In this section, the contents of learning list are divided into disordered list and ordered list
1, What is a list
Unordered list:

Ordered list:

2, Basic format of unordered list
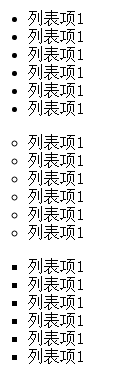
<ul type="disc">
<li>List item 1</li>
<li>List item 1</li>
<li>List item 1</li>
<li>List item 1</li>
<li>List item 1</li>
<li>List item 1</li>
</ul>
<ul type="circle">
<li>List item 1</li>
<li>List item 1</li>
<li>List item 1</li>
<li>List item 1</li>
<li>List item 1</li>
<li>List item 1</li>
</ul>
<ul type="square">
<li>List item 1</li>
<li>List item 1</li>
<li>List item 1</li>
<li>List item 1</li>
<li>List item 1</li>
<li>List item 1</li>
</ul>explain:
1.ul represents disorder, li represents list item
2. The type attribute is used to set whether the icon in front of the unordered list is a solid circle, a void or a square
3, Basic format of ordered list
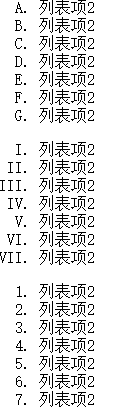
<ol type="A">
<li>List item 2</li>
<li>List item 2</li>
<li>List item 2</li>
<li>List item 2</li>
<li>List item 2</li>
<li>List item 2</li>
<li>List item 2</li>
</ol>
<ol type="I">
<li>List item 2</li>
<li>List item 2</li>
<li>List item 2</li>
<li>List item 2</li>
<li>List item 2</li>
<li>List item 2</li>
<li>List item 2</li>
</ol>
<ol type="1">
<li>List item 2</li>
<li>List item 2</li>
<li>List item 2</li>
<li>List item 2</li>
<li>List item 2</li>
<li>List item 2</li>
<li>List item 2</li>
</ol>
<ol type="a">
<li>List item 2</li>
<li>List item 2</li>
<li>List item 2</li>
<li>List item 2</li>
<li>List item 2</li>
<li>List item 2</li>
<li>List item 2</li>
</ol>explain:
1.ol represents disorder, li represents list item
2. The type attribute is used to set how to count. A is to use ABCD To count, a is..... 1 is Arabic, I is Roman
Add: if you don't want to count from the beginning, you can use the start attribute:
<ol start="52">
<li>List item 2</li>
<li>List item 2</li>
<li>List item 2</li>
<li>List item 2</li>
<li>List item 2</li>
<li>List item 2</li>
<li>List item 2</li>
</ol>This is counting from 52
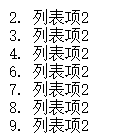
Supplement 2: if you want to define sorting by numbers, you can use the value attribute in the list item
<ol>
<li value="2">List item 2</li>//From here on, it will increase in order until another value is encountered
<li>List item 2</li>
<li>List item 2</li>
<li value="6">List item 2</li>
<li>List item 2</li>
<li>List item 2</li>
<li>List item 2</li>
</ol>The effect is: