1, Row level label
Row level labels are also called inline labels. Row level labels do not occupy a single row. Setting width and height is invalid. Other elements in the row can be accommodated inside the row, but block elements cannot be accommodated inside the row. Otherwise, unpredictable effects will appear.
Common row level labels:
span,strong,em,b,i,input,a,img,textarea.
For example:
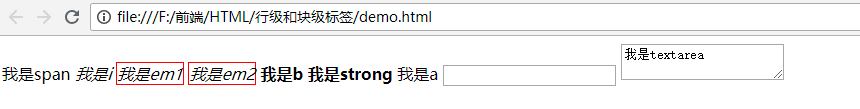
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Row level label</title> </head> <body> <!--Line level (inline) labels--> <span>I am span</span> <i>I am i</i> <em style="border: 1px solid #f00;">I am em1</em> <!--Setting width is not valid for me--> <em style="border: 1px solid #f00;width: 200px;">I am em2</em> <b>I am b</b> <strong>I am strong</strong> <a>I am a</a> <input type="text"> <textarea>I am textarea</textarea> </body> </html>
Results:

2, Block level label
The block level label occupies a single row and can set the width and height. The block element can contain other block elements or row elements inside.
Common block level labels:
p,div,ul,ol,dl,li,dd,dt,h1-h6,form,hr,br
For example:
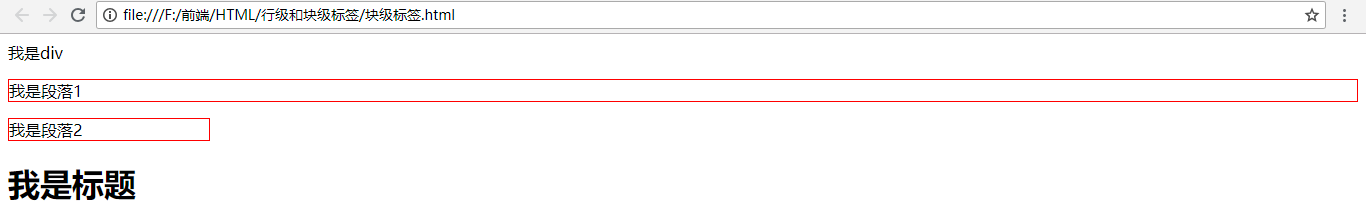
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Block level label</title> </head> <body> <!--Block level label--> <div>I am div</div> <!--When no width is set, p Label in one line--> <p style="border: 1px solid #f00;">I'm paragraph 1</p> <!--Width can be set--> <p style="border: 1px solid #f00;width: 200px;">I'm paragraph 2</p> <h1>I'm the title</h1> </body> </html>
Results: