Random(); r = random.nextInt(256); g = random.nextInt(256); b = random.nextInt(256); endr=r; endg=g; endb=0; } private int num=0; private int r; private int g; private int b; private int endr; private int endg; private int endb; @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); Point changeColrPoint = getChangeColrPoint(); mLinearGradient1 = new LinearGradient(0, 0, getMeasuredWidth(), getMeasuredHeight(), new int[]{ changeColrPoint.x,changeColrPoint.y}, null, Shader.TileMode.CLAMP); mPaint = new Paint(); mPaint.setShader(mLinearGradient1); canvas.drawRect(0, 0, getMeasuredWidth(), getMeasuredHeight(), mPaint); postDelayed(new Runnable() { @Override public void run() { invalidate(); } },50); } private Point getChangeColrPoint(){ if (num>= b){ mCurrentPoint=null; init(); num=0; } if (mCurrentPoint==null){ mCurrentPoint= new Point(Color.rgb(r,g,b),Color.rgb(endr,endg,endb)); } mCurrentPoint.y=Color.rgb(endr,endg,num); num++; return mCurrentPoint; } }
<com.linqw.changbar.ColorBar android:id="@+id/color_bar" android:layout_width="match_parent" android:layout_height="45dp"> <RelativeLayout android:layout_width="match_parent" android:orientation="vertical" android:gravity="center" android:layout_height="match_parent"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:shadowColor="#0f0" android:textSize="16sp" android:gravity="center" android:text="Title Bar"/> </RelativeLayout> </com.linqw.changbar.ColorBar>