For a high-performance react component, it is important to reduce redrawing and rearrangement, server rendering, and so on.
In a react application, the logic is organized as a react component, which splits the UI into separate, reusable components. Then the component performance optimization is maliciously considered from the perspective of component rendering:
- Use shouldComponentUpdate to avoid duplicate update logic
- Through PureComponent + Immutable.js
- React.memo and useMemo
shouldComponentUpdate
ShouldComponentUpdate is a life cycle of a component of the react class, and the react component is used to determine whether the component is re-rendered based on the return value of shouldComponentUpdate.
The default value for shouldComponentUpdate is true, and there is now such a component combination:
The App component contains component A and component B:
Component A:
import React from "react";
export default class ChilA extends React.Component {
render() {
console.log("ChildA Of render Executed");
return (
<div>
A Component content:
{this.props.text}
</div>
)
}
}
Component B:
import React from "react";
export default class ChildB extends React.Component {
render() {
console.log("ChildB Of render Executed");
return (
<div>
B Component content:
{this.props.text}
</div>
)
}
}
App:
import { useState } from "react"
import ChildA from "./ChildA";
import ChildB from "./ChildB";
function Home() {
const [textA, setTextA] = useState("A Text of component");
const [textB, setTextB] = useState("B Text of component");
const changeA = () => {
setTextA("A Changes in the text of the component");
}
const changeB = () => {
setTextB("B Component text changed");
}
return <div className="App">
<button onClick={changeA}>changeA</button>
<button onClick={changeB}>changeB</button>
<ul>
<li><ChildA text={textA}/></li>
<li><ChildB text={textB}/></li>
</ul>
</div>
}
export default Home
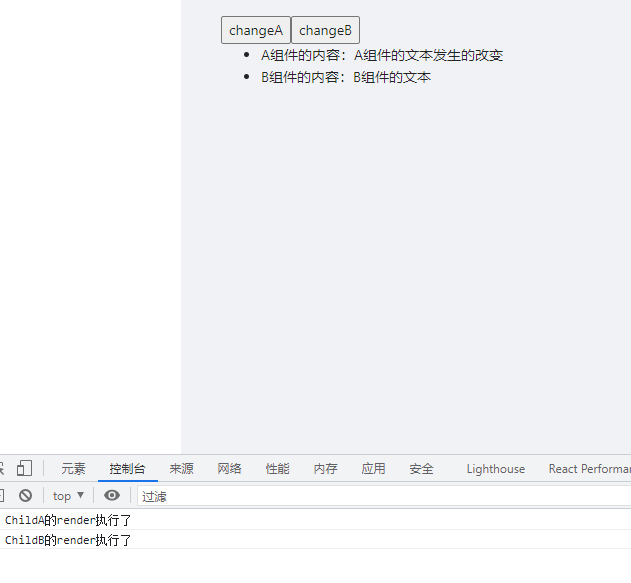
There is no doubt that both component A and component B trigger render when rendering for the first time.
When I click on changeA, the text of component A changes because the changeA method updates textA, and the props of component A changes so that component A renders again.
But Component B is also re-rendered:

Although the props of component B have not changed. In the react component, as long as the state of the parent component changes, its children are also rendered again.
In class components A and B above, although we do not define the shouldComponentUpdate method, its default return value is true, that is, there is no restriction on the update process. This causes the component to render unnecessarily.
Now make some conditional judgments about the shouldComponentUpdate life cycle of component B, and restrict the update process:
shouldComponentUpdate(nextProps, nextState) {
console.log(nextProps, nextState)
if (nextProps.text === this.props.text) {
return false
}
return true;
}
This prevents unnecessary rendering of component B.
PureComponent
shouldComponentUpdate allows component optimization, but it seems a bit cumbersome to have manual update restrictions on each component.
React.PureComponent is similar to React.Component in that React.Component does not implement shouldComponentUpdate, while React.PureComponent does shouldComponentUpdate by comparing props with state s:
C component after B component modification:
import React from "react";
export default class ChildC extends React.PureComponent {
render() {
console.log("ChildC Of render Executed");
return (
<div>
C Component content:
{this.props.text}
</div>
)
}
}
There is another way to update Kazakhstan tomorrow