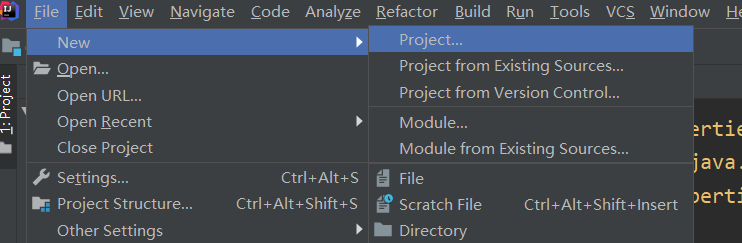
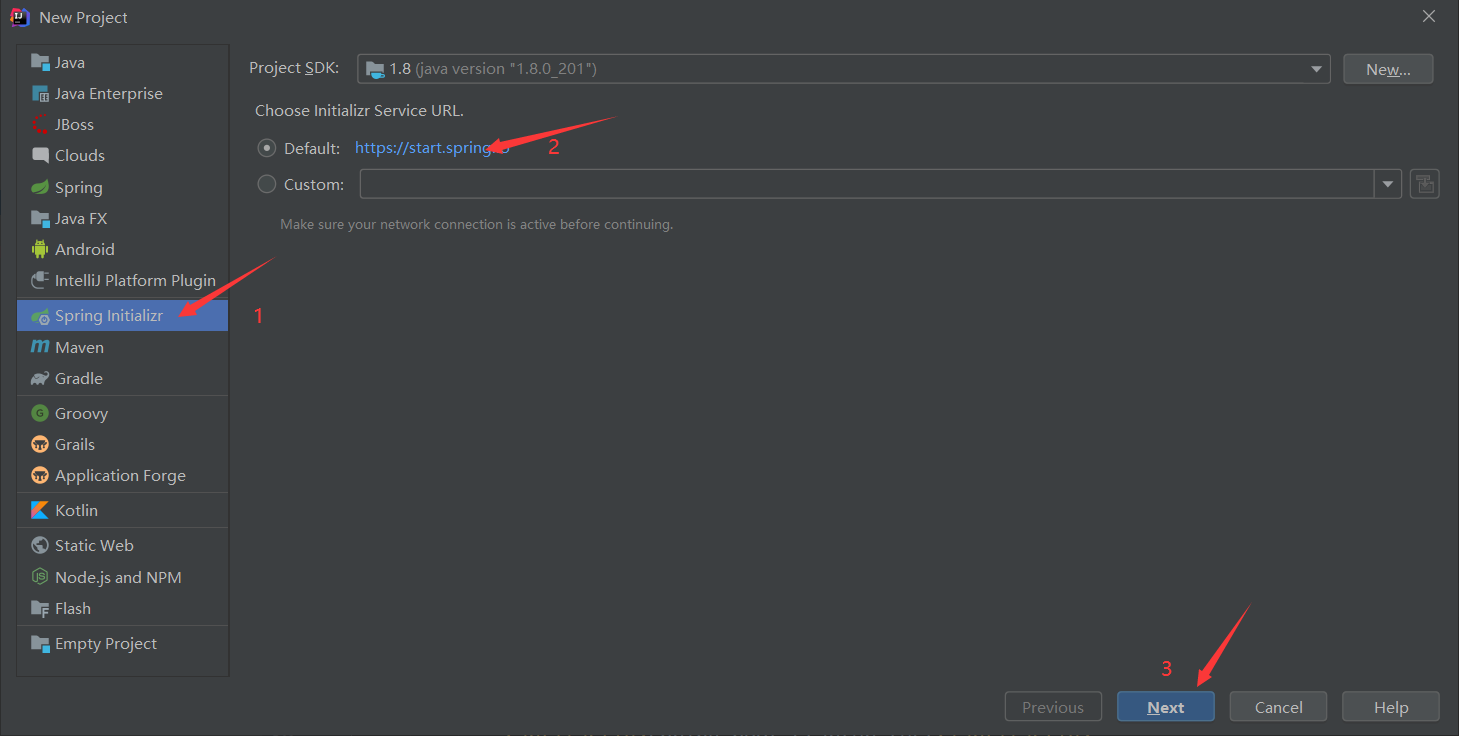
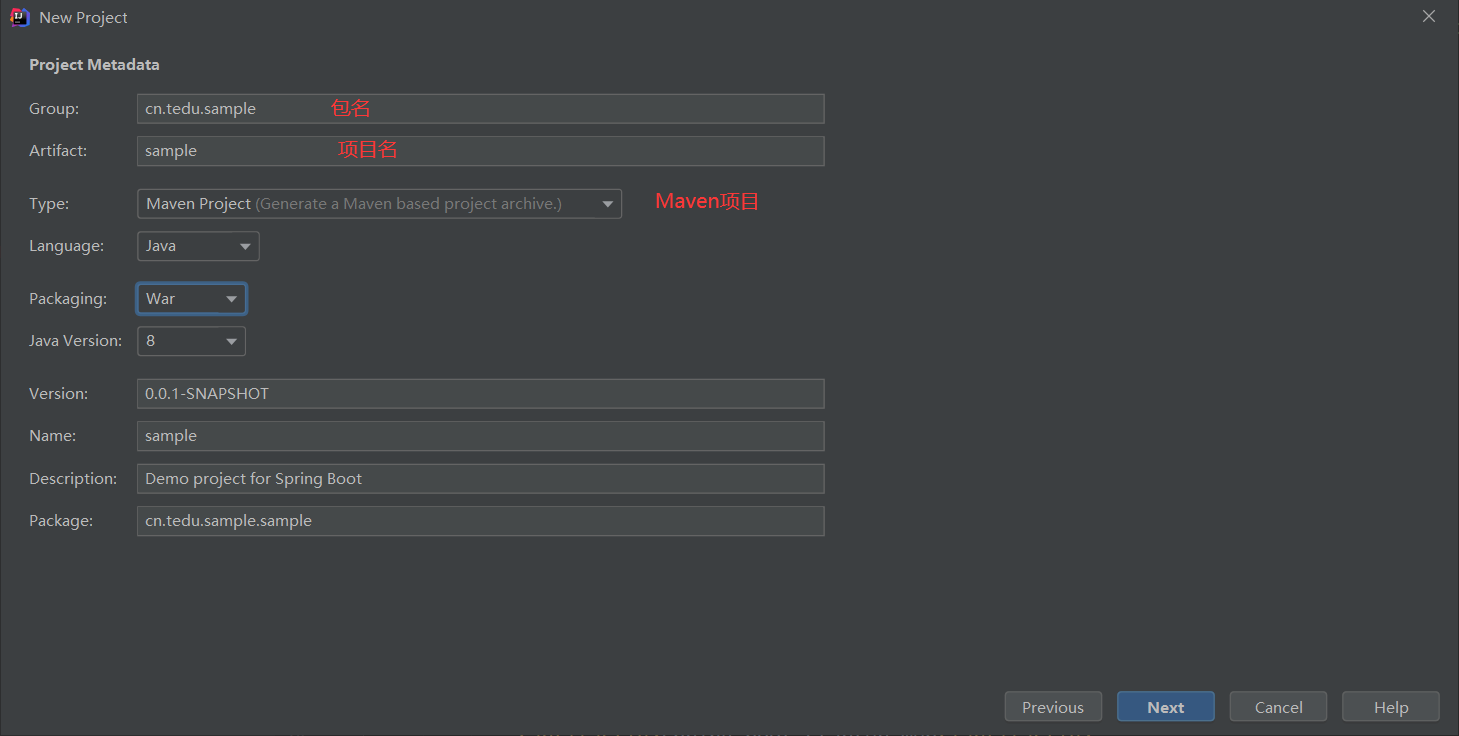
1. Create a new Spring Boot project
The specific steps are as follows


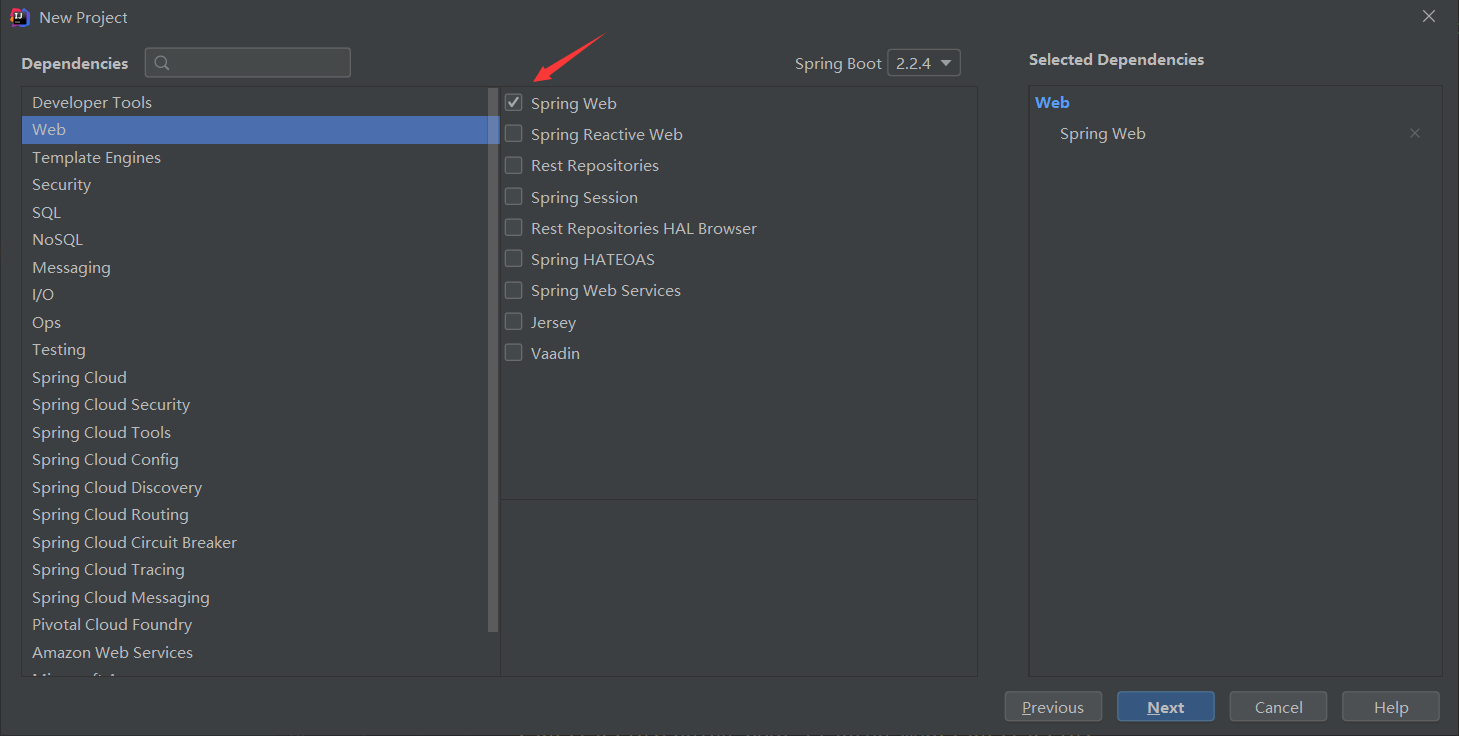
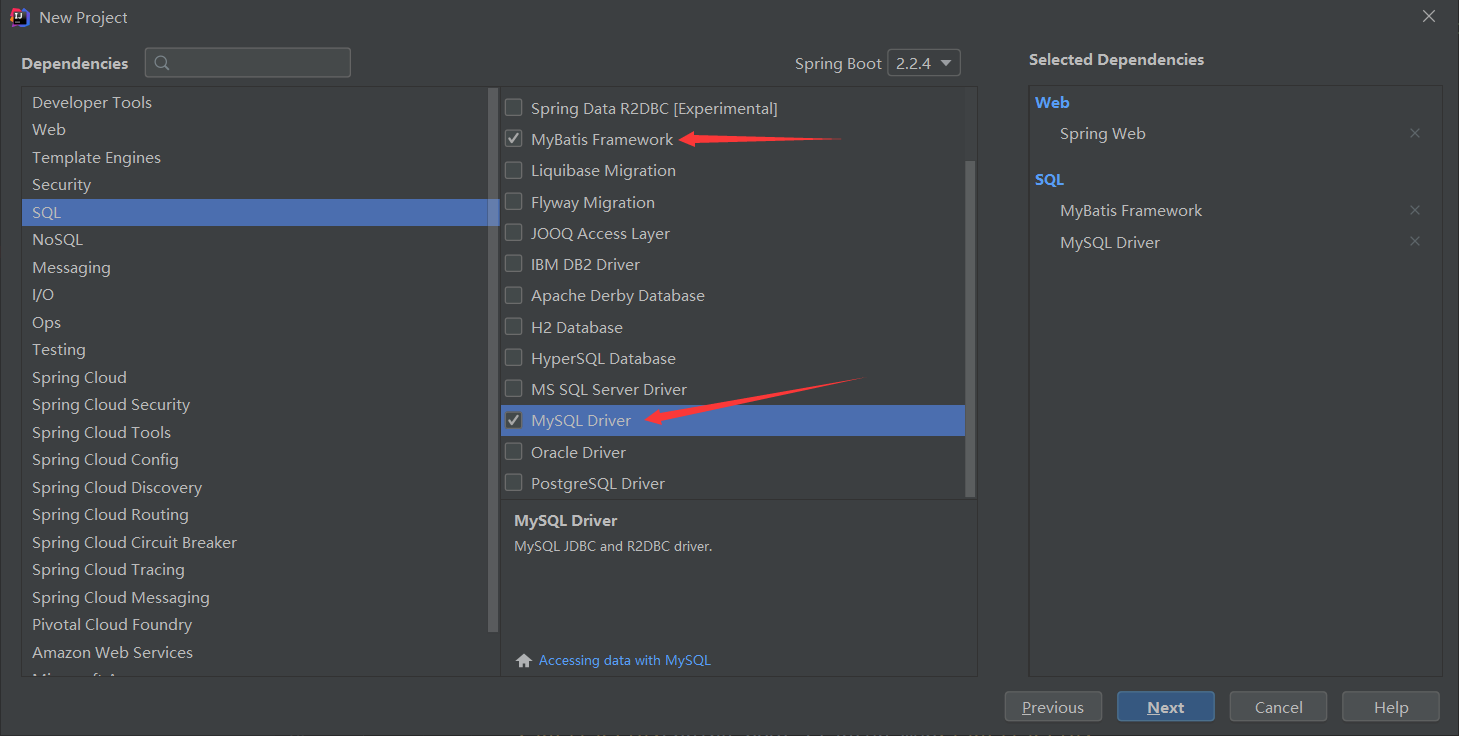
Select the appropriate dependency:

Under src/main/resources of the spring boot project, the application.properties file exists by default. This is the configuration file of the spring boot project. Almost all related configurations are defined in this file!
If you need to modify the port number of Tomcat used by the spring boot project, you can add:
server.port=8888
Configure database connection information in application.properties:
spring.datasource.url=jdbc:mysql://localhost:3306/tedu_ums?useUnicode=true&characterEncoding=utf-8&serverTimezone=Asia/Shanghai spring.datasource.username=root spring.datasource.password=root
2. Log in using SpringBoot+MyBatis+MySQL
2.1 case objectives
The user can enter the user name and password through the interface. After submitting, the login result can be displayed.
2.2 persistence layer
When verifying the success of user login, the SQL statements to be executed are as follows:
select * from t_user where username=?
First create the cn.tedu.sample.entity.User class:
public class User {
private Integer id;
private String username;
private String password;
private Integer age;
private String phone;
private String email;
}
Create the cn.tedu.sample.mapper.UserMapper interface, and add abstract methods to the interface:
public interface UserMapper {
User findByUsername(String username);
}
Then, configure the mapping of the abstract methods in the above interface, exactly the same as before using the SSM project.
Note: for MyBatis application in spring boot project, to configure the location of XML file, you need to configure mybatis.mapper-locations property in application.properties!
After completion, you can test in unit test:
@Autowired
UserMapper userMapper;
@Test
public void findByUsername() {
String username = "mybatis";
User result = userMapper.findByUsername(username);
System.err.println(result);
}
3.2 controller
Create cn.tedu.sample.util.JsonResult to encapsulate the class that returns the result data:
public class JsonResult {
private Integer state;
}
Create cn.tedu.sample.controller.UserController controller class, add @ RestController annotation before the controller class, and add persistent layer object in the class:
@RestController
public class UserController {
@Autowired
private UserMapper userMapper;
}
Then, add the login processing method in the controller class:
@RequestMapping("login")
public JsonResult login(String username, String password) {
// Create a JsonResult object
// Query the corresponding data according to the parameter username
// Judge whether the query result is null
// Yes: user name does not exist
// --Set the state of the JsonResult object to 2
// No: the user name is correct
// --Determine whether the password in the query result matches the parameter password
// --Yes: set the state of the JsonResult object to 1
// --No: set the state of the JsonResult object to 3
// Return result
}
After completion, start the project, open the browser, and enter http: / / localhost: 8080 / login? Username = mybatis & password = abc123 for testing.
4.2 front end interface
Create login.html login page under src/main/resources/static.
Add the file of jQuery under src/main/resources/static.
About AJAX Code:
function login() {
$("#span-username").empty();
$("#span-password").empty();
$.ajax({
"url":"/login",
"data":$("#form-login").serialize(),
"type":"post",
"dataType":"json",
"success":function(json) {
if (json.state == 1) {
alert("Login succeeded!");
} else if (json.state == 2) {
// alert("user name does not exist! "";
$("#Span username "). HTML (" user name does not exist! "";
} else if (json.state == 3) {
// alert("wrong password! "";
$("#Span password). HTML ("wrong password! "";
}
}
});
}
Project source address link:
Link: https://pan.baidu.com/s/1NjuYGU2vwM8LvoAHIkI8hw Extraction code: xfpx

