This blog is based on the video of station B up@ meeting crazy God and the documents on W3school's official website. There will be some screenshots of the video, the concept of the official website, and my personal notes
Note: the screenshots in the blog post and the pictures found on the network are not watermarked with csdn. Only my own pictures will be watermarked. This blog is just for learning and communication
Here are the video links
https://www.bilibili.com/video/BV1x4411V75C?spm_id_from=333.999.0.0
W3school official website link
https://www.w3school.com.cn/html/html_jianjie.asp
Related concepts of HTML:
The full name of HTML is Hyper Text Markup Language. Hypertext includes text, pictures, audio, video, animation, etc
HTML is a language used to describe Web pages. Not a programming language, but a markup language

HTML elements refer to all code from the start tag to the end tag.
<p>
This is a sentence
</p>
Start tag < p >, end tag < / P >, element content: This is a sentence
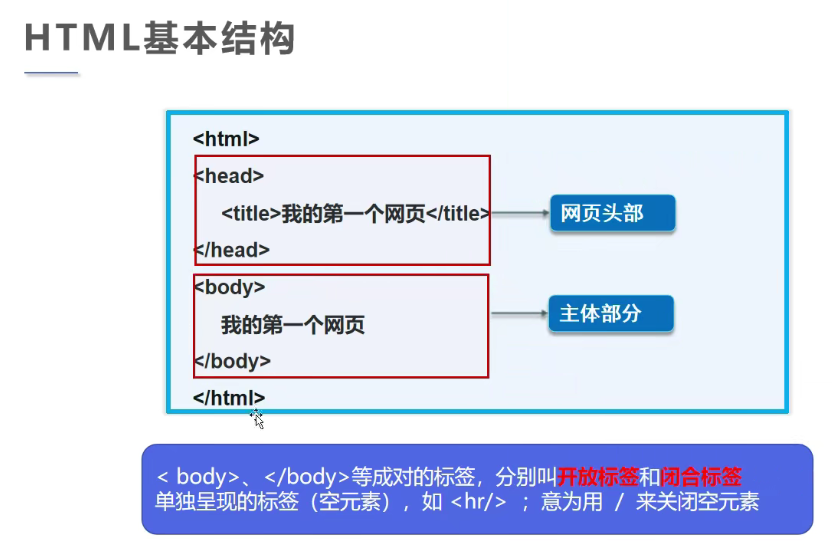
Note: the start tag is often called an open tag, and the end tag is often called a closed tag.
Write a basic web page code below
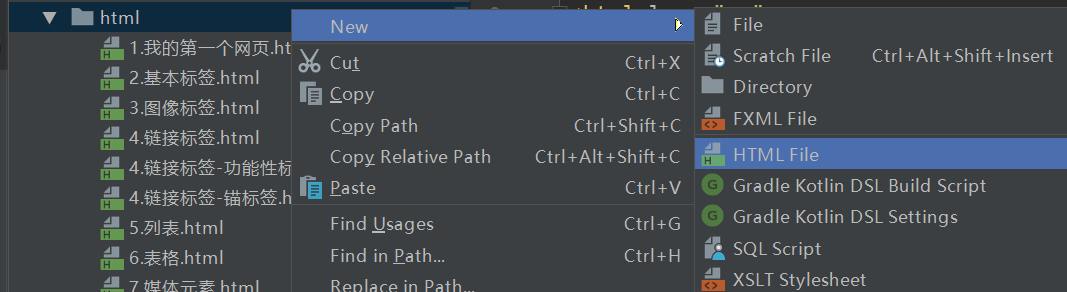
When creating an idea project, you can normally create a java project, delete the src folder, add an html folder, and then create

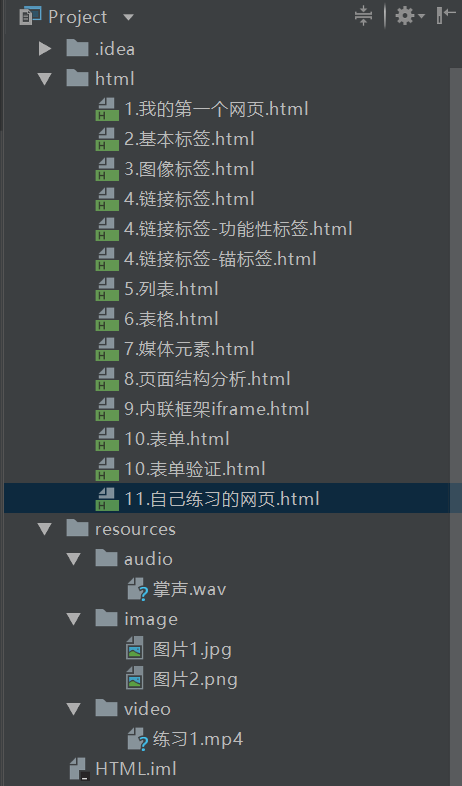
Create a Resources folder to store the resources that will be used in the web page
For example, the video and audio that will be used in the web page are put under the corresponding folder

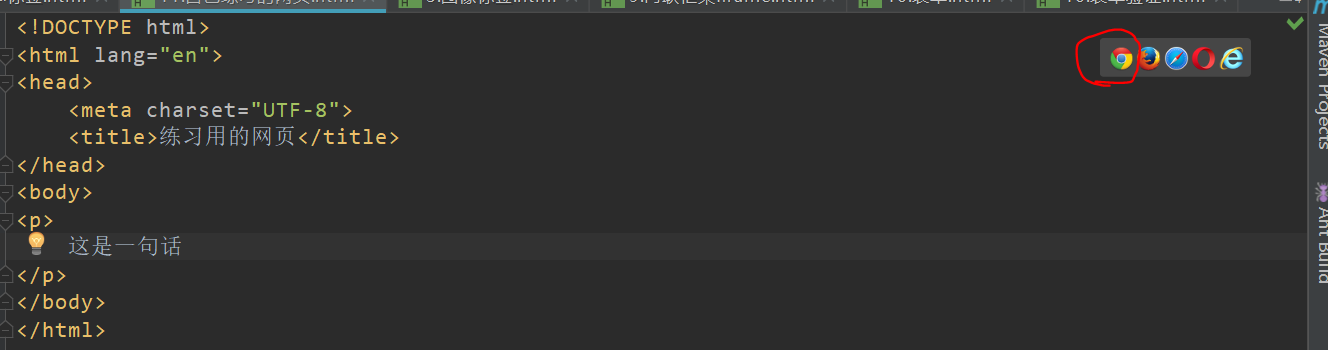
Click the browser icon here to run the html program and open the web page
If these browsers are not installed in the computer, you can also replace the browser pointed to by the icon with the browser currently in use

The next step is to start writing the first html file
1. My first web page.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Practice page</title>
</head>
<body>
<p>
This is a sentence
</p>
</body>
</html>
After opening in the browser

< html > is the general tag of html. All html codes should be in this tag
The < head > head tag represents the header of the web page
The < body > body tag represents the body of the web page
< title > title is the title of the web page
< meta > descriptive label, used to describe some information of the website
<!-- DOCTYPE It is used to tell the browser what specification to use. You can write it without writing. The browser has an automatic default specification-->
<!DOCTYPE html>
<html lang="en">
<!--head The tag represents the header of the web page-->
<head>
<!--meta Descriptive tags are used to describe some information of the website-->
<meta charset="UTF-8">
<meta name="key word" content="html">
<meta name="description" content="This is a website">
<title>html study</title>
</head>
<!--body The tag represents the main body of the web page-->
<body>
Hello,World!
</body>
</html>



Here, a sentence Hello, World! Is written in < body > < / body >!, This sentence will be displayed on the web page
< !-- – > Is the format of comments. You can quickly comment a line of content by pressing ctrl + / in idea
Inline and block elements

For example, the p tag is the paragraph tag, and the h1 tag is the title tag. The content in it is an exclusive line, called a block element
Bold and italic labels, that is, strong labels and em labels, can be placed in the same line, which is called inline elements
HTML automatically adds an extra blank line before and after the block level element
Block element, exclusive line, such as

In line elements share one line, such as

label
1. Title,
Defined by labels < H1 > to < H6 >
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Basic label</title>
</head>
<body>
<!--Title label-->
<h1> Primary label </h1>
<h2> Secondary label </h2>
<h3> Tertiary label </h3>
<h4> Four level label </h4>
<h5> Five level label </h5>
<h6> Six level label </h6>
</body>
</html>
The result displayed in the web page is

2. Paragraphs
If it is written directly like this (written in < body > < / body >), although there are spaces and line breaks in the middle, when it is output


It will be written into a sentence, and the spaces and line breaks in the middle are useless
After adding paragraph labels, the browser displays


Note that you only need to write a P in the idea, and then press the tab key to automatically complete it as < p > < / P >, and the rest of the tags are the same
3. Line feed label


< br / > is a line feed label, which is a self closing label. There is only one label
4. Horizontal line label < HR / >


You can see that there is a horizontal line in the middle here
5. Bold and italic labels


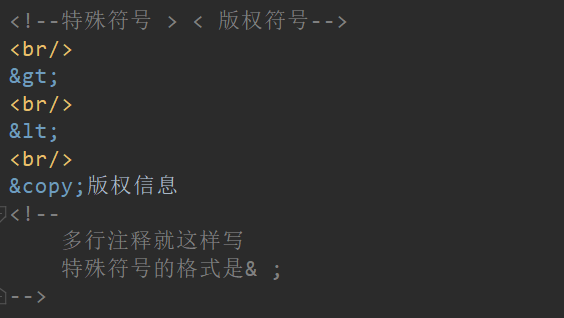
6. Special symbols


Some other special symbols


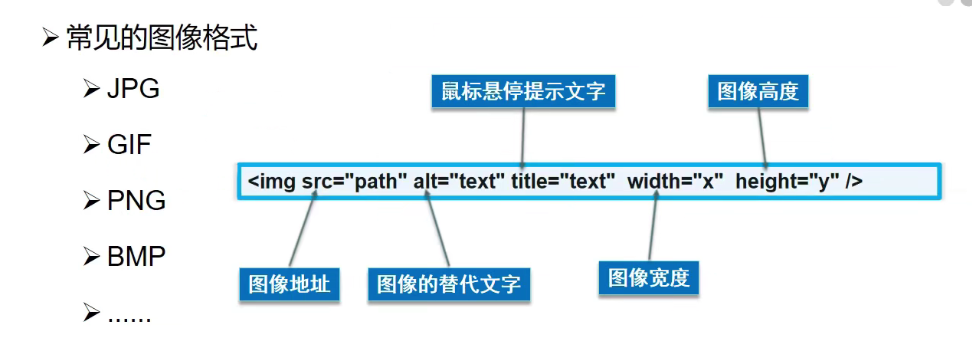
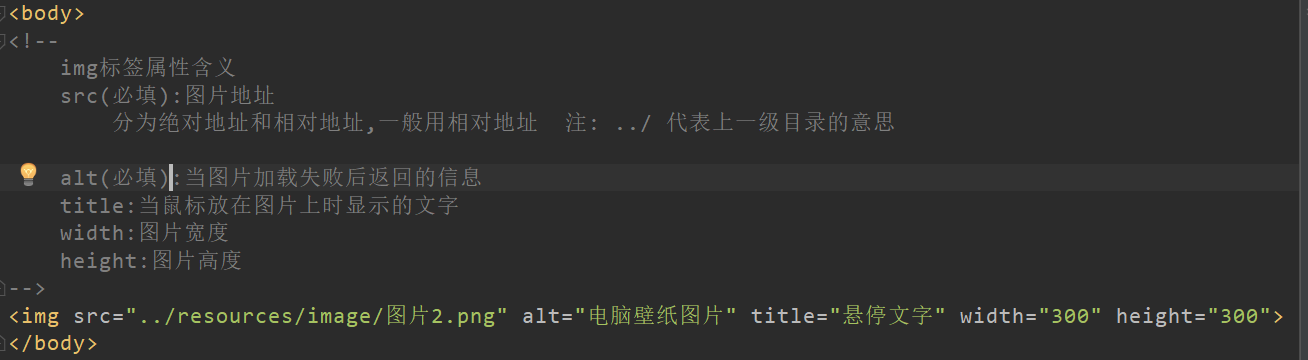
Image label
The function is to insert pictures into web pages


The picture was successfully displayed

Failed to load pictures (failure to load pictures will be caused by path src error)

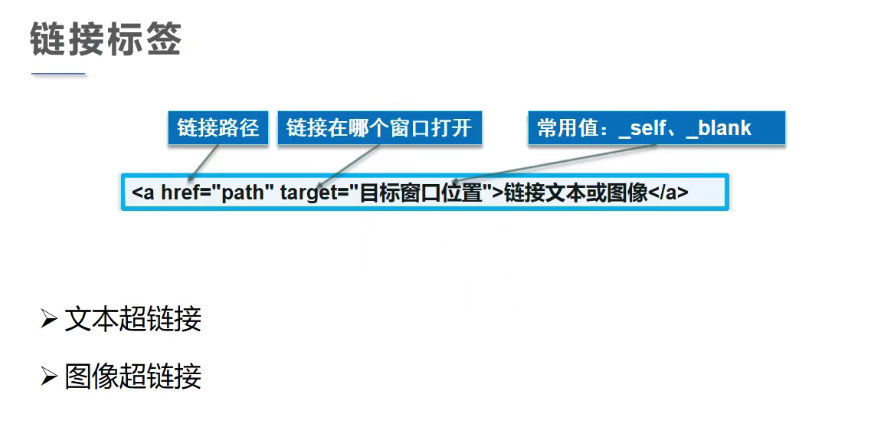
Link label



The result displayed on the web page is

Turn a picture into a hyperlink


Originally, you click a paragraph of text to enter the web page, but now you click the picture to jump to another web page
target attribute
<!--a label
href(Required):Indicates which page to jump to
target:Indicates where the window opens
_blank:Open in a new tab
_self:Open in your own web page
-->
<a href="1.My first page.html" target="_blank">Click me to jump to page 1</a>
<a href="https://www.baidu.com" target="_ Self "> Click to jump to Baidu</a>

After clicking the text content "click I jump to page 1", it will no longer open the page in the current page, but occupy a new tab page
Anchor label


for instance:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Anchor label learning</title>
</head>
<body>
<!--
a The tag has an attribute name,You can give this a Label a name
this a Label as an anchor tag,The name is top,The result displayed on the page is"Top"
There will be an anchor tag below#name to return the page to the position of the label (the text "top")
-->
<a name="top">Top</a>
<!--Put some pictures,Let the browser have a drag bar,Used to show the purpose of the anchor label-->
<p>
<img src="../resources/image/Picture 2.png" alt="Computer wallpaper pictures" title="Hover text" width="500" height="300">
</p>
<p>
<img src="../resources/image/Picture 2.png" alt="Computer wallpaper pictures" title="Hover text" width="500" height="300">
</p>
<p>
<img src="../resources/image/Picture 2.png" alt="Computer wallpaper pictures" title="Hover text" width="500" height="300">
</p>
<p>
<img src="../resources/image/Picture 2.png" alt="Computer wallpaper pictures" title="Hover text" width="500" height="300">
</p>
<p>
<img src="../resources/image/Picture 2.png" alt="Computer wallpaper pictures" title="Hover text" width="500" height="300">
</p>
<p>
<img src="../resources/image/Picture 2.png" alt="Computer wallpaper pictures" title="Hover text" width="500" height="300">
</p>
<p>
<img src="../resources/image/Picture 2.png" alt="Computer wallpaper pictures" title="Hover text" width="500" height="300">
</p>
<!--Anchor link
1.An anchor tag is required,That's the one above<a name="top">Top</a>
2.Clicking the anchor link will jump to the above tag
-->
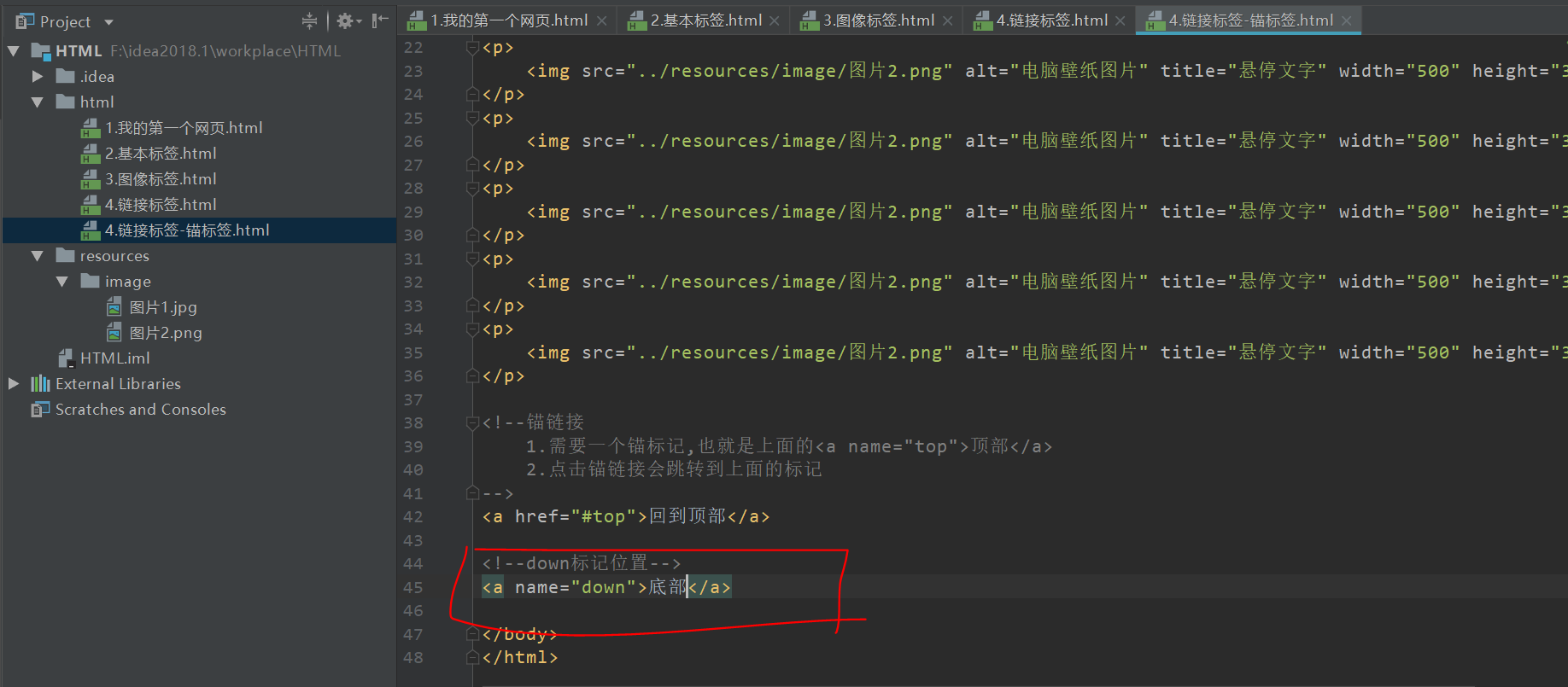
<a href="#Top "> back to top</a>
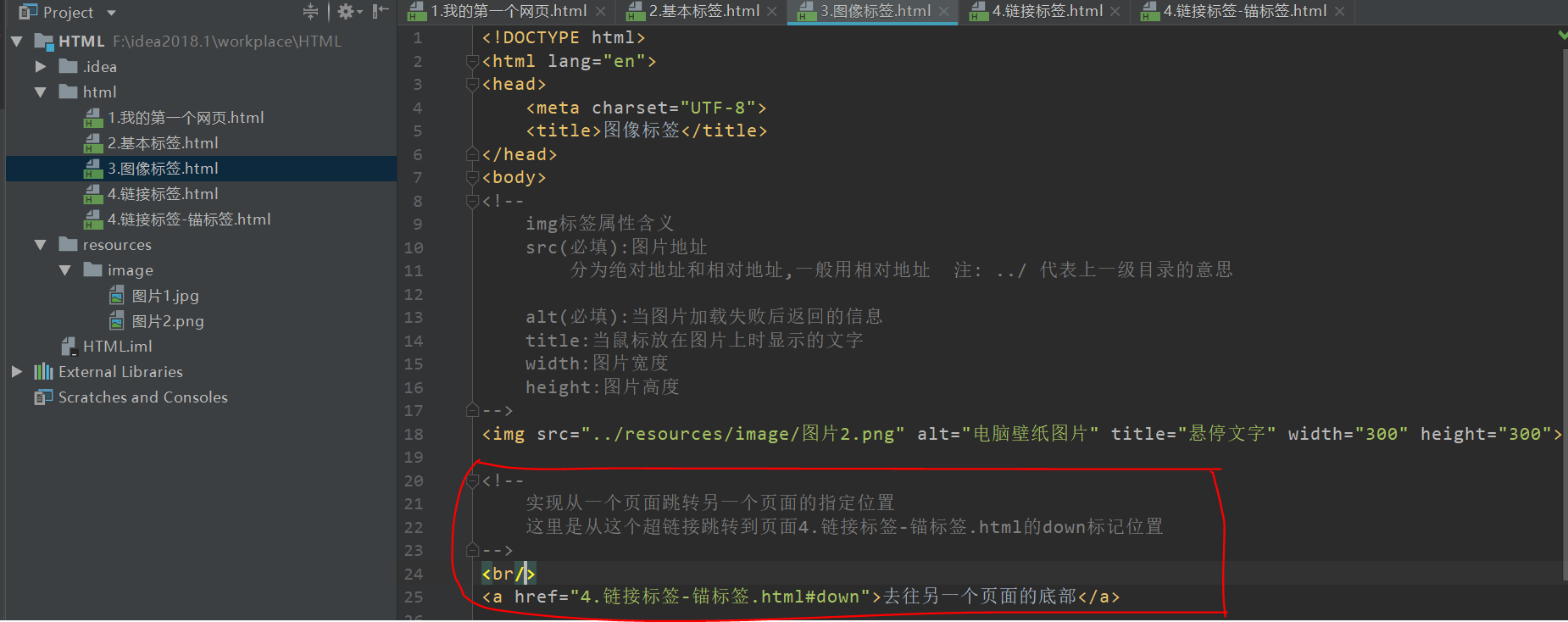
<!--down Mark position-->
<a name="down">bottom</a>
</body>
</html>


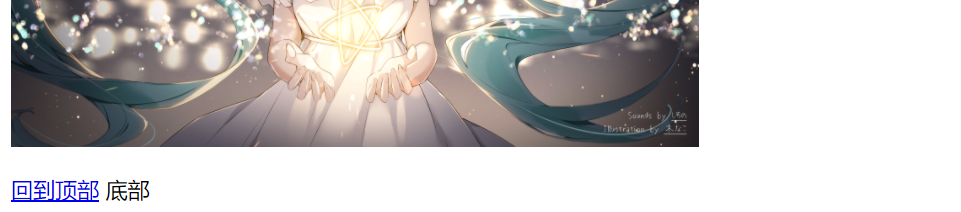
After clicking the word "back to the top", the page will automatically pull up to the top, that is, the position where the top of the label is located
The browser displays the code from top to bottom
Therefore, the < a name = "top" > Top < / a > will be at the top of the page, on top of a pile of pictures
< a href = "#top" > back to the top < / a > at the bottom of the page
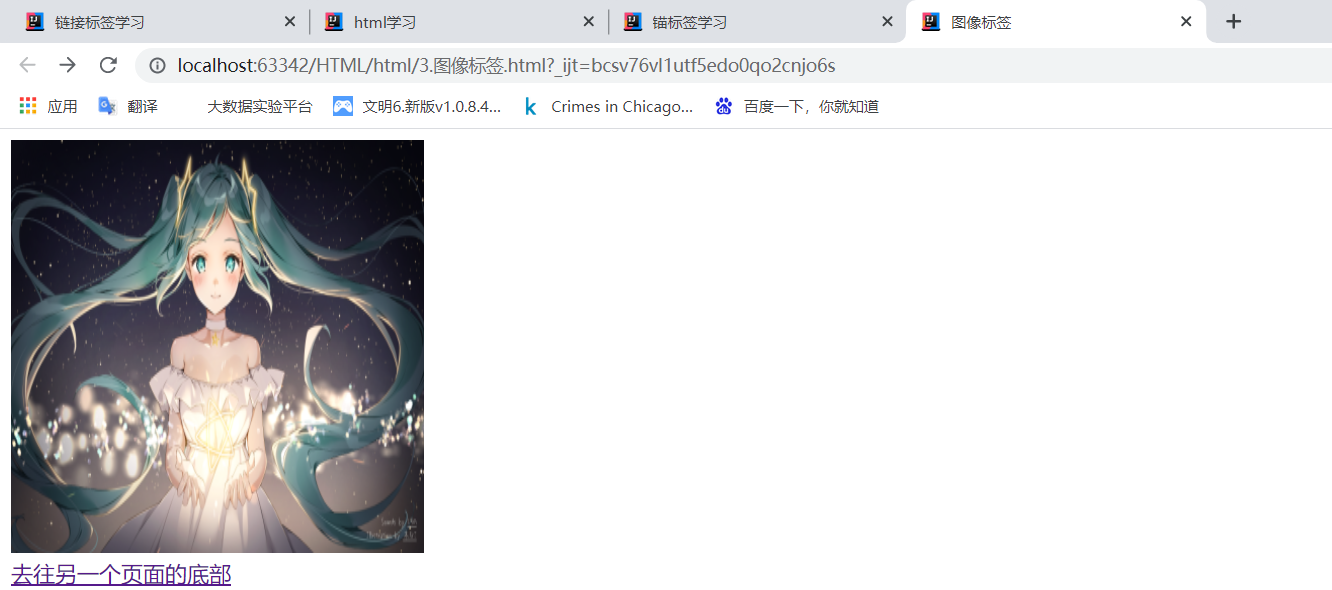
The anchor tag enables you to jump from one page to the specified location on another page




Click the "go to the bottom of another page" hyperlink in the first picture to jump to the location of the bottom label in the second picture. Across the web.
Functional label
Take e-mail as an example

The results displayed on the web page are


After clicking, the mail application will be automatically opened to send mail