I'm writing this for the first time. Don't mind if I don't write well.
There are a lot of QQ-like, Wechat left-slip, try to feel SwipeMenuListView's effect is good, there is also a SwipeListView type, I used this good. You can try it more.
The most important thing is that SwipeMenuListView, an open source framework, can be downloaded from github or from my project.
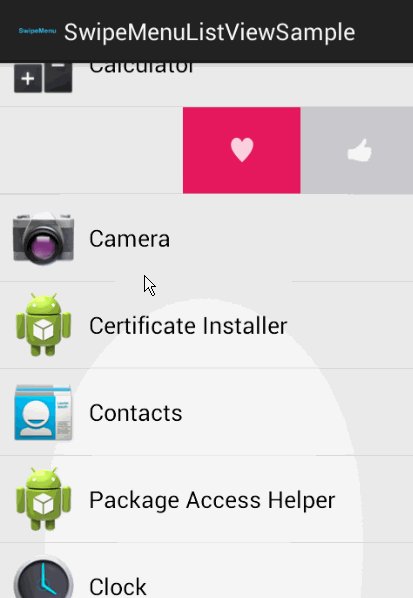
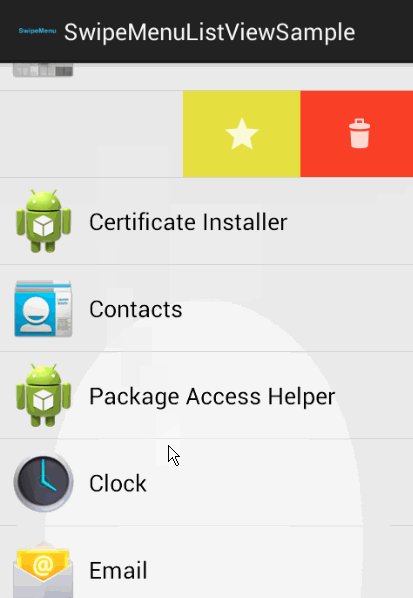
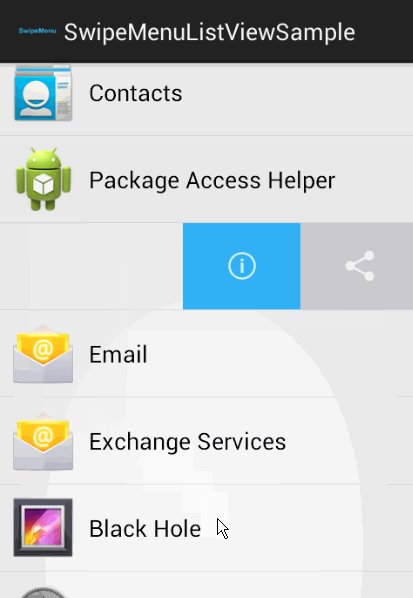
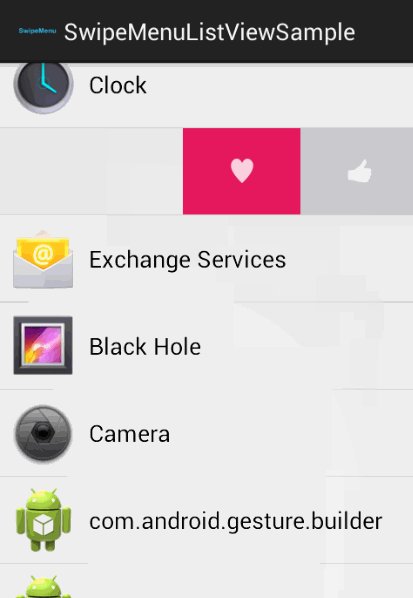
Look at the effect first.

Use after referencing SwipeMenuListView
Create DifferentMenuActivity class
package com.gdx.test3;
import java.util.List;
import android.app.Activity;
import android.content.pm.ApplicationInfo;
import android.graphics.Color;
import android.graphics.drawable.ColorDrawable;
import android.os.Bundle;
import android.util.TypedValue;
import android.view.View;
import android.view.ViewGroup;
import android.view.Window;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import com.gdx.test3.util.SwipeMenu;
import com.gdx.test3.util.SwipeMenuCreator;
import com.gdx.test3.util.SwipeMenuItem;
import com.gdx.test3.util.SwipeMenuListView;
/**
* SwipeMenuListView
*/
public class DifferentMenuActivity extends Activity {
private List<ApplicationInfo> mAppList;// The data is that the software installed on the mobile phone can be changed to the data you want.
private AppAdapter mAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_list);
mAppList = getPackageManager().getInstalledApplications(0);
SwipeMenuListView listView = (SwipeMenuListView) findViewById(R.id.listView);
mAdapter = new AppAdapter();
listView.setAdapter(mAdapter);
// step 1. create a MenuCreator
SwipeMenuCreator creator = new SwipeMenuCreator() {
@Override
public void create(SwipeMenu menu) {
// createMenu1(menu);
// Here you can judge by type, or you can use the same.
switch (menu.getViewType()) {
case 0:
createMenu1(menu);
break;
case 1:
createMenu2(menu);
break;
case 2:
createMenu3(menu);
break;
}
}
/**
* Create an item that slides out on the right
*/
private void createMenu1(SwipeMenu menu) {
// Create the first
SwipeMenuItem item1 = new SwipeMenuItem(getApplicationContext());
// Setting background
item1.setBackground(new ColorDrawable(Color.rgb(0xE5, 0x18,
0x5E)));
// width
item1.setWidth(dp2px(90));
// Icon
item1.setIcon(R.drawable.ic_action_favorite);
// Written words
// item1.setTitle("You can write content too");
// Add to
menu.addMenuItem(item1);
// Repeat the above
SwipeMenuItem item2 = new SwipeMenuItem(getApplicationContext());
item2.setBackground(new ColorDrawable(Color.rgb(0xC9, 0xC9,
0xCE)));
item2.setWidth(dp2px(90));
item2.setIcon(R.drawable.ic_action_good);
menu.addMenuItem(item2);
}
private void createMenu2(SwipeMenu menu) {
SwipeMenuItem item1 = new SwipeMenuItem(getApplicationContext());
item1.setBackground(new ColorDrawable(Color.rgb(0xE5, 0xE0,
0x3F)));
item1.setWidth(dp2px(90));
item1.setIcon(R.drawable.ic_action_important);
menu.addMenuItem(item1);
SwipeMenuItem item2 = new SwipeMenuItem(getApplicationContext());
item2.setBackground(new ColorDrawable(Color.rgb(0xF9, 0x3F,
0x25)));
item2.setWidth(dp2px(90));
item2.setIcon(R.drawable.ic_action_discard);
menu.addMenuItem(item2);
}
private void createMenu3(SwipeMenu menu) {
SwipeMenuItem item1 = new SwipeMenuItem(getApplicationContext());
item1.setBackground(new ColorDrawable(Color.rgb(0x30, 0xB1,
0xF5)));
item1.setWidth(dp2px(90));
item1.setIcon(R.drawable.ic_action_about);
menu.addMenuItem(item1);
SwipeMenuItem item2 = new SwipeMenuItem(getApplicationContext());
item2.setBackground(new ColorDrawable(Color.rgb(0xC9, 0xC9,
0xCE)));
item2.setWidth(dp2px(90));
item2.setIcon(R.drawable.ic_action_share);
menu.addMenuItem(item2);
}
};
// set creator
listView.setMenuCreator(creator);
// step 2. listener item click event
listView.setOnMenuItemClickListener(new SwipeMenuListView.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(int position, SwipeMenu menu,
int index) {
ApplicationInfo item = mAppList.get(position);
switch (index) {
case 0:
// open
break;
case 1:
// delete
// delete(item);
mAppList.remove(position);
mAdapter.notifyDataSetChanged();
break;
}
return false;
}
});
}
class AppAdapter extends BaseAdapter {
@Override
public int getCount() {
return mAppList.size();
}
@Override
public ApplicationInfo getItem(int position) {
return mAppList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public int getViewTypeCount() {
// menu type count
return 3;
}
// This method is the value judged by type mentioned above.
@Override
public int getItemViewType(int position) {
// current menu type
return position % 3;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if (convertView == null) {
convertView = View.inflate(getApplicationContext(),
R.layout.item_list_app, null);
new ViewHolder(convertView);
}
ViewHolder holder = (ViewHolder) convertView.getTag();
ApplicationInfo item = getItem(position);
holder.iv_icon.setImageDrawable(item.loadIcon(getPackageManager()));
holder.tv_name.setText(item.loadLabel(getPackageManager()));
return convertView;
}
class ViewHolder {
ImageView iv_icon;
TextView tv_name;
public ViewHolder(View view) {
iv_icon = (ImageView) view.findViewById(R.id.iv_icon);
tv_name = (TextView) view.findViewById(R.id.tv_name);
view.setTag(this);
}
}
}
private int dp2px(int dp) {
return (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, dp,
getResources().getDisplayMetrics());
}
}
activity_list.xml under res
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="${relativePackage}.${activityClass}" >
<com.gdx.test3.util.SwipeMenuListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>item_list_app.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="8dp" >
<ImageView
android:id="@+id/iv_icon"
android:layout_width="50dp"
android:layout_height="50dp"
android:src="@drawable/ic_launcher" />
<TextView
android:id="@+id/tv_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="10dp"
android:layout_toRightOf="@+id/iv_icon"
android:text="name"
android:textColor="@android:color/black"
android:textSize="18sp" />
</RelativeLayout>That's the whole code.