Export PDF graphic report practice
Method 1: jsPDF
When using jsPDF, it should be noted that its default unit is mm, and configuration needs to be passed in when new jsPDF()
const doc = new jsPDF({
unit: 'px',
format: 'a4'
})
This method is useless. This ghost has multiple lines of text and multiple pictures. It's killing!
Method 2: wkhtmltopdf
Vue ***
If you use Vue.js, you need support from * * * or the page will be blank
Nuxt.js is used as the server-side rendering framework. Here are the problems encountered and solutions
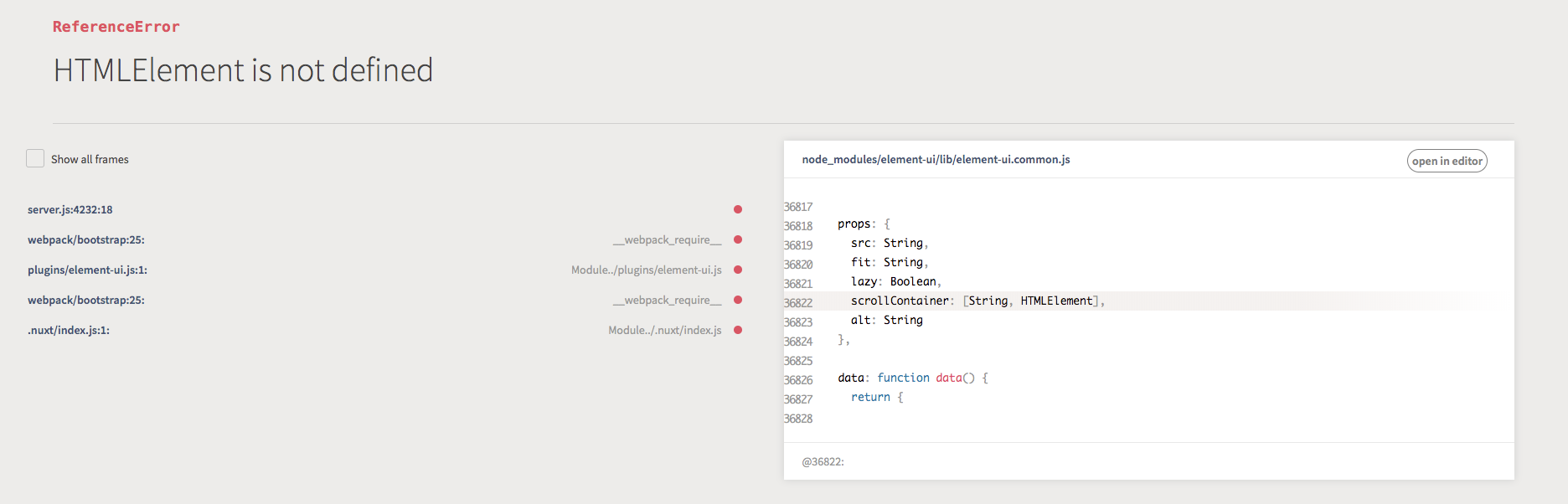
1. Using the Element UI, HTMLElement is not defined when starting

There is a problem with the Element UI version. If you use the latest 2.8.x, you need to downgrade it and configure the version policy in package.json. Only update the small version range
"element-ui": "~2.4.11",
2. JS compatibility
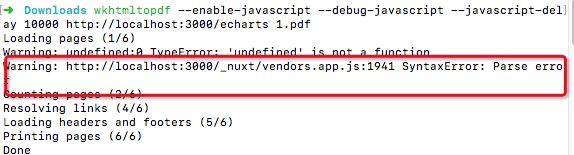
When wkhtmltopdf is used, an error is prompted: Warning: http://localhost:3000/_nuxt/vendors.app.js:1941 SyntaxError: Parse error. It is estimated that the syntax of ES6 is not supported in wkhtmltopdf's running environment, resulting in these error prompts.

The official Nuxt.js 2.6.X version actually gives babel configuration. By default, it will automatically make code compatibility according to the running environment of the browser. It does not need the following settings (the following is just your own practice process for reference). Please use the solution of point 3 directly.
Nuxt.js 2.6.X document
By looking up the data, it is found that Nuxt.js does not join Babel for ES6 - > Es5 conversion. Here is the solution
- Modify nuxt.config.js and add Babel loader related configuration
web Front end development learning Q-q-u-n: 784783012 ,Share learning methods and small details that need attention, and keep updating the latest tutorials and learning methods
(From zero foundation to front-end project practice course, learning tools, career planning)
extend(config, ctx) {
// Run ESLint on save
if (ctx.isDev && ctx.isClient) {
config.module.rules.push(
{
enforce: 'pre',
test: /\.(js|vue)$/,
loader: 'eslint-loader',
exclude: /(node_modules)/
},
// Add below
{
test: /\.js$/,
loader: 'babel-loader',
exclude: /(node_modules)/
}
)
}
}
- Add. babelrc file to root directory
{
"presets": [
[
"@babel/preset-env",
{
"useBuiltIns": "entry",
"corejs": "2",
}
]
],
"plugins": [
"@babel/plugin-syntax-dynamic-import"
]
}
After the above settings are completed, the following similar errors may be prompted
ERROR in ./.nuxt/client.js
Module build failed (from ./node_modules/babel-loader/lib/index.js):
Error: Cannot find module 'babel-preset-env' from '/Users/wyj/Workspace/nuxt-example'
- Did you mean "@babel/env"?
at Function.module.exports [as sync] (/Users/wyj/Workspace/nuxt-example/node_modules/resolve/lib/sync.js:58:15)
at resolveStandardizedName (/Users/wyj/Workspace/nuxt-example/node_modules/@babel/core/lib/config/files/plugins.js:101:31)
at resolvePreset (/Users/wyj/Workspace/nuxt-example/node_modules/@babel/core/lib/config/files/plugins.js:58:10)
at loadPreset (/Users/wyj/Workspace/nuxt-example/node_modules/@babel/core/lib/config/files/plugins.js:77:20)
at createDescriptor (/Users/wyj/Workspace/nuxt-example/node_modules/@babel/core/lib/config/config-descriptors.js:154:9)
at items.map (/Users/wyj/Workspace/nuxt-example/node_modules/@babel/core/lib/config/config-descriptors.js:109:50)
at Array.map (<anonymous>)
at createDescriptors (/Users/wyj/Workspace/nuxt-example/node_modules/@babel/core/lib/config/config-descriptors.js:109:29)
at createPresetDescriptors (/Users/wyj/Workspace/nuxt-example/node_modules/@babel/core/lib/config/config-descriptors.js:101:10)
at presets (/Users/wyj/Workspace/nuxt-example/node_modules/@babel/core/lib/config/config-descriptors.js:47:19)
at mergeChainOpts (/Users/wyj/Workspace/nuxt-example/node_modules/@babel/core/lib/config/config-chain.js:320:26)
at /Users/wyj/Workspace/nuxt-example/node_modules/@babel/core/lib/config/config-chain.js:283:7
at buildRootChain (/Users/wyj/Workspace/nuxt-example/node_modules/@babel/core/lib/config/config-chain.js:120:22)
at loadPrivatePartialConfig (/Users/wyj/Workspace/nuxt-example/node_modules/@babel/core/lib/config/partial.js:85:55)
at Object.loadPartialConfig (/Users/wyj/Workspace/nuxt-example/node_modules/@babel/core/lib/config/partial.js:110:18)
at Object.<anonymous> (/Users/wyj/Workspace/nuxt-example/node_modules/babel-loader/lib/index.js:144:26)
According to the error prompt, it indicates that Babel preset env has not been installed. Execute the corresponding package on the command line. Just install it
yarn add @babel/preset-env core-js@2 -D
Note that the corejs version here is 2, and the following error occurs when using 3
friendly-errors 01:38:28 ERROR Failed to compile with 35 errors friendly-errors 01:38:28 These dependencies were not found: friendly-errors 01:38:28 friendly-errors 01:38:28 * core-js/modules/es6.array.find in ./.nuxt/client.js friendly-errors 01:38:28 * core-js/modules/es6.array.iterator in ./.nuxt/client.js friendly-errors 01:38:28 * core-js/modules/es6.date.to-string in ./.nuxt/utils.js friendly-errors 01:38:28 * core-js/modules/es6.function.name in ./.nuxt/client.js friendly-errors 01:38:28 * core-js/modules/es6.object.assign in ./.nuxt/client.js friendly-errors 01:38:28 * core-js/modules/es6.object.keys in ./.nuxt/client.js friendly-errors 01:38:28 * core-js/modules/es6.object.to-string in ./.nuxt/client.js friendly-errors 01:38:28 * core-js/modules/es6.promise in ./.nuxt/client.js friendly-errors 01:38:28 * core-js/modules/es6.regexp.constructor in ./.nuxt/utils.js
3. Warning: undefined:0 TypeError: 'undefined' is not a function
Add compatible JS file to nuxt.config.js
|
`head``: {`
`//` `...`
`script: [`
`{`
`src:`
`'[https://cdnjs.cloudflare.com/ajax/libs/es5-shim/4.5.10/es5-shim.min.js](https://cdnjs.cloudflare.com/ajax/libs/es5-shim/4.5.10/es5-shim.min.js)'`
`},`
`{`
`src:` `'[https://cdnjs.cloudflare.com/ajax/libs/json3/3.3.2/json3.min.js](https://cdnjs.cloudflare.com/ajax/libs/json3/3.3.2/json3.min.js)'`
`},`
`{`
`src:`
`'[https://cdnjs.cloudflare.com/ajax/libs/es6-shim/0.35.3/es6-sham.min.js](https://cdnjs.cloudflare.com/ajax/libs/es6-shim/0.35.3/es6-sham.min.js)'`
`},`
`{`
`src:`
`'[https://cdnjs.cloudflare.com/ajax/libs/es7-shim/6.0.0/es7-shim.min.js](https://cdnjs.cloudflare.com/ajax/libs/es7-shim/6.0.0/es7-shim.min.js)'`
`},`
`{`
`src:`
`'[https://cdnjs.cloudflare.com/ajax/libs/babel-polyfill/6.16.0/polyfill.min.js](https://cdnjs.cloudflare.com/ajax/libs/babel-polyfill/6.16.0/polyfill.min.js)'`
`}`
`]`
`}`
|
Then package the code and run it again, and there will be no incompatibilities * * (note that I used yarn dev to run it before, but there will still be the third point of the error, but after the generate is out, it's OK. It's estimated that the code in the hot update of webpack is not compatible with the running environment of wkhtmltopdf)**
yarn generate yarn start
Run the wkhtmltopdf command, turn on the JavaScript debugging mode, and delay 10 seconds to ensure that the page interface request is completed and the rendering is completed
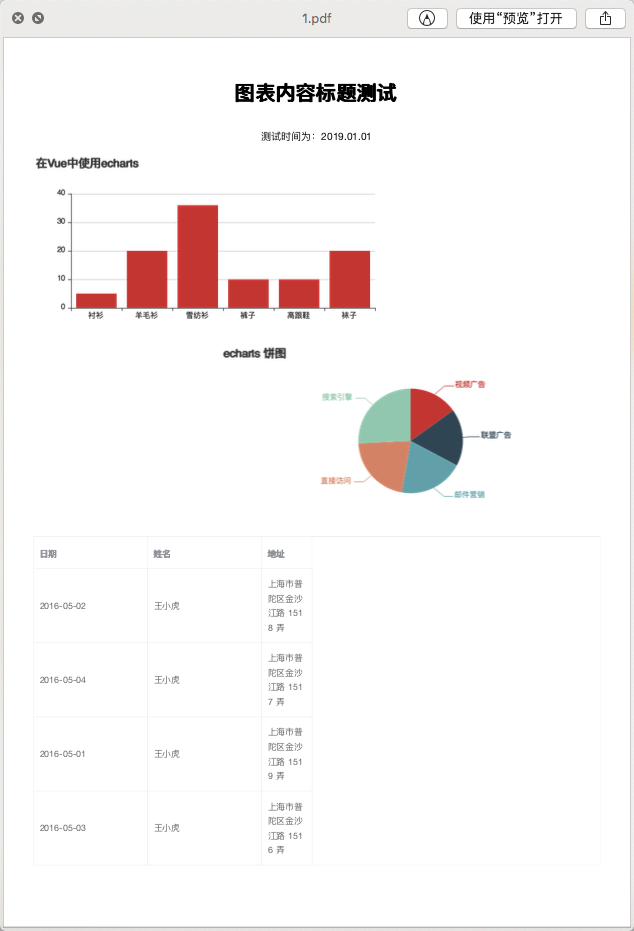
wkhtmltopdf --enable-javascript --debug-javascript --javascript-delay 10000 http://localhost:3000/echarts 1.pdf
The final test results, charts and other contents are presented